کارآموز در حال یادگیری
4 سال پیش
توسط کارآموز در حال یادگیری
مطرح شد
مشکل در vscode

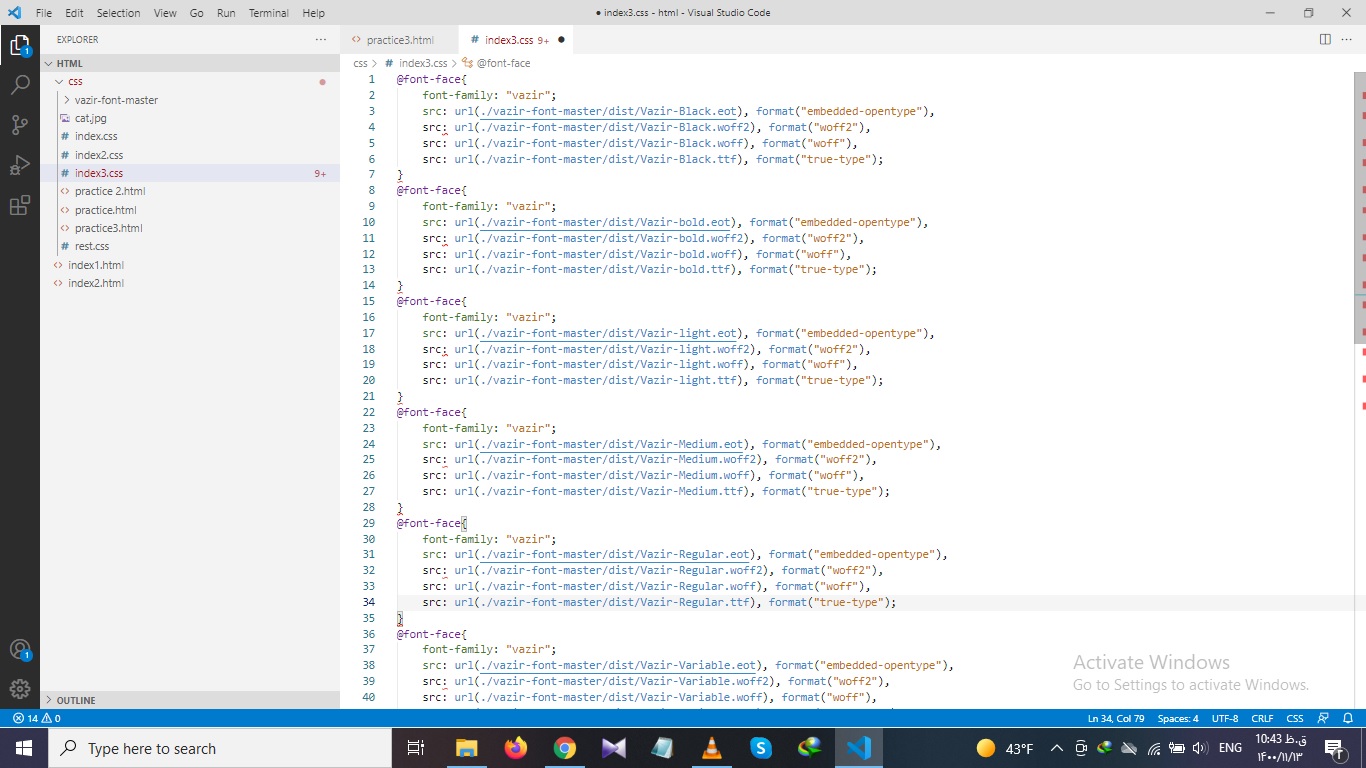
مشکل کدی که نوشتم کجاست؟ چندبار این اتفاق افتاده که نمیتونه بخونه و مشکل گزارش میده و برای رفعش یا مجبورم کامپیوتر رو خاموش کنم و یا کل کد رو دوباره بنویسم و بعضی مواقع هم اصلا درست نمیشه. ممنون
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
3
شما نباید بعد url() علامت , بذارین
همچنین بعد از تموم شدن src باید یه , بذاری و بری پایین و اینجا نباید دوباره بنویسی src . فقط url رو بنویس
مثل این
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2"),
url("/fonts/OpenSans-Regular-webfont.woff") format("woff");
گزارش تخلف
کپی کردن
1
سلام
فکر کنم مشکل از چند بار نوشتن src هستش.
مثلا به این شکل بنویسید، ببینید درست میشه.
src: url("/assets/fonts/IRANYekanWebBold.eot");
src: url("./vazir/iranyekan/eot/IRANYekanWebBold.eot?#iefix")
format("embedded-opentype"),
/* IE6-8 */ url("./vazir/woff/IRANYekanWebBold.woff")
format("woff"),
/* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url("./vazir/woff2/IRANYekanWebBold.woff2") format("woff2"),
/* FF39+,Chrome36+, Opera24+*/
url("./vazir/ttf/IRANYekanWebBold.ttf") format("truetype");البته من صرفا جهت نمونه نوشتم.
گزارش تخلف
کپی کردن
3
شما نباید بعد url() علامت , بذارین
همچنین بعد از تموم شدن src باید یه , بذاری و بری پایین و اینجا نباید دوباره بنویسی src . فقط url رو بنویس
مثل این
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2"),
url("/fonts/OpenSans-Regular-webfont.woff") format("woff");
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0