رابطه چند به چند
سلام دوستان.
من یه سایت نوبدهی دارم، یه جدول به نام doctors و یکی هم به نام hours که رابطه ی این دو جدول چند به چند هست.
مدل Doctor
public function hours() {
return $this->belongsToMany(Hour::class);
}مدل Hour
public function doctors() {
return $this->belongsToMany(Doctor::class);
}جدول doctor_hours
Schema::create('doctor_hour', function (Blueprint $table) {
$table->id();
$table->foreignId('doctor_id')->constrained()->onDelete('CASCADE')->onUpdate('CASCADE');
$table->foreignId('hour_id')->constrained()->onDelete('CASCADE')->onUpdate('CASCADE');
$table->timestamps();
});حالا وقتی داخل بلید با استفاده از دستور زیر
<td>{{ $doctor->hours->hour }}</td>میخوام ساعت های حضور پزشک رو نمایش بدم با ارور زیر مواجه میشم.
Property [hour] does not exist on this collection instance.ممنون میشم راهنمایی کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
SQLSTATE[42S22]: Column not found: 1054 Unknown column 'hours.doctor_id' in 'where clause' (SQL: select * from `hours` where `hours`.`doctor_id` = 1 and `hours`.`doctor_id` is not null)در قسمت doctorhour.php مدل آن کد زیر تعریف کردید؟
class doctorhour extends Model
{
protected $primaryKey = 'doctor_id';
}@endworld
بله مدل به صورت زیر هست.
class DoctorHour extends Model
{
use HasFactory;
protected $primaryKey = 'doctor_id';
}به این شکل هم حلقه بندی کنید:
@foreach($employees as $employee)
@foreach($doctor->hours as $person)
{{ $person->hour }}
@endforeach
@endforeachpublic function index()
{
$doctors = Doctor::latest()->paginate(10);
return view('Panel.doctors.index', compact('doctors'));
}public function store(CreateDoctorRequest $request)
{
$hours = $request->input('hour');
$data = $request->validated();
$image = $this->uploadImage();
if ($request->hasFile('image')) {
$data['image'] = $image;
$data['user_id'] = $request->fullName;
$data['speciality_id'] = $request->speciality;
$data['day'] = $request->day;
$data['degree'] = $request->degree;
}
$doctor = Doctor::create(
$data
);
$doctor->hours()->attach($hours);
session()->flash('status', 'دکتر با موفقیت ایجاد شد');
return redirect()->route('doctors.index');
}@foreach($doctors as $key => $doctor)
<tbody>
<tr>
<td>{{ $key + 1 }}</td>
<td>{{ $doctor->user->fullName }}</td>
<td>{{ $doctor->speciality->speciality }}</td>
<td>{{ $doctor->getDegree() }}</td>
<td>{{ $doctor->day }}</td>
<td>{{ $doctor->hours->hour }}</td>
</tr>
</tbody>
@endforeach@endworld
من الان با همون کدایی که اول فرستادم، امتحان کردم ولی داخل بلید حلقه رو به صورت زیر نوشتم.
@foreach($doctors as $key => $doctor)
@foreach($doctor->hours as $user)
<tbody>
<tr>
<td>{{ $key + 1 }}</td>
<td>{{ $doctor->user->fullName }}</td>
<td>{{ $doctor->speciality->speciality }}</td>
<td>{{ $doctor->getDegree() }}</td>
<td>{{ $doctor->day }}</td>
<td>{{ $user->hour}}</td>
</tr>
</tbody>
@endforeach
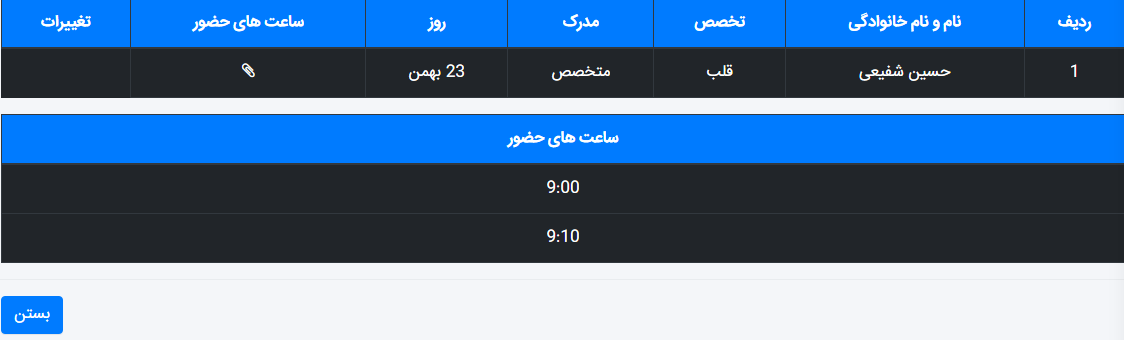
@endforeachکه خروجیش میشه:

