یه مشکل دارم توی گرید
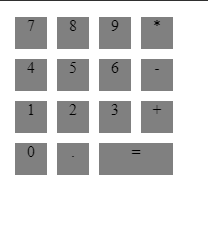
ببینید من دارم یه ماشین حساب ساده رو طراحی میکنم با css grid و decoration روی rtl هست من یه دکمه مساوی دارم ک سمت راست هست و کنارش علامت اعشاری هست و صفر حالا من 4 ستون دارم ک در ردیف اخر ک الان تعریفش کردم 3 تا دکمه دارم یعنی 1 ستون خالیه من میخوام تعریف کنم ک دکمه مساوی دو تا ستون رو پرکنه و پر میکنه ولی میاد میمونه سمت چپ یعنی از راست میاد چپ و اون دکنه های اعشاری و صفر در صورتی ک جا هست میرن پایین چکار کنم یه نفر راهنمایی کنه لطفا
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
باید با grid-column و grid-row محل قرار گیری element رو مشخص کنی.
//html
<div class="grid">
<div class="cell">7</div>
<div class="cell">8</div>
<div class="cell">9</div>
<div class="cell">*</div>
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
<div class="cell">-</div>
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">+</div>
<div class="cell">0</div>
<div class="cell">.</div>
<div class="cell equal">=</div>
</div>css:
.grid{
padding:8px;
display:grid;
width:158px;
height:158px;
grid-template-columns:repeat(4,1fr);
grid-template-rows:repeat(4,1fr);
grid-gap:10px 10px;
}
.cell{
background:grey;
width:32px;
height:32px;
text-align:center
}
.equal{
grid-row:4/5;
grid-column:3/5;
width:74px;
}
کلیاتش همینه. ولی اگر خواستی می تونی بیشتر با grid تمرین کنی.