گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
برای این مورد به احتمال زیاد هیچ ربطی به لاراول نداره و باید دانش جی اس داشته باشین.
پیوند زیر میتونه کمکتون کنه.
ckeditor.com
(بیشتر سرچ کنید!)
سلام این دو مورد رو تست کنید :
ClassicEditor
.create( document.querySelector( '#editor' ), {
alignment: {
options: [ 'left', 'right' ]
},
toolbar: [
'heading', '|', 'bulletedList', 'numberedList', 'alignment', 'undo', 'redo'
]
} )
.then( ... )
.catch( ... );و این
var config = {
toolbar: [
['Font','FontSize'],
['Bold','Italic','Underline'],
['TextColor','BGColor'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight']
],
};
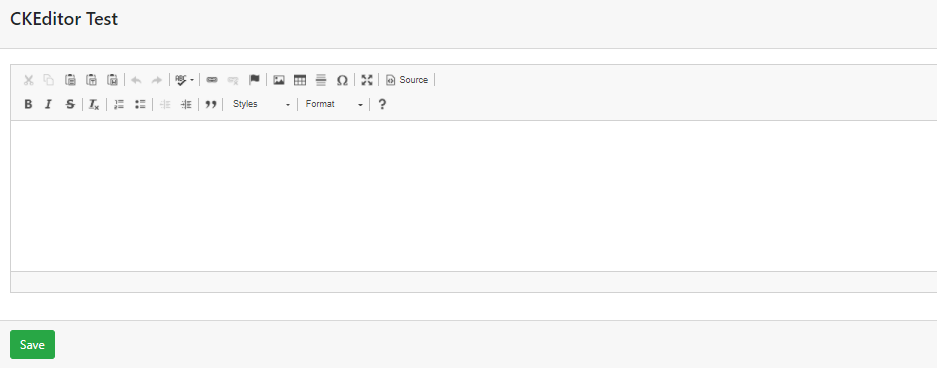
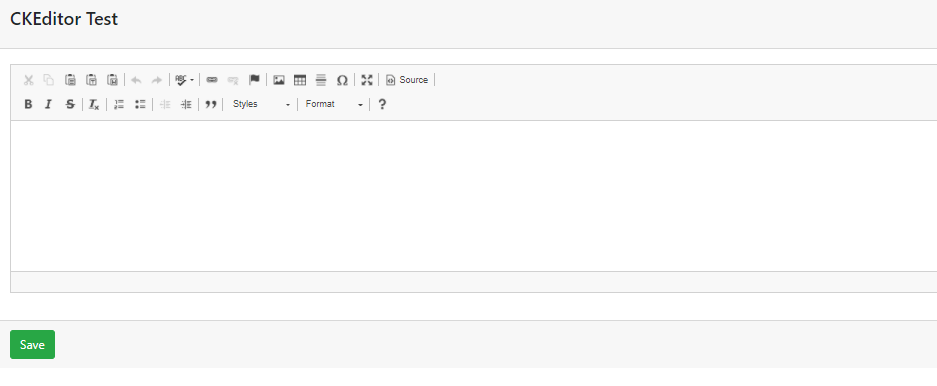
$('.ckeditor').ckeditor(config);ببینید داخل همون صفحه ای که این ویژگی رو اضافه میکنید باید تغییرات رو اعمال کنید مثلا صفحه آرتیکل ها یک textarea داره شما با استفاده از id یا class تبدیلش کردی به این عکس

یه کدی مشابه اینه
$('.ckeditor').ckeditor(config);حالا اون دو کد بالا رو تست کن و فقط اسم کلاس رو داخلش تغییر بده
@eniack
کدم این هست
نمیدونم باید کدوم قسمتش اضافه کنم این مورد رو
<form action="{{ route('admin.pdf.store') }}" method="post">
@csrf
<div class="row">
<div class="col-md-12">
<div class="card-header">
<h4 class="card-title"> CKEditor Test </h4>
</div>
<div class="card-body">
<div class="form-group">
<textarea class="form-control" id="htmlFile" name="htmlFile"></textarea>
</div>
</div>
<div class="card-footer">
<button type="submit" class="btn btn-success"> Save </button>
</div>
</div>
</div>
</form>
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>CKEDITOR.replace('htmlFile',
{
filebrowserUploadUrl: "{{route('admin.pdf.upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>
</body>
</html>به این صورت بنویسید ببینید کار میکنه :
CKEDITOR.replace('htmlFile',
{
filebrowserUploadUrl: "{{route('admin.pdf.upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
},
alignment: {
options: [ 'left', 'right' ]
},
toolbar: [
'heading', '|', 'bulletedList', 'numberedList', 'alignment', 'undo', 'redo'
]
);سلام
شما اول باید فایل های ckeditor رو دانلود کنید و بعدش به textarea تون آیدی ckeditor1 بدید.
