خطای Unknown app id برای websocket در سرور ابری
با سلام خدمت همه دوستان عزیز و تبریک پیشاپیش عید نوروز
من یه پروژه دارم روش websocket رو نصب کردم و توی لوکال تستش کردم و قشنگ کار میکنه
پروژه رو انتقال دادم به سرور برای تست
با اجرای وب سوکت خطای زیر مشاهده میشه
لطفا راهنمایی کنید من رو
ssl سایت فعال هست اما ssl وب سوکت فعال نیست
از cerbot استفاده شده برای ssl و وب سرور بنده هم nginx هست.
root@srv176123:/var/www/restaurant# php artisan websockets:serve
Starting the WebSocket server on port 6001...
Exception `Symfony\Component\HttpKernel\Exception\HttpException` thrown: `Unknown app id `app-id-PersonalPusher` provided.`
Exception `Symfony\Component\HttpKernel\Exception\HttpException` thrown: `Unknown app id `app-id-PersonalPusher` provided.`گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
برای حل مشکل
ادرس cerbot در مسیر زیر هست
LARAVEL_WEBSOCKETS_SSL_LOCAL_CERT=/etc/letsencrypt/live/yourDomainAddress/fullchain.pem
LARAVEL_WEBSOCKETS_SSL_LOCAL_PK=/etc/letsencrypt/live/yourDomainAddress/privkey.pemدر قسمت host از ادرس دامنه به جای 127.0.0.1 استفاده کنید
در فایل websockets واقع در config در انتهای بخش ssl قطعه کد زیر رو قرار بدید
'verify_peer'=>false,مطمین بشید forceTLS=true و scheme=https باشه
و در نهایت حتما npm run production رو اجرا کنید.
سلام
تو لوکال این روت رو میزنیم تا connection برقرار بشه
http://localhost:8000/laravel-websockets
و اگر در لوکال این روت رو ببندیم دیگه ارتباط قطع میشه
این رو در سرور باید چجوری انجام داد؟
سلام دوست عزیز
روت گفته شده فقط برای مشاهده ی وضعیت پیام هاست که داره ردو بدب میشه و میتونی کلا این روت رو از config>websockets اگر اشتباه نکنم غیر فعال کنی و اصلا اهمیتی ب فعال بودن و نبودن یا باز بودنش نداره
چیزی ک توی لوکال و سرور مهم هست دستور
Php artisan websockets:serveهست ک اکر فعال نباشه وب سوکت شما کار نمیکنه
در سرور برای فعال بودن این دستور باید از
Supervisor استفاده کنید ک وظیفش این هست ک دستوراتی ک بهش داده میشه رو همیشه ب صورت فعال نگه داره
مثله صف ها ک نیاز به دستور queue:work دارند در سرور
سلام دوست عزیز
میتونی منو راهنمایی کنی کانفیگ سرور رو انجام بدم
تو لوکال مشکلی نبود پیام ها ارسال میشد و socket هم ران
دستور npm run production رو زدم و فایل node muduls رو حذف کردم و پروژه رو آپلود کردم
رفتم در جاییکه broadcast میخاد اجرا بشه مثلا وقتی تیکت درست میشه
ایجاد رو زدم وقتی به دستور
broadcast(new MessageSended())->toOthers();میرسه خطای پایین رو میده
Failed to connect to Pusher.یکبار دستور php artisan websocket:serve رو زدم
و ایجاد شد یعنی خطا نداد ولی پیام websocket ران نشد
وب سرورم هم apache هست
