مشکل در برقراری ارتباط به صورت api با ajax
سلام به دوستان راکتی
بنده در برقراری ارتباط با یک api مشکل دارم و ارتباطی که باید بگیرم رو نمیتونم داشته باشم ممنون میشم راهنمایی بفرمایید.
سایتی هست برای ثبت و دریافت اطلاعات که از توی خود سایت هم میشه تست و یا عملیات CRUD رو انجام داد.
http://s1.saamie.ir/swagger/index.html#/Identity/Identity_SignIn
اگر روی لینک داده شده در Identity کلیک کنید و try it out رو بزنید با execute کردنش خطای Authentication Is Not Valid رو در بخش message میتونید ببینید
در لوکال خطا های خاصی میاد که نمیتونم ارتباط بگیرم.
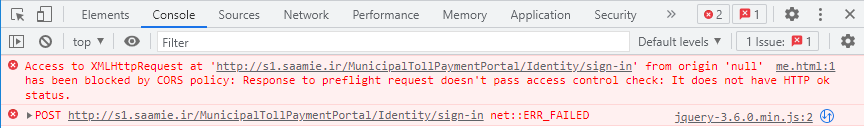
در مرحله ی اول خطای زیر رو مشاهده میکنم
Access to XMLHttpRequest at 'http://s1.saamie.ir/MunicipalTollPaymentPortal/Identity/sign-in' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.که با نصب افزونه Allow CORS: Access-Control-Allow-Origin و فعال کردنش خطا برطرف میشه و به خطای زیر تبدیل میشه
{type: "https://tools.ietf.org/html/rfc7231#section-6.5.13", title: "Unsupported Media Type",…}
status: 415
title: "Unsupported Media Type"
traceId: "|2f066048-4d29dfd730b5929b."
type: "https://tools.ietf.org/html/rfc7231#section-6.5.13"کد من به شکل زیر هست و داده ی من به دلیل نوع ارسال خود سایت ب شکل رشته هست به این شیوه نوشته شده
var data=`{
"username": {
"value": "test"
},
"password": {
"value": "test"
}
}`;
// var data={
// "username": {
// "value": "test"
// },
// "password": {
// "value": "test"
// }
// };
// var data={
// username:"test",
// password: "test"
// };
$.ajax({
type:'POST',
url:'http://s1.saamie.ir/MunicipalTollPaymentPortal/Identity/sign-in',
data:data,
success:function (response){
console.log(response);
}
})ممنون میشم اگر بررسی بفرمایید و راهنمایی کنید چطور ارتباط بگیرم.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
آقا محمدرضا سلام؛
اول اینکه نفهمیدم چرا اول و آخر data علامت backtick (`) گذاشتی و به نظرم اضافهست.
نکته بعد هم اینکه مقادیر content-type و data-type رو هم به صورت زیر به درخواست ajax اضافه کن. مقدار data رو هم مثل کد زیر پاس بده به JSON.stringify و بعد ارسال کن. ببین نتیجه اش چی میشه:
var data={
"username": {
"value": "test"
},
"password": {
"value": "test"
}
}
$.ajax({
type:'POST',
url:'http://s1.saamie.ir/MunicipalTollPaymentPortal/Identity/sign-in',
dataType : "json",
contentType: "application/json; charset=utf-8",
data : JSON.stringify(data),
success : function(result) {
console.log(result);
},
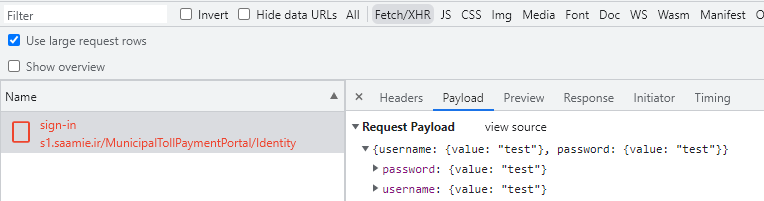
});تو تب Network صفحه devtools هم بخش payload چک کن ببین ساختار داده ای که ارسال میشه به چه صورت هست.
سلام مهندس @mhyeganeh
ممنون بابت پیامتون
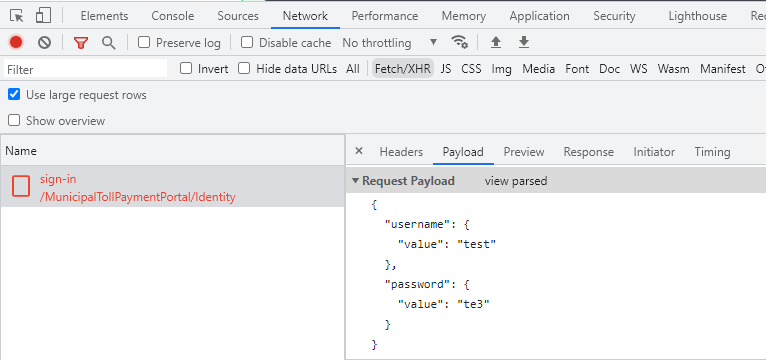
دلیل بک تیک این هست که من بر اساس سایت اصلی که payload رو بررسی کردم بعد execute کردن دیدم به صورت متن ارسال شده

داده های کامنت شده هم میبینید چندین حالت تست کردم
header هم گذاشتم قبلا خطا میده و حتی مثل خود سایت text/plain رو هم امتحان کردم باز هم خطا داره
خروجی کد شما به صورت زیر هست.


ولی یک موضوعی که هست اینه که با ip هم محدود شده این درخواست
اما من با ایپی مجازش هم درخواست رو دادم خطا داشته
ولی فکر نمیکنم این خطا هایی که الان دارم دریافت میکنم مریوط به محدودت ای پی من باشه ک بلاکم کنه.
خوب کار JSON.stringify و تعیین کردن content-type دقیقا همینه که اطلاعات ارسالی payload رو بصورت json که نوعی رشته متن هست ارسال می کنه و نه object و به نظرم کار درستی نیست که به این شکل از backtick استفاده بشه.
فارغ از این موضوع، اگر ارور قبلی که Unsupported Media Type (۴۱۵) بود برطرف شده معلومه که مشکل مرحله قبلی برطرف شده و احتمالا الان یک مشکل دیگه مثل همون محدودیت IP که خودت گفتی داشته باشه.
@mhyeganeh
اخه payload کد شما متفاوت از payload سایت اصلی نشون داده میشه چون خواستم ارسالی شبیه هم بشه ب این شکل تست کردم
درست میفرمایید شما.
ولی توی خطای تایپ یک ارتباطی داریم با سرور ک میگه تایپ ارسالیت اشتباهه ولی تو این حالت چیزی نمیگه سرور
مجدد تست میکنم همین کد نهایی رو با ip اطلاع میدم
سپاس
@mhyeganeh
سلام مجدد
من تست کردم با ایپی مجاز هم کد شما هم کد خودم مجدد همین خطا ها بود و فرقی نداره.