گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
2
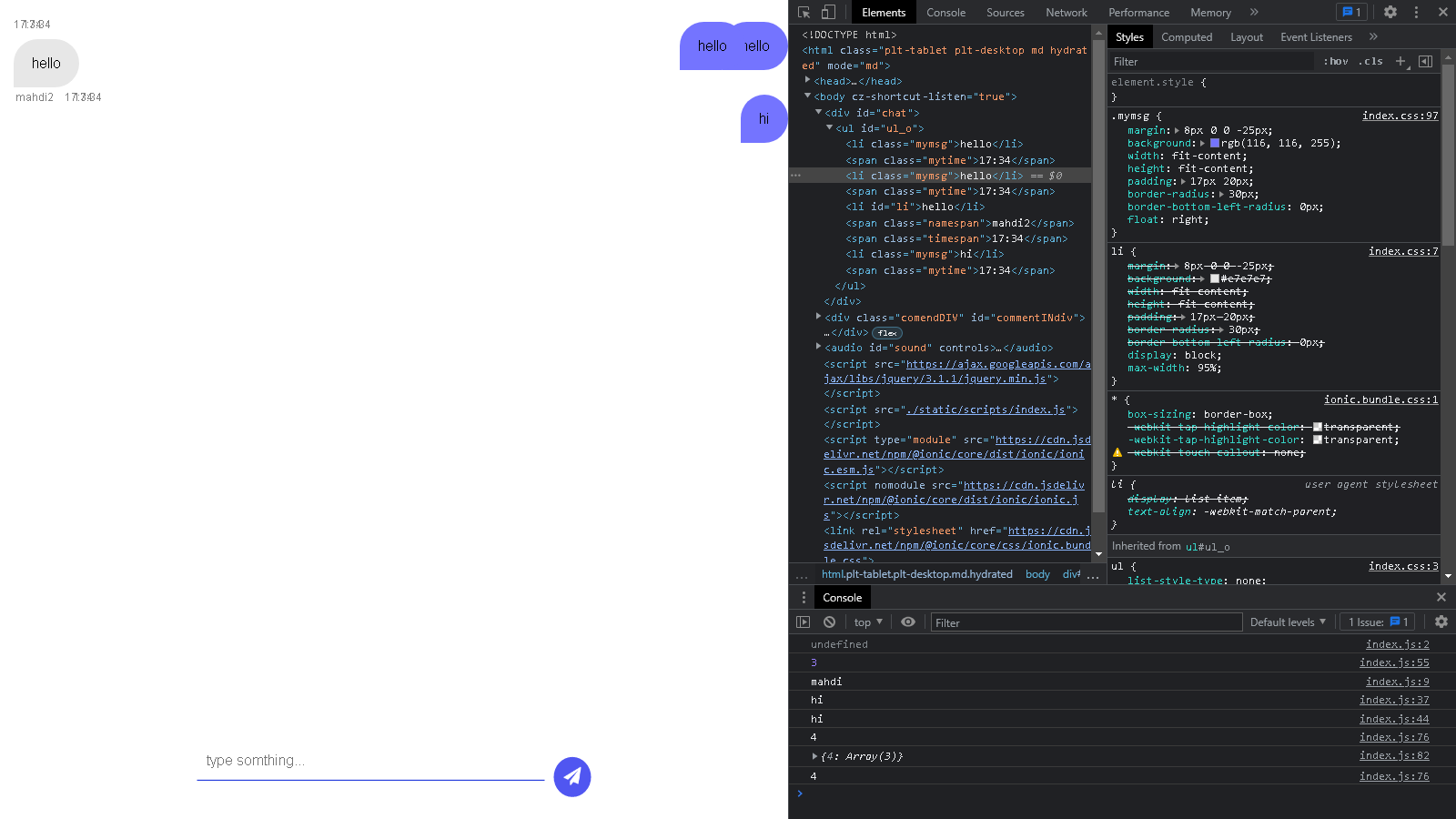
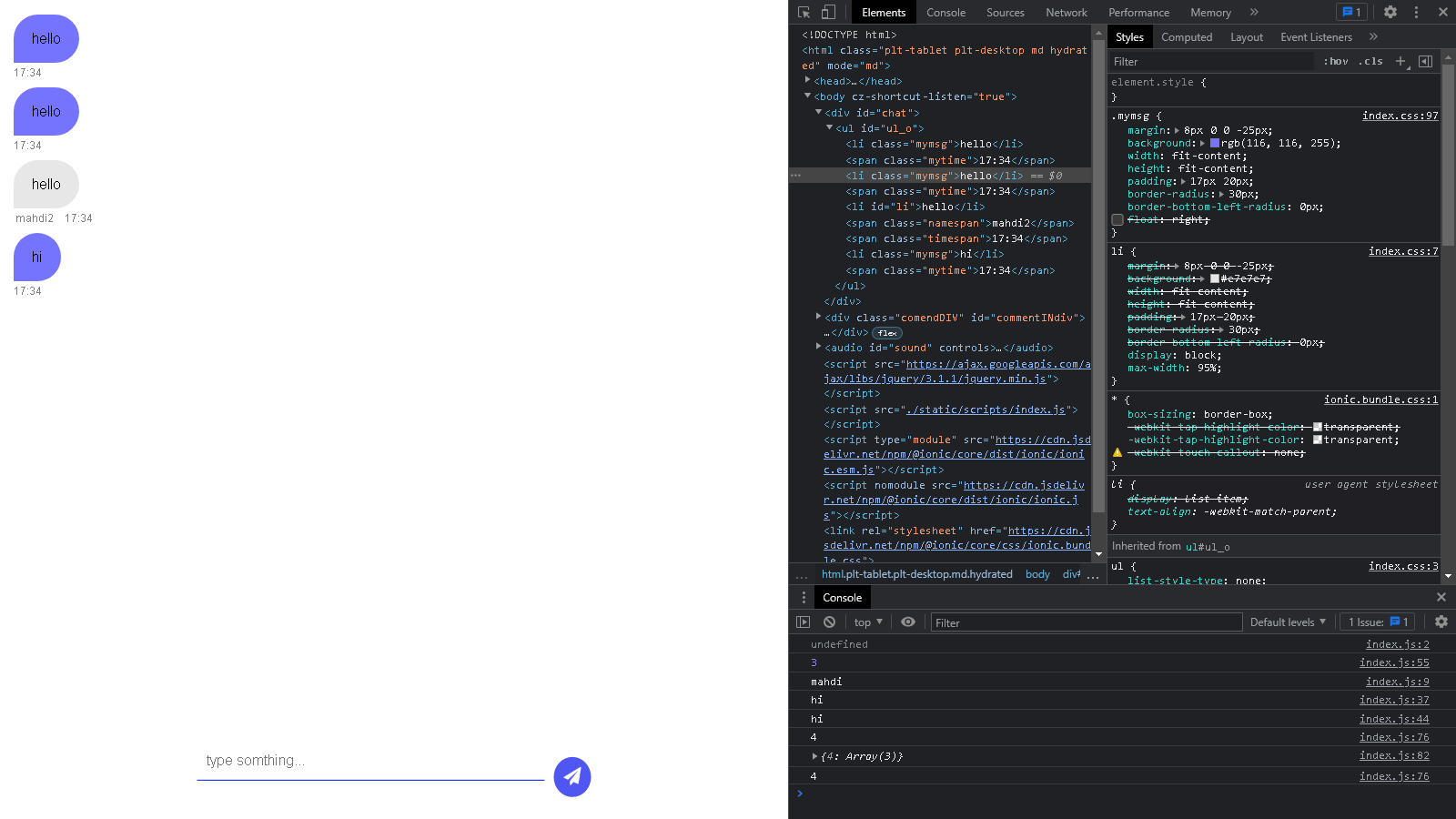
float برای قالب بندی سایت مناسب نیست و منسوخ شده
این کد ها رو به ul که والد li ها هست بده
ul{
display: block;
text-align: right;
direction: rtl;
margin-left: auto;
}اگه قراره li ها کنار هم قرار بگیرن از این کد استفاده کن:
ul{
display: flex;
text-align: right;
direction: rtl;
margin-left: auto;
}اگه کد های بالا درست کار نکرد ممکن دلیلش والد ul(همون div که کلاس chat داره) باشه
اگه میخوای کل سایت rtl(راست به چپ یا همون راستچین) بشه باید تگ html رو تغییر بدی. باید اتریبیوت dir اضافه کنی بهش که به صورت پیشفرض ltr(چپ به راست) هست
<html dir="rtl">اگه قراره زبان سایت هم معرفی کنی:
<html dir="rtl" lang="fa">0