https هم فعال کردم
@mprogrammer7
سلام دوست عزیز
دستور websockets:serve که باید اجرا میشده در سرور وبسوکت شما که حالا میتونه خود پروژتون یا پروژه ی دیگری باشه
خطا ک ندارید حله اما باید چک کنید اول ارتباط هم برقرار شده یا نه
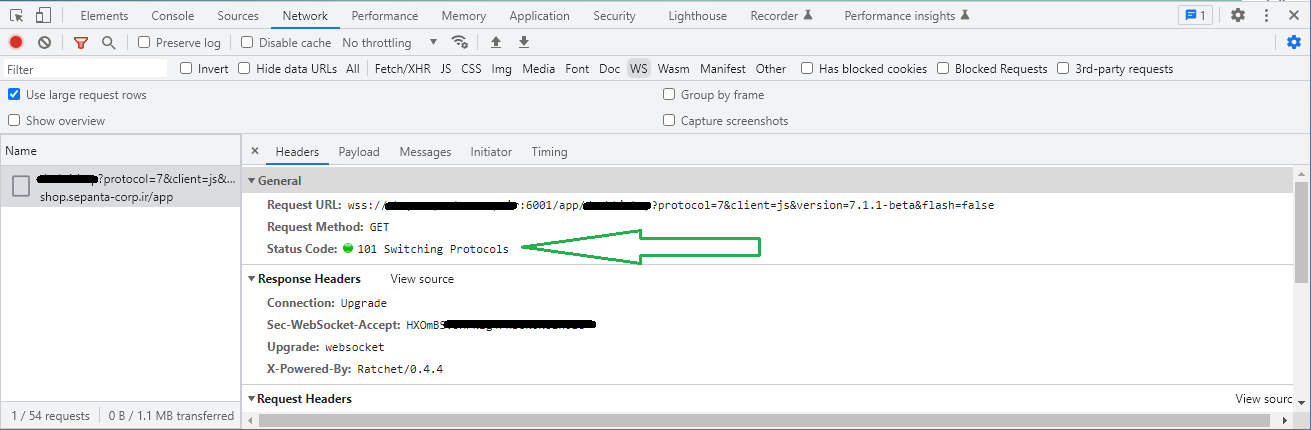
در مرورگر خودتون در بخش network در تب WS ببین ارتباطت به چه شکل هست
جدای تون صفحه bootstrap.js و broadcasting و بخش های مرتبط .env رو به اشتراک بگذارید تا بتونیم نظر بدیم
اما یک راه حل مجزا هم برای تست بگم که توی خود لوکال هم میتونی ب سرور وصل شی
یعنی اگر فکر میکنی که pusher درسته و Websockets صحیح کانفیک شده و خود پروژه ب هر دلیلی توی سرور مشکل داره
توی لوکال اطلاعات دامنه و موارد سرور رو وارد کن و یک بار npm run کن و تست ارتباط بگیر.
جدای از اون در بخش پایانی دامنه ی خودت /laravel-websockets رو هم قرار بده و اتصال وب سوکت رو هم بررسی کن

تب network ws رو دیدم هیچ ارتباطی برقرار نیست
این فایل bootstrap.js هست روی سرور
import Echo from "laravel-echo"
window.Pusher = require('pusher-js');
window.Echo = new Echo({
broadcaster: 'pusher',
key: process.env.MIX_PUSHER_APP_KEY,
cluster: process.env.MIX_PUSHER_APP_CLUSTER,
wsHost: window.location.hostname,
wsPort: 6001,
forceTLS: true,
disableStats: true,
});این هم کانفیگ .env
PUSHER_APP_ID=ofoghcrm
PUSHER_APP_KEY=ofoghcrm
PUSHER_APP_SECRET=ofoghcrm
PUSHER_APP_CLUSTER=mt1
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
یکبار که قبل php artisan websocket:serve روی سرور زدم گفت در حال رانه ولی با دو مرورگر صفحه رو رفرش کردم مثل حالت لوکال که connection برقرار میشه اطلاعات رو پایین دستور websocket:serve نشون نداد
laravel-websockets رو هم رفتم و روی connection میزنم
این رو میگه
Channels current state is unavailable
و وقتی دوباره دستور php artisan websocket:serve رو میزنم این خطا رو میده
Failed to listen on "tcp://0.0.0.0:6001": Address already in use (EADDRINUSE)
در رابطه با خطای address already in use شما چون قبلا اجرا کردی و تب ارتباطی رو بستی و دستور رو کنسل نکردی درحال اجراست
برای اجرای مجددش نیاز داری سیتم رو ریستارت کنی در سرور sudo reboot
در رابطه با app id و بقیه موارد داخل env نیاز هست که فایل config>websockets رو چک کنید که یکسان باشن مقادیر
wsHost: window.location.hostname, رو یک بار دامنه ی سایتتون ک سرور روش هست قرار بدید و مجدد npm run dev یا پروداکشن اجرا کنید
در بخش config > broadcasting هم نیاز هست بررسی نید سرور رو ترجیهن دامنه ساییتون رو قرار بدید ب جای لوکال
بر روی سرور در bootstarp هم نیاز هست wssPort: 6001, رو قرار بدید چون از https استفاده میکنید
wsPort: 6001,
wssPort: 6001,
forceTLS:true,
disableStats: false,