سلام
برای داشتن دکمه تراز متنی (text alignment) شما باید نسخه کامل CheckEditor رو دانلود بکنید یا میتونید از یک افزونه به نام Justify برای اضافه کردن این دکمه استفاده بکنید.
اول افزونه رو از این سایت دانلود بکنید.

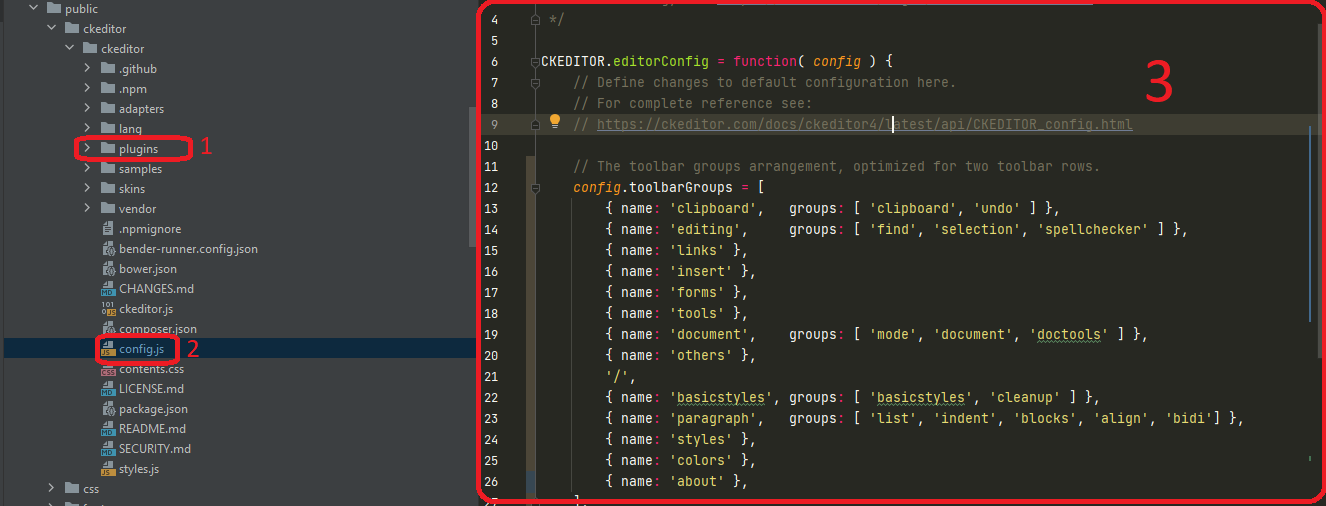
دوم شما باید تمام اون فایل Zip رو در پوشه Plugins که در عکس بالا که شماره 1 خورده، استخراج بکنید.
سوم باید در فایل config.json کد زیر رو اضافه بکنید (اگر کد config.extraPlugins ; وجود داشت فقط اسم افزونه رو بقل بقیه اسم ها بنویسید) :
config.extraPlugins = 'justify';
// اگر این کد وجود داشت :
config.extraPlugins = 'justify,myplugin,anotherplugin';اگر درست نشد بنده رو مخاطب (Mention) قرار بدید/بکنید.
