مشکل php در mysql
سلام دوستان عزیز .
من یک پروژه دارم که یه سایت فروشگاهیه ولی بخش دسته بندی هاش کار نمی کند!
کد index.php :::::
<?php require_once 'inc/config.php'; ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Shop Homepage - Start Bootstrap Template</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/shop-homepage.css" rel="stylesheet">
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Start Bootstrap</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-3">
<h1 class="my-4">Shop Name</h1>
<div class="list-group">
<?php
$query = mysqli_query($connection , "SELECT * FROM category ");
while ($row = mysqli_fetch_array($query));
?>
<a href="#" class="list-group-item"><?php echo $row['cat_name']; ?></a>
</div>
</div>
<!-- /.col-lg-3 -->
<div class="col-lg-9">
<br>
<div class="row">
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="http://placehold.it/700x400" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Item One</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet numquam aspernatur!</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">add to card</a>
<a href="#" class="btn btn-success">more info</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="http://placehold.it/700x400" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Item Two</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet numquam aspernatur! Lorem ipsum dolor sit amet.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">add to card</a>
<a href="#" class="btn btn-success">more info</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="http://placehold.it/700x400" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Item Three</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet numquam aspernatur!</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">add to card</a>
<a href="#" class="btn btn-success">more info</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="http://placehold.it/700x400" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Item Four</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet numquam aspernatur!</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">add to card</a>
