فونت خوب برای وب سایت
با سلام خدمت دوستان گرامی,
من یک سایت آموزشی ساخته ام ولی در فونتش موندم!
آیا شما فونت خوبی ( به جز ایران سنس و فونت های با سایز بزرگ) برای سایت ها می شناسید؟
البته این فونت باید روی css کار بکنه و با قابلیت font-family در css بتوانم اون فونت رو به وب سایتم بدهم.
<style>
body{
font-family:
}
</style> @Nima.nori
@alarus7
@endworld
@mohammadphp
اگر فونت خوبی می شناسید لطفا بگوو یید.
( درضمن کسی میدونه فونت خود راکت چی هست؟ )
ممنون میشم اگر کسی جواب بدهد.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
نههههههههه این جوری نه
یا اینجوری فونت رو ایمپورت کن
@import url('https://v1.fontapi.ir/css/Yekan');یا خودت فایلاشو دانلود کن و فونت فیس بساز (پیشنهاد نمی شه)
اینجوری هم استفاده کن
body{
font-family: 'Yekan', sans-serif;
}به هیچ عنوان روش اول همون روش دوم هست هست ولی خودش تمام فایل های مرود نیاز رو داره
مثال کد روش اول
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}شما باید اون فونت رو در تمامی فرمت های eot,woff2,ttf و... که دردسرش زیاده تازه نگهداری از اونها و url دهی به همشون سخت تر
درود...
از فونت وزیر یا ایرانس سنس استفاده کنید.
برای سایتم از فونت وزیر استفاده کردم.
پیوند زیر:
https://orchiddev.ir/
رایگان:
https://rastikerdar.github.io (وزیر و ساحل)
https://fontamin.com (استعداد و میخک)
https://irfont.ir
https://fonts.google.com/?subset=arabic
غیر رایگان:
https://fontiran.ir (ایران سنس، دانا، ایران یکان و...)
https://sfonts.ir
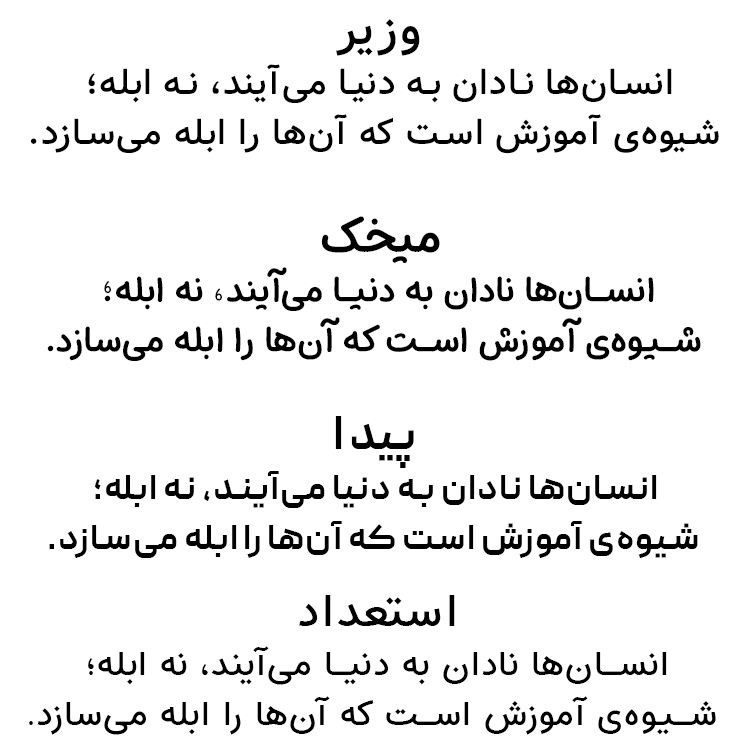
فونت وزیر فونت ساده و زیبایی هست و برای مطالعه خیلی مناسبه
فونت میخک هم ظاهر زیبایی داره اما زیاد جدی نیست و برای هر برندی مناسب نیست
فونت پیدا هم ظاهر و شکل و شمایل جالبی داره اما زیاد برای متن های عادی مناسب نیست میتونی 2تا فونت بریزی تو سایتت(مثلا وزیر و پیدا) بعد از فونت پیدا برای بعضی بخش ها مثل نوبار استفاده کنی(البته اگه از چند تا فونت به شکل همزمان استفاده کنی سرعت سایتت کاهش پیدا میکنه و اینکه فونت پیدا رایگان نیست و قیمتش از 39تومن شروع میشه)
فونت استعداد هم خیلی ظاهر جالبی داره. به نظر من یه چیزیه بین وزیر و میخک

برای استفاده ازشون باید اول فونت ها رو نصب کنی و بریزی تو یه فولدری تو هاست یا فولدر اصلی وبسایتت بعد به css معرفیش کنی و بعد با کد زیر به المنت های وبسایتت فونت رو بدی
body, a, p, strong, b, div, span, button, input, select, option, label, input:placeholder, i, em{
font-family: 'font-name'; /* font name همون اسمیه که به css معرفیش کردی */
}برای یادگیری نحوه قرار دادن فونت تو سایت از اموزش های زیر استفاده کن:
صفحه آموزش font-face تو w3schools برای یادگیری نحوه معرفی فونت به css
صفحه آموزش font-family تو w3schools برای یادگیری نحوه دادن فونت به المنت های سایت
سلام ... توی دوره css راکت ؛ در خصوص پیاده سازی فونت یک آموزش هست
کلیک کن تا ببینی
به نظرم فونت های یکان و وزیر میتونن مناسب باشن برات
من خودم وزیر رو میپسندم
![![تصویر\]\[1\]](https://static.roocket.ir/images/editor/2022/2/15/KnP82qSofksAqNp4U4CZtWEikhb5V5bsno8SqV0p.png)