بررسی مقادیر چک باکس های انتخاب شده در جیکوئری
سلام دوستان
یک سیستم چند فروشندگی ایجاد کردم ، حالا داخل لیست سفارشات دچار یک چالش شدم و چون راهی پیدا نکردم مجبور به ایجاد این پرسش شدم
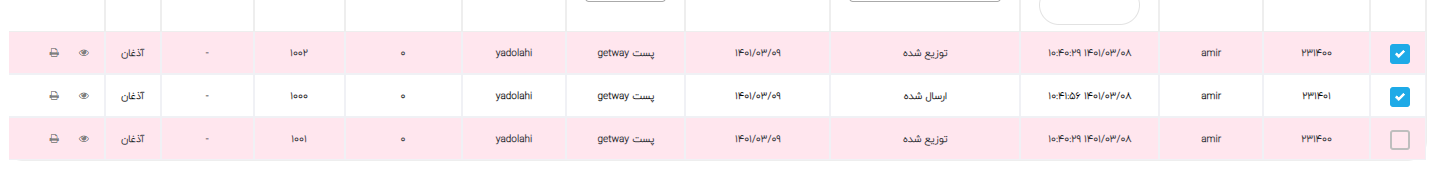
فرض می کنیم یک جدول داریم با این مقدار ها

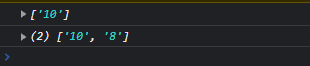
با انتخاب دوتا چک باکس در تصویر بالا این مقادیر در کنسول لوگ به صورت آرایه به دست میاد

کد جاوااسکریپتی که نوشتم هم این هست
$(documnet).ready(function(){
$('input[name="id[]"]').click(function()
{
var data_row_status = $('input[name="id[]"]') // get checkboxes
.filter(':checked') // get only checked
.toArray() // convert jQuery collection to array
.reduce(function(row_status, val_status) {
row_status.push($(val_status).attr("data-row-status"));
return row_status;
}, [])
console.log(data_row_status)
})حالا زمانی که چک باکس ها دارای یک مقدار باشن در آرایه باید عملیاتی انجام بشه و اگر مقادیر متفاوت در آرایه بود یک پیغام نمایش بده ، ممنون میشم راهنمایی کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به حمید کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.