ست نشدن فونت در کل قالب سایت
سلام دوستان با یه مشکلی مواجه شدم توی صفحه html با هر روشی که می تونستم و وجود داشت فونت از طریق cdn و @font-face یا import وارد پروژه ام کردم امافونت روی صفحه وب لود نمی شه ....و واقعا نمی دونم که چه مشکلی داره مرسی از کمکتون .
@arshiya73arshiya
@hesammousavi
@RaymondDragon
@viva.mohammadi
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@abasali.art.intelligence
دوست خوبم من وب سایتتون رو دیدم به وب سایت شما ارورهای سری ۵۰۰ رو میده این یعنی اینکه در سمت سرور مشکل وجود داره خب حالا باید موارد زیر رو چک کنید تا مشکلتون حل بشه :
۱ - بررسی حق دسترسی و تنظیمات security بر روی فولدر public ( بهتره برای تست یه دسترسی کامل برای این فولدر و زیر شاخه هاش ایجاد کنید و تست کنید)
۲- بررسی اینکه محدودیتی برای سرویس دادن از هاست شما وجود نداشته باشه مثلا محدودیت پهنای باند ماهانه از سمت هاست شما که این مورد خیلی معموله
۳- شاید هاست شما تنظیمات مربوط به firewall داشته باشه و رولهایی اونجا تعریف شده باشه.
درود...
این کدی که من استفاده می کنم..امتحان کن:
@font-face {
font-family: Vazir;
src: url('fonts/Vazir.eot');
src: url('fonts/Vazir.eot?#iefix') format('embedded-opentype'),
url('fonts/Vazir.woff') format('woff'),
url('fonts/Vazir.ttf') format('truetype');
font-weight: normal;
}فونت ها رو پوشه fonts در قسمت پوشه public قرار دهید.
@abasali.art.intelligence
اسم فونت در body صدا زدید؟
body{
background-color: #ecf0f1;
font-family: "Vazir";
}مسیری که برای فونت اختصاص میدی با مسیری که فونت داخل اون قرار داره یکی هست؟
مورد دیگه موقع صدا زدن با font family از !important استفاده کن
سلام @abasali.art.intelligence
اگر تو css درست زدید و توی body هم فراخونی کردید! و اجرا نمیشه
پس مسیر فونتتون رو به اشتباه زدید!
از آدرس دهی مطلق ، یا آدس کلی خود دامنه استفاده کنید !
مرورگرتون رو هم یه Ctrl + F5 بزنید!
اره کش رو پاک کردم و ادرسم درستش کردم !important دادم ولی زمانی که اپلود میکنم روی هاست توی سیستمی که برای مثال فونت ایران یکان روش نصب نیست نشون نمیده درصورتی که فونت باید از هاست بگیره
@abasali.art.intelligence
کد CSS وب سایتون نگاه کردم
تا زمانی فونت توی هاست نباشه وفراخوانی نکرده باشید هیچ تغییری نمی کنه...در ضمن ربطی به فونت سیستمی نداره...
در ضمن فکر کنم فونت شما روی این آدرس باشه:
https://cdn.rawgit.com/rastikerdar/vazir-font/v[X.Y.Z]/dist/font-face.css
این آدزس خطای ۴۰۴ می دهد و میگه موجود نیست..
فراخوانی به این صورت می کنم
@font-face { font-family: 'MyFontName'; src: url('webfont.woff2') format('woff2'), url('webfont.woff') format('woff'), url('webfont.ttf') format('truetype'); }
https://cdn.rawgit.com/rastikerdar/vazir-font/v[X.Y.Z]/dist/font-face.css
و اینم برداشتم بازم نمی یاد بالا
بهش ادرس پوشه فونت ندادی
@font-face {
font-family: Vazir;
src: url('fonts/Vazir.eot');
src: url('fonts/Vazir.eot?#iefix') format('embedded-opentype'),
url('fonts/Vazir.woff') format('woff'),
url('fonts/Vazir.ttf') format('truetype');
font-weight: normal;
}این کد جایگزین, کد قبلی کن...
@abasali.art.intelligence
دوست خوبم من وب سایتتون رو دیدم به وب سایت شما ارورهای سری ۵۰۰ رو میده این یعنی اینکه در سمت سرور مشکل وجود داره خب حالا باید موارد زیر رو چک کنید تا مشکلتون حل بشه :
۱ - بررسی حق دسترسی و تنظیمات security بر روی فولدر public ( بهتره برای تست یه دسترسی کامل برای این فولدر و زیر شاخه هاش ایجاد کنید و تست کنید)
۲- بررسی اینکه محدودیتی برای سرویس دادن از هاست شما وجود نداشته باشه مثلا محدودیت پهنای باند ماهانه از سمت هاست شما که این مورد خیلی معموله
۳- شاید هاست شما تنظیمات مربوط به firewall داشته باشه و رولهایی اونجا تعریف شده باشه.