<a href="#" class="btn btn-success">more info</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="http://placehold.it/700x400" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Item Five</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet numquam aspernatur! Lorem ipsum dolor sit amet.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">add to card</a>
<a href="#" class="btn btn-success">more info</a>
</div>
</div>
</div>
![توضیح تصویر رو وارد کنید][1]
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src="http://placehold.it/700x400" alt=""></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">Item Six</a>
</h4>
<h5>$24.99</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet numquam aspernatur!</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">add to card</a>
<a href="#" class="btn btn-success">more info</a>
</div>
</div>
</div>
</div>
<!-- /.row -->
</div>
<!-- /.col-lg-9 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<br>
<div class="row">
<div class="col-md-12">
<ul class="pagination pull-left pagination-lg paging-me">
<li class="btn btn-primary active"><a href="#">1</a></li>
<li class="btn btn-primary active"><a href="#">2</a></li>
<li class="btn btn-primary active"><a href="#">3</a></li>
</ul>
</div>
</div>
<br>
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2019</p>
</div>
<!-- /.container -->
</footer>
<!-- Bootstrap core JavaScript -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>کد config.php :::::
<?php
$connection = mysqli_connect("localhost", "admin", "sa1389dra", "ecom");MySQL :::::


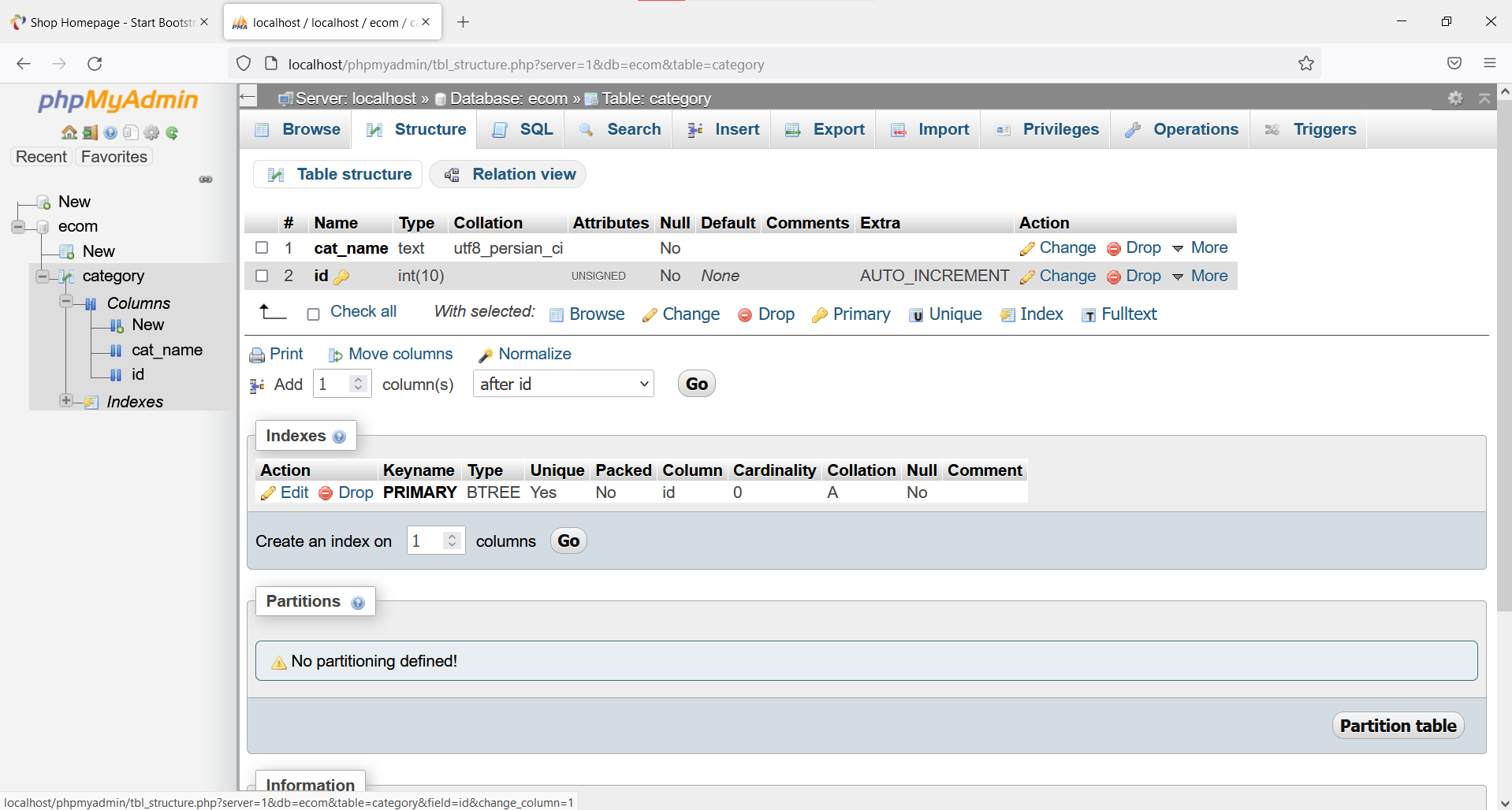
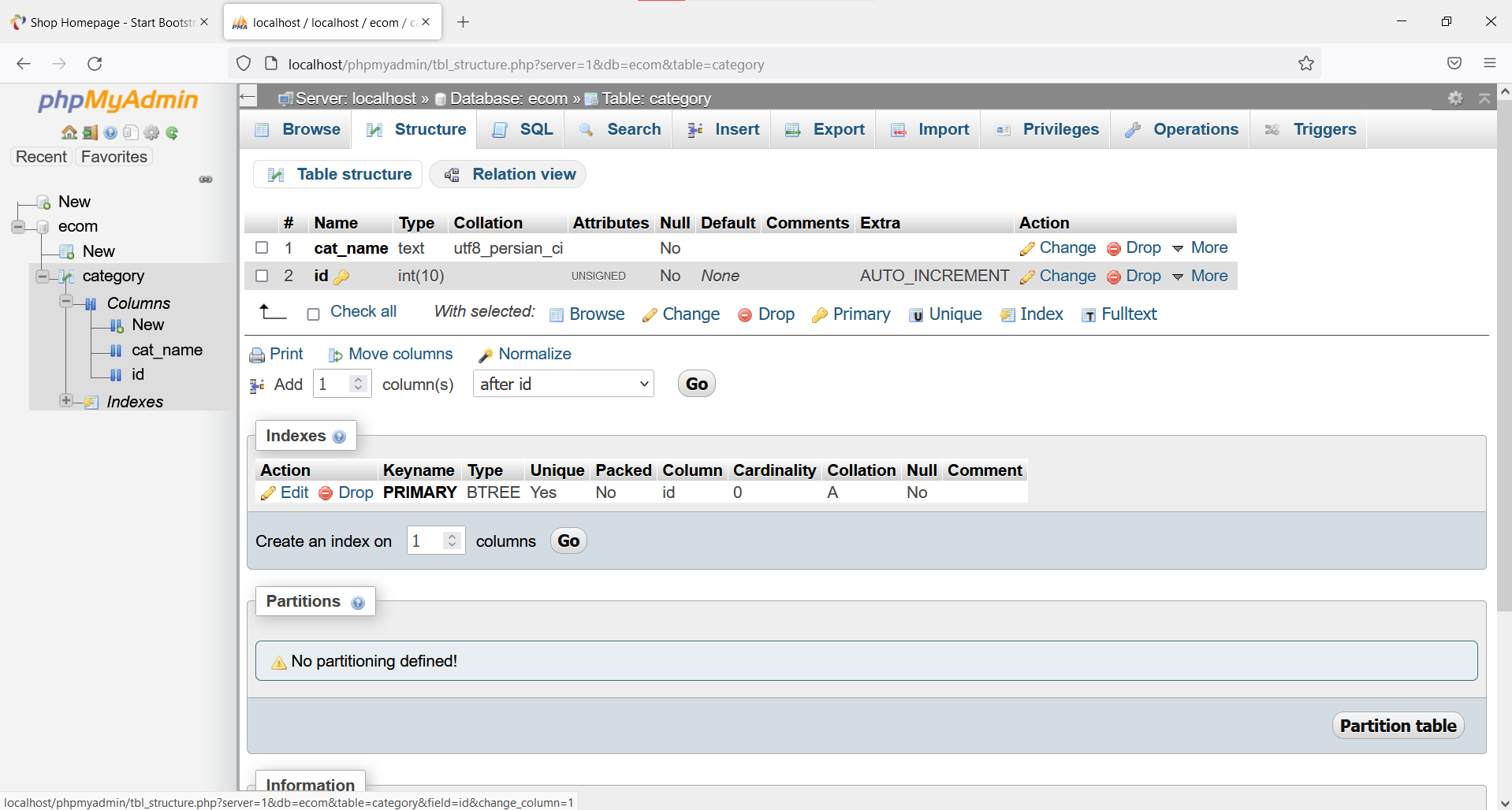
مشکلش اینه که دسته بندی ها رو وارد میکنم ولی هیچ چیزی نمیاد!
اگر کسی بلد هست لطفا یا اینجا بگه یا آی دی تلگرام @sa1389dra_130343 . ممنون
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
بهتره این بخش رو به config.php اضافه کنید
if ($connection ->connect_error) {
die("Connection failed: " . $connection ->connect_error);
}
تا ارور ها رو بهتون نمایش بده
و پیشنهاد دیگم اینه که از روش PDO استفاده کنید برای اتصال به دیتا بیس
لطفا بعد نمایش ارور ها از ارور عکس بگیرین
گزارش تخلف
کپی کردن
0
0
قابلی نداشت لطفا از این به بعد من رو توی پرسش هات تگ کن مثل این @sadra8989sadra (@ رو که بنویسی برات اسم ها رو پیشنهاد می کنه)
تا سریعتر جوا بدم