ارور Uncaught TypeError: ... .validate is not a function
سلام دوستان
من میخوام با پلاگین جی کوئری یه فرم رو ولیدیت کنم ولی این ارور رو میده :
Uncaught TypeError: $(...).validate is not a function
ممنون میشم کمک کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
لطفا به جای دو فایل خودتون این دو سی دی ان رو تست کنید
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script>سلام دوست عزیز
معمولا وقتی فایل های مورد نیاز رو درست لینک نکرده باشی این خطا میاد
داره میگه من همچین تابعی نمیشناسم
خیلی ساده اول فایل jquery و بعدش validation رو بررسی کن توی مرور گر که به درستی ادرس دهی شده یا نه
اگر view page source بزنی روی مرور گر و لینک مربوط به اون فایل رو کلیک کنی روش باید فایل نمایش داده بشه
و مورد دیگه که باید بررسی کنی اینه که به ترتیب فراخوانی شده باشه فایل هات یعنی فایل jquery اول باشه بعد از اون validation
و در اخر بررسی کن بعد از contentLoaded یا همون $(document).ready اون عمل رو انجام بدی .
سلام @salar.mohammad2013 عزیز
ممنون از راهنمایی هاتون ولی همه اینارو چک کردم و کاملا درست بودن.
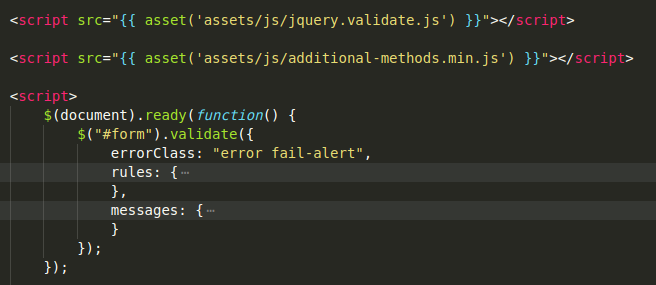
این دوتا فایلی که اینپورت کردم و پایینش هم ولیدیشن رو صدا زدم

این ترتیبشون که درسته
توی view page source هم چک کردم درست بود.
لطفا به جای دو فایل خودتون این دو سی دی ان رو تست کنید
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script>خیلی ممنون @salar.mohammad2013
من این کارو کرده بودم ولی نشد
ولی اینبار توی تگ head توی فایل master گذاشتمش و کار کرد.
فرقش چیه که داخل تگ head کار کرد؟
یا بخاطر گذاشتن توی فایل master هست؟
ترتیب اجرا و فراخوانی فایل مورد داشته وگرنه معمولا ته فایل master و در انتها ترین قسمت فایل های js قرار داده میشه
برای این که بدونیم مشکل چی هست نیازه که فایل master و فایل دیگتون که import شده رو ببینیم تا بهتر متوجه داستان بشیم
ولی پیشنهاد میکنم برای ان که فایل های js رو وسط کد قرار ندید و همه بره ته فایل master
از @yield استفاده کنید و در صفحات دیگر فقط section رو قرار بدید و اسکریپت مربوط به اون صفحه رو انجا بزارید تا همیشه ته کداتون قرار بگیره
میتونید تمام کد هاتون رو داخل این کالبک قرار بدید، این ایونت وقتی اجرا میشه که صفحه کامل لود شده باشه و همه چیز اوکی باشه که این خودش میتونه مزیت یا عیب باشه
window.addEventListener('load' , function(){
//your code here
})