ولی من میخوام همه ی ساعت های مربوط به یه دکتر رو تو یه سطر نشون بده، نه اینکه به صورت عکس بالا باشه.
سلام ، بهترین کار اینه که شما داخل همین جدولی که داری یک سطر دیگه اضافه کنی به اسم ساعت های حضور که یک دکمه داشته باشه بعنوان مدال باز بشه و داخل این مدال یک جدول دیگه درست میکنی و دقیقا همین دستوری که دوستمون گفتند رو داخلش میزاری
@foreach($employees as $employee)
@foreach($doctor->hours as $person)
{{ $person->hour }}
@endforeach
@endforeach@eniack
@endworld
کد بلید رو به صورت زیر نوشتم ولی واسه هر دو دکتر ساعت های دکتر دوم رو نشون میده
@foreach($doctors as $key => $doctor)
<tr>
<td>{{ $key + 1 }}</td>
<td>{{ $doctor->user->fullName }}</td>
<td>{{ $doctor->speciality->speciality }}</td>
<td>{{ $doctor->getDegree() }}</td>
<td>{{ $doctor->day }}</td>
<td><a href="#" type="button" data-toggle="modal" data-target="#exampleModal"><i class="nav-icon fa fa-paperclip" style="color: white"></i></a></td>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" style="top: 150px">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">توضیحات</h5>
</div>
<div class="modal-body">
@foreach($doctor->hours as $user)
{{ $user->hour }}
@endforeach
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">بستن</button>
</div>
</div>
</div>
</div>
</tr>
@endforeachخب مشکل اینه که برای همه ی دکترها یک مدال باز میشه با یک ای دی مشابه شما باید ای دی و تارگت رو منحصر به فرد کنی ، یعنی اینکه به ای دی و href اون کد
$key رو اضافه کنی اینجوری
"id="exampleModal{{$key}}برایhref هم به همین صورت
@eniack
الان کدمو به همون صورتی که شما گفتین نوشتم که درست شد و کار کرد که میشه کد زیر:
@foreach($doctors as $key => $doctor)
<tr>
<td>{{ $key + 1 }}</td>
<td>{{ $doctor->user->fullName }}</td>
<td>{{ $doctor->speciality->speciality }}</td>
<td>{{ $doctor->getDegree() }}</td>
<td>{{ $doctor->day }}</td>
<td><a href="#{{$key}}" type="button" data-toggle="modal" data-target="#exampleModal{{ $key }}"><i class="nav-icon fa fa-paperclip" style="color: white"></i></a></td>
<div class="modal fade" id="exampleModal{{$key}}" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" style="top: 150px">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">توضیحات</h5>
</div>
<div class="modal-body">
@foreach($doctor->hours as $user)
{{ $user->hour }}
@endforeach
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">بستن</button>
</div>
</div>
</div>
</div>
<td>
<div class="icon">
<a href="{{ route('doctors.edit', $doctor->id) }}"><i class="nav-icon fa fa-edit" style="color: white; padding-left: 15px"></i></a>
<a href="{{ route('doctors.destroy', $doctor->id) }}" onclick="destroyDoctor(event, {{ $doctor->id }})"><i class="nav-icon fa fa-trash" style="color: white"></i></a>
<form action="{{ route('doctors.destroy', $doctor->id) }}" method="POST" id="destroy-doctor-{{ $doctor->id }}">
@csrf
@method('delete')
</form>
</div>
</td>
</tr>
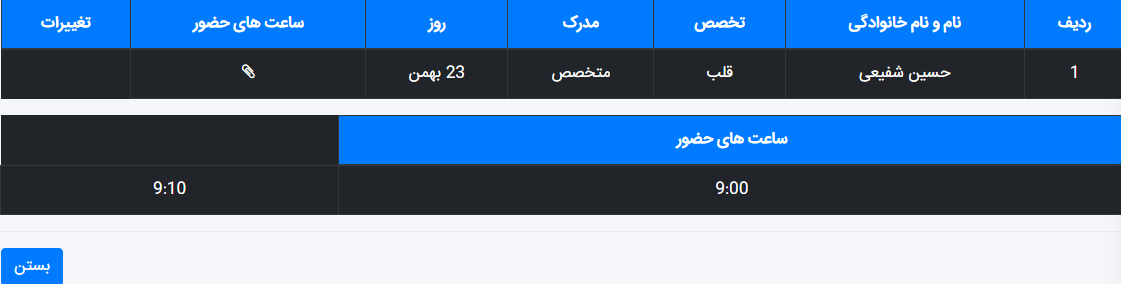
@endforeachو خروجی به شکل زیر است:

ولی وقتی کدمو به صورت زیر تغییر میدم
<div class="modal-body">
<table class="table table-bordered table-dark text-center">
<thead class="bg-primary">
<tr>
<th>ساعت های حضور</th>
</tr>
</thead>
@foreach($doctor->hours as $user)
<tr>
<td>{{ $user->hour }}</td>
</tr>
@endforeach
</table>
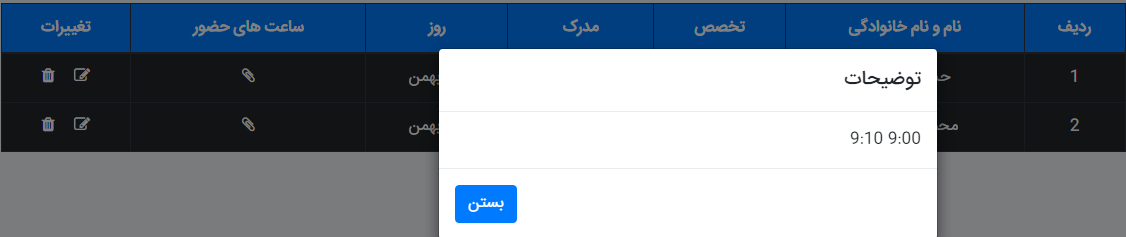
</div>که میخوام داخل مدال یه جدول باشه و ساعت ها داخل جدول نشون داده بشه کلا همه چی میریزه بهم و خروجی میشه شکل زیر:

درود...
کد زیر داخل tr بزار ...
@foreach($doctor->hours as $user)
<td>{{ $user->hour }}</td>
@endforeachمدال رو بعد از تگ بسته tr بزارید ، توجه کنید فقط مدال رو نه اون دکمه برای باز شدنش...
بعد از این کد
@foreach($doctors as $key => $doctor)
<tr>
.
.
</tr>