آقایون مهندسا یه سوال داشتم. این فونت ها مثلا فونت وزیر یا آوینی و ... برای اندروید چطوره؟ نمایش داده میشه؟
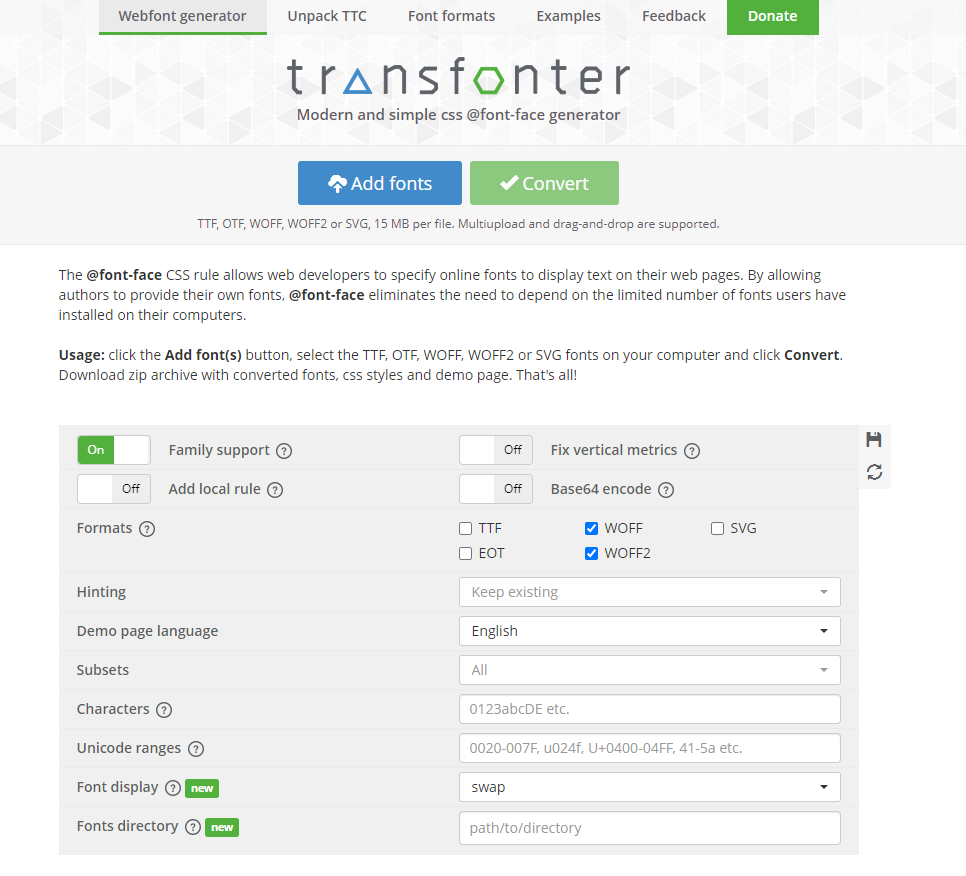
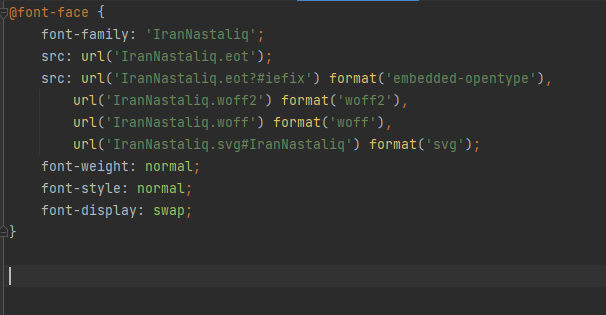
بهترین روش اینه از سایتی که زیر مینوسم فونت بهش بدی و تیک کانورت 4 فورمت دیگه ام بزنی حتی میتونید آدرس فولدرم در قسمت لوکال پس بهش بدید چون بعد از کانورت یک فایل css ام بهتون میده که @font-face نوشته شده با فرمت های مختلف با همون اسم فونتتون که فقط باید وصلش کنید به صفحه html خیلی سایت جالبیه
www.transfonter.org