استفاده از api یا websocket coinmarketcap برای نمایش نوسانات ارز
سلام دوستان
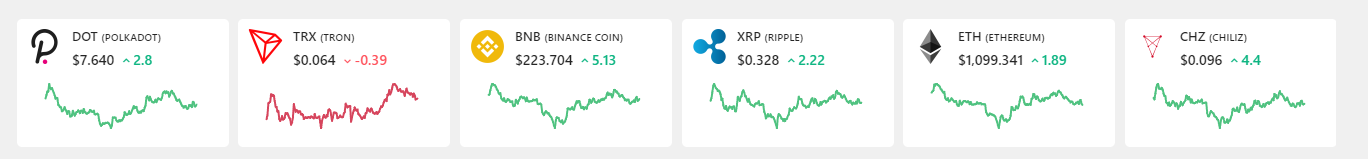
این نمونه رو ببینید

اینم کدی هست که قرار داده
البته از سمت خودش هیچگومه لینک خارجی داخلش نیست
البته شاید در بلیدهای دیگش باشه
var list_crypto = ["ADABUSD","BTCBUSD","CHZBUSD","ETHBUSD","XRPBUSD","BNBBUSD","TRXBUSD","DOTBUSD","DOGEBUSD","1INCHBUSD","LTCBUSD","HBARBUSD","MATICBUSD"];
var source = new EventSource('https://alirezamehrabi.com/home?events=true&accpet=WyJBREFCVVNEIiwiQlRDQlVTRCIsIkNIWkJVU0QiLCJFVEhCVVNEIiwiWFJQQlVTRCIsIkJOQkJVU0QiLCJUUlhCVVNEIiwiRE9UQlVTRCIsIkRPR0VCVVNEIiwiMUlOQ0hCVVNEIiwiTFRDQlVTRCIsIkhCQVJCVVNEIiwiTUFUSUNCVVNEIl0=');
source.onmessage = function (event) {
var data = $.parseJSON(event.data);
$.each(list_crypto, function (keys, p) {
if (p !== undefined) {
var pl = $('.pre_' + p);
if (pl !== undefined) {
pl.html('$' + parseFloat(data[p].c).toFixed(3).replace(/(\d)(?=(\d{3})+\.)/g, '$1,') + '<span class=\"text-' + (data[p].p == '-' ? 'danger' : 'success') + '\" ><i class=\"bx bx-chevron-' + (data[p].p == '-' ? 'down' : 'up') + '\"></i>' + data[p].a + '</span>');
$('.b_' + p).parent().attr("class",(data[p].p == '-' ? 'red crypto-card-chart' : 'green crypto-card-chart'));
}
}
});
console.log(data);
}میخوام این ارزها که داخل آرایه گذاشته رو داخل سایت وردپرسی بزارم به چه صورت میتونم این کار رو انجام بدم ، هر چی گشتم چیزی متوجه نشدم ، اگر میشه به زبان ساده تر توضیح بدید که بتونم پیاده سازیش کنم ممنون میشم
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به حمید کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.