اضافه کردن فونت فارسی به پروژه react و tailwind
سلام وقت بخیر من یه پروژه react ساختم که داخلش میخوام از tailwind استفاده کنم و الان میخوام فونت فارسی بهش اضافه کنم به ذهنم رسید که شاید باید از طریق tailwind اینکارو انجام بدم برای همین طبق آموزش اضافه کردن فونت فارسی در tailwind که توی دوره خود راکت هست دقیقا پیش رفتم و توی المنت پدر در فایل های js نوشتم (در واقع توی سینتکس jsx) و نشد فکر کردم شاید باید font-vazir رو توی یه فایل html بنویسم و از اونجایی که کامپوننت ها داخل فایل html تو فولدر public رندر میشن اونجا نوشتم و بازم فونت اعمال نشد لطفا اگر کسی ایده ای داره راهنمایی کنه :) ممنون
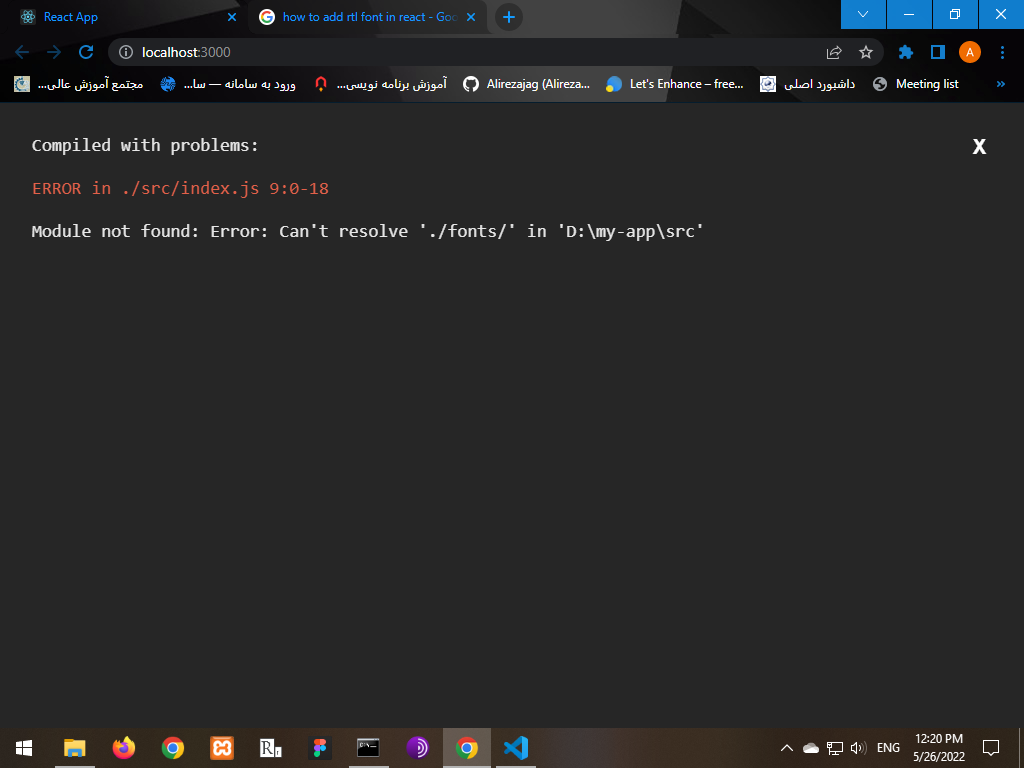
(مسیردهی ام درسته اما متوجه نمیشم چرا error میده)

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
داخل فایل style.css بیا و فونت رو با fontface فراخونی کن
@font-face {
font-family: Vazir;
src: url("../fonts/Vazir-Light.ttf") format("truetype");
}و بعد هم کانفیگش کن توی تلویند
fontFamily: {
vazir: ['Vazir'],
},و در اخر اسم کلاسش رو به تگ بادی داخل فایل index.html توی پوشه public بده و این ارور هم فک کنم به خاطر این هست که اشتباه ایمپورت کردی که یه چکی بکن
باید حتما فرمتش ttf باشه؟
چون قبل اینکه بپرسم یه کم سرچ کردم یه جا نوشته بود اینو و تاکید کرده بود روی فرمت ttf
مگه بهینه ترین فرمت woff و woff2 نیستش؟
توی استایل ها اینجوری فونت ها رو اول اضافه میکنی
@font-face {
font-family: Vazir;
font-weight: normal;
font-style: normal;
src: url('../fonts/eot/Vazir-Regular-FD.eot');
src: url('../fonts/eot/Vazir-Regular-FD.eot?#iefix') format('embedded-opentype'),
url('../fonts/woff2/Vazir-Regular-FD.woff2') format('woff2'),
url('../fonts/woff/Vazir-Regular-FD.woff') format('woff'),
url('../fonts/ttf/Vazir-Regular-FD.ttf') format('truetype');
font-display: swap;
}
@font-face {
font-family: Vazir;
font-weight: 100;
font-style: normal;
src: url('../fonts/eot/Vazir-Thin-FD.eot');
src: url('../fonts/eot/Vazir-Thin-FD.eot?#iefix') format('embedded-opentype'),
url('../fonts/woff2/Vazir-Thin-FD.woff2') format('woff2'), url('../fonts/woff/Vazir-Thin-FD.woff') format('woff'),
url('../fonts/ttf/Vazir-Thin-FD.ttf') format('truetype');
