ساخت منو باز شونده
سلام میخوام یک دکمه بسازم که وقتی روش کلیک میکنم منو ام باز شه
و وقتی روی جاهای دیگه کلیک شد مخفی شه
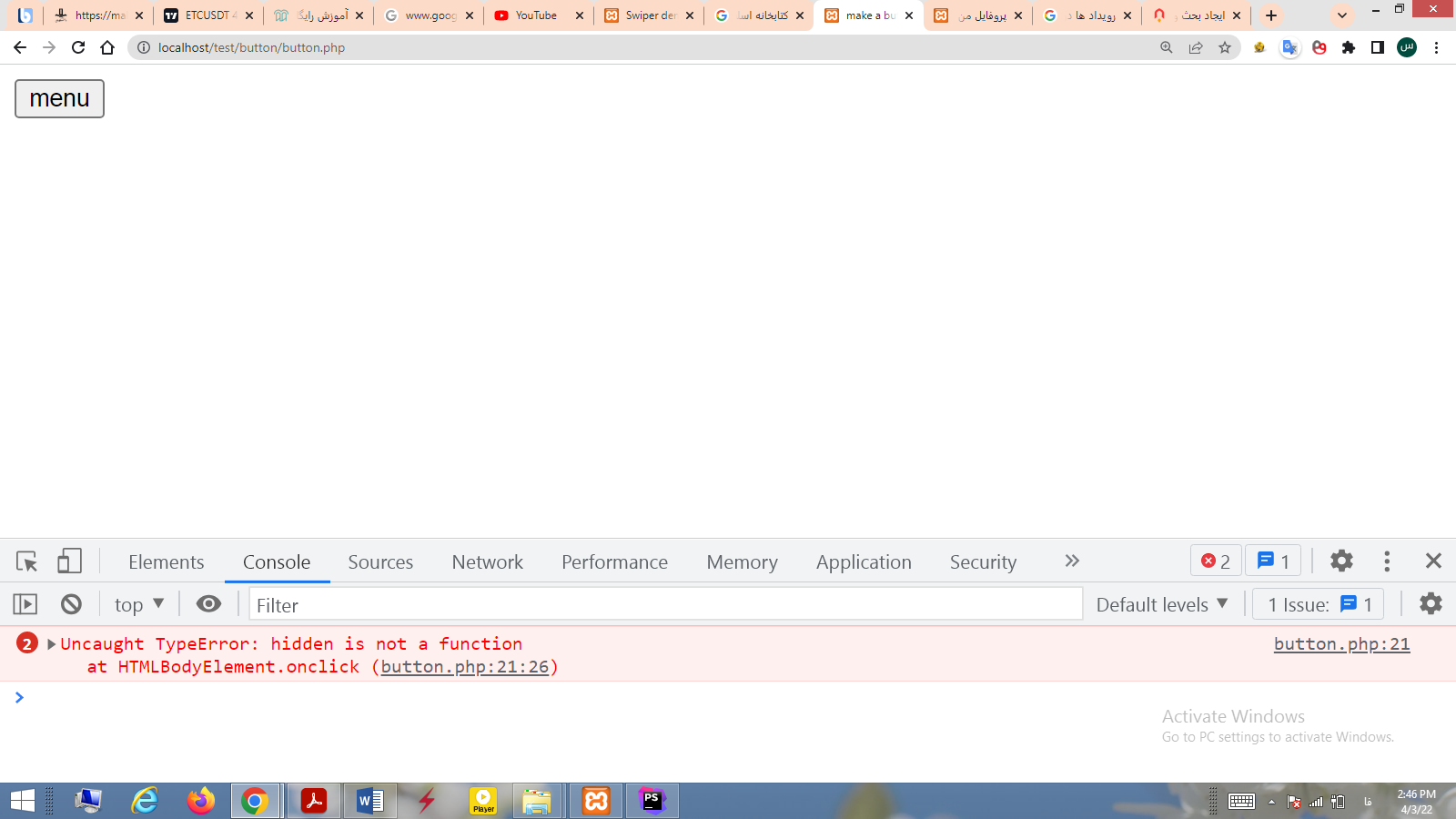
الان این کد ها رونوشتم ولی ارور میده
تصویرش رو فرستادم
ممنون میشم مشکلش رو بگید
<html>
<head>
<style>
#div{
height:auto;
width: auto;
background-color: aqua;
position: absolute;
left: 0;
display: none;
}
.show{
display: inline-block;
}
/*.hidden{
display: none;
}*/
</style>
</head>
<body onclick="hidden()">
<button onclick="show()">menu</button>
<div id="div">
<p>خانه</p>
<p>خدمات</p>
<p>فروشندگان</p>
<p>درباره ما</p>
</div>
</body>
<script>
function show(){
document.getElementById('div').classList.add('show');
//document.getElementById('div').classList.remove('hidden');
}
function hidden() {
document.getElementById('div').style.display="none";
//document.getElementById('div').style.display="none";
}
</script>
</html></body></html>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
1
اصلا نیازی به استفاده از js برای منو لازم نیست css ها به خوبی میتونن این کار رو براتون انجام بدن:
https://codepen.io/mutedblues/pen/MmPNPG
پیشنهاد من ☝️
این هم هست :
https://codepen.io/erikterwan/pen/EVzeRP
اگر مشکل در استفاده از کد ها داشتید ، بگین تا راهنمایی کنم یا اصلا کد هارو به صورت فایل بهتون میدم آماده.
اگر کمکتون کرد بعنوان پاسخ انتخابم کنید
گزارش تخلف
کپی کردن
0
سلام خسته نباشید
شما اومدید یه onclick روی body دادی ولی با یک function میتونی اینو درست کنی
