لینکدار کردن دکمه های button-submit و input-submit در html
سلام یه سوال مبتدیانه راجبه html داشتم.
چطور میتونم در یک فرم با استفاده از اینپوت سابمیت کاری کنم وقتی روش کلیک شه بره تو یه سایت دیگه؟
همینطور در تگ باتن سابمیت چطوریه؟
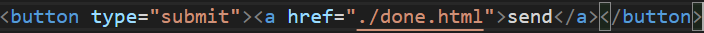
من با تگ باتن به همچین چیزی رسیدم درسته؟
(هنوز css رو فرانگرفتم)

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست من اگه منظورت اینه که با کلیک روی دکمه هدایت بشه به یه صفحه دیگه اون صحفه رو بساز بعد به اون باتن خودت تگ لینک ادرسشو درست بده فقط کلیک کنی میره به اون صفحه که ادرس دادی وسلام.
سلام عزیز، مرسی بابت راهنمایی.❤️🙂
اره متوجهم منم باتن رو توی فرم استفاده کردم ولی توی اسکرین شات فقط از همون باتن شات گرفتم.
سلام دوست من اگه منظورت اینه که با کلیک روی دکمه هدایت بشه به یه صفحه دیگه اون صحفه رو بساز بعد به اون باتن خودت تگ لینک ادرسشو درست بده فقط کلیک کنی میره به اون صفحه که ادرس دادی وسلام.
سلام برای این موضوع باید کارهای زیر رو انجام بدی :
1 - یه فایل با فرمت html که میخای با کلیک شدن بره به اون رو میسازی مثلا فرض می کنیم اسم فایل اصلی index.html باشه و فایل دوم about.html ! که میشه اینطور

2 - حالا type دکمه button رو که داخل تگ فرم هست رو میزاری submit و داخل تگ فرم یک اتریبیوت با نام action رو با مقدار نام about.html مینویسی نتیجه میشه این :
<form action="./about.html">
<button type="submit"> برو به سایت </button>
</form>البته اینکار بیشتر با جاوا اسکریپت و تگ a صورت میگیره ولی چون پرسیدی گفتم ...
سلام عزیز، واقعا عالی توضیح دادین😍👍🏻مرسی از وقتی که بابت توضیح گذاشتید دمتون گرم❤️بله متوجه شدم ممنون از شما👌🏼موفق باشی عزیز💛
سلام . دوست عزیز باتنی ک شما میسازید داخل html در کل جز مسائلی هست که وقتی روش کلیک میکنید با سرور ارتباط برقرار میکنه . اون چیزی که میخواید شما بسازید که بتونه شما رو به ی صفحه دیگه منتقل کنه شما باید متنتون رو با تگ a بنویسید و بعد بهش بک گراند بدید که شبیه باتن بشه
یعنی نمیشه دکمه ای ساخت که هم فرم هارو ذخیره کنه و بصورت post یا get ذخیره کنه و بفرسته سمت سرور و هم با زدن اون دکمه کاربر به وبسایت یا صفحه ی دیگه ای هدایت بشه؟ 🤔
تگ btn رو میتونی هم داخل فرم بیاری و هم خارج از فرم. درون فرم هم حتی میتونه نوعش رو btn بزاری یا submit که حتی کلیک کردن روی btn در حالت غیر submit هیچ کاری به فرمت نخواهد داشت!
در مورد اینکه با کلیک روی یک btn بتونی به یک لینک بری، میتونی از js و jquery کمک بگیری.
حالت آسون با jquery (البته باید قبلش jquery رو نصب کرده باشی):
<button type="button" data-action="link-btn" data-target="https://google.com">
Open another link
</button>
<script>
$(function() {
$('button[data-action="link-btn"]').on('click', function() {
document.location.replace($(this).attr('data-target'))
})
});
</script>حالت یک کمی سختتر، با javascript خام که فقط باید بخش کدهای js داخل تگ script رو با این کد تغییر بدی:
window.onload = (event) => {
let x = document.querySelectorAll('[data-action="link-btn"]')[0] || null
if (x) {
x.addEventListener("click", function() {
document.location.replace(x.getAttribute('data-target'))
})
}
};