font-display: swap;
}
@font-face {
font-family: Vazir;
font-weight: 300;
font-style: normal;
src: url('../fonts/eot/Vazir-Light-FD.eot');
src: url('../fonts/eot/Vazir-Light-FD.eot?#iefix') format('embedded-opentype'),
url('../fonts/woff2/Vazir-Light-FD.woff2') format('woff2'), url('../fonts/woff/Vazir-Light-FD.woff') format('woff'),
url('../fonts/ttf/Vazir-Light-FD.ttf') format('truetype');
font-display: swap;
}
@font-face {
font-family: Vazir;
font-weight: 500;
font-style: normal;
src: url('../fonts/eot/Vazir-Medium-FD.eot');
src: url('../fonts/eot/Vazir-Medium-FD.eot?#iefix') format('embedded-opentype'),
url('../fonts/woff2/Vazir-Medium-FD.woff2') format('woff2'),
url('../fonts/woff/Vazir-Medium-FD.woff') format('woff'), url('../fonts/ttf/Vazir-Medium-FD.ttf') format('truetype');
font-display: swap;
}
@font-face {
font-family: Vazir;
font-weight: bold;
font-style: normal;
src: url('../fonts/eot/Vazir-Bold-FD.eot');
src: url('../fonts/eot/Vazir-Bold-FD.eot?#iefix') format('embedded-opentype'),
url('../fonts/woff2/Vazir-Bold-FD.woff2') format('woff2'), url('../fonts/woff/Vazir-Bold-FD.woff') format('woff'),
url('../fonts/ttf/Vazir-Bold-FD.ttf') format('truetype');
font-display: swap;
}
@font-face {
font-family: Vazir;
font-weight: 900;
font-style: normal;
src: url('../fonts/eot/Vazir-Black-FD.eot');
src: url('../fonts/eot/Vazir-Black-FD.eot?#iefix') format('embedded-opentype'),
url('../fonts/woff2/Vazir-Black-FD.woff2') format('woff2'), url('../fonts/woff/Vazir-Black-FD.woff') format('woff'),
url('../fonts/ttf/Vazir-Black-FD.ttf') format('truetype');
font-display: swap;
}بعدش میتونی این فونت رو به روت اضافه کنی
#root {
font-family: Vazir !important;
}یا میتونی توی تنظیمات tailwind این فونت رو تعریف کنی
fontFamily: {
main: [
'Vazir',
'system-ui',
'-apple-system',
'BlinkMacSystemFont',
'Segoe UI',
'Roboto',
'Helvetica Neue',
'Arial',
'Noto Sans',
'sans-serif',
'Apple Color Emoji',
'Segoe UI Emoji',
'Segoe UI Symbol',
'Noto Color Emoji'
]
}و بعدش تو استایل هات فوت رو اینجوری بچسبونی
#root {
font-family: @apply !font-main;
}