@ehsndvr
سلام
ممنونم از همگی دوستان و شما آقای داوری بزرگوار
دونه به دونه کارهایی ک گفتین رو انجام دادم
اما به toolbar چیزی اضافه نشد😥
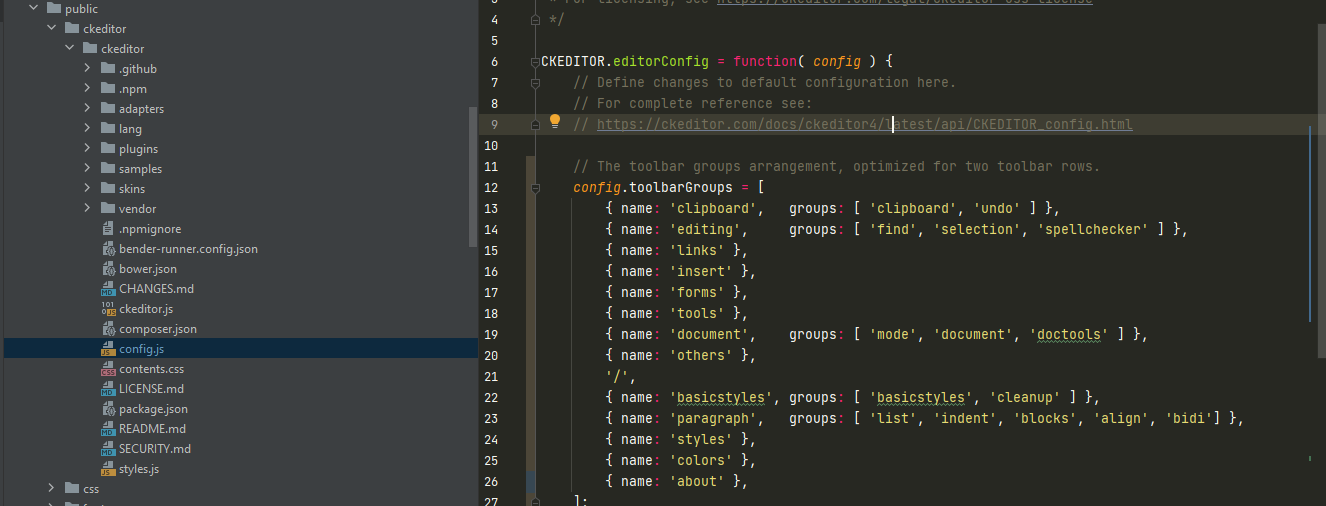
میدونید من متوجه شدم که هر تغییراتی توی پوشه ی config.js میدم در خروجی اعمال نمیشه
حتی وقتی کل پوشه ی config.jsرو کامنت میکنم،توی خروجی من تغییری ایجاد نمیشه
نمیدونم این مقدار دیفالت رو داره از کجا میگیره و به من نشون میده
شما مید.نید چطوری باید بهش بگم که تغییرات یا toolbar رو برام از پوشه ی config.jsبخونه؟
@ehsndvr
مجدد سلام آقای داوری
من تا ب الان داشتم از cdn استفاده میکردم
اما حالا تغییر دادم روند رو
با استفاده از npm یک پکیج برای ckeditor نصب کردم
حالا باید مسیر node_modules/ckeditor/ckeditor.js رو در قسمت زیر بذارم
<script src='node_modules/ckeditor/ckeditor.js'></script>
<script>CKEDITOR.replace('htmlFile', {
filebrowserUploadUrl: "{{route('admin.pdf.upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form',
});
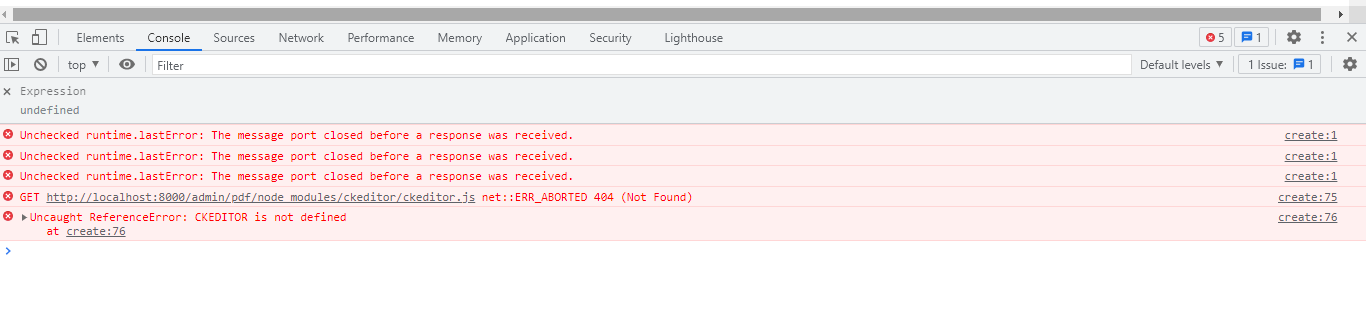
</script>اما کدم اجرا نمیشه و در قسمت consol ارور زیر رو دارم

میخواستم ازتون بپرسم چطور میتونم این ارور رو بر طرف کنم؟
و اینکه آیا راهی هست که پوشه های js مربوط به ckeditor رو به public منتقل کنم و از اونجا بخونمشون؟
ممنون میشم راهنماییم کنید🌺☘️
درود...
بهتره از نسخه ۵ سی کی ادیتور استفاده کنید...
فعال سازی این ادیتور خیلی مکافاته...
البته توی نسخه ۵ آن بخش آپلود عکس تغییر کرده...