محمدرضا فلکی
4 سال پیش
توسط محمدرضا فلکی
مطرح شد
دلیل این بی نظمی چیه
ساام دوستان
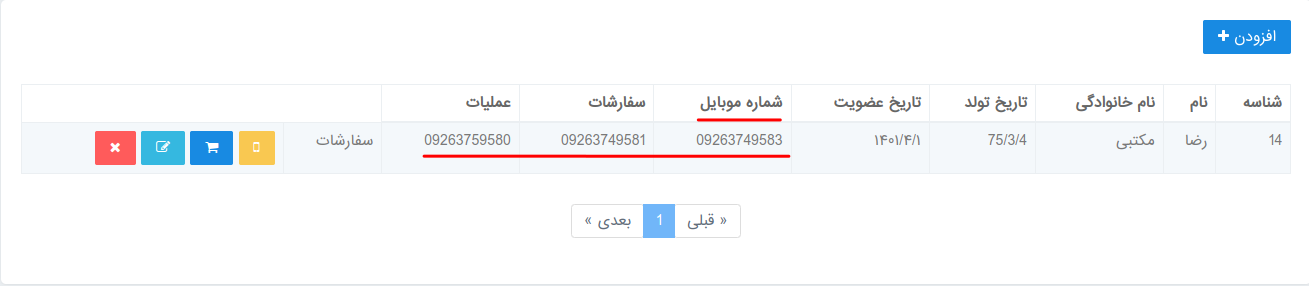
من یه جدول دارم که میخوام شماره موبایل های اون ردیف توی یه ستون قرار بگیرن
ولی این اتفاق نمی افته و از سوتون خودش جلو میزنه

$.each(data.customers.data, function(key, value) {
tbody += '<tr>';
tbody += '<td>' + value.id + '</td>';
tbody += '<td>' + value.first_name + '</td>';
tbody += '<td>' + value.last_name + '</td>';
tbody += '<td>' + value.birth_day + '</td>';
tbody += '<td>' + new Date(value.created_at).toLocaleDateString('fa-IR') + '</td>';
$.each(value.mobile_numbers, function(key, value) {
tbody += '<td>' + value.mobile_number + '</td>';
});
});
$('tbody').html(tbody);گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
2
باید تمامی مقادیر شماره تلفن ها داخل یک td باشن و سعی کنید از template string استفاده کنید
$.each(data.customers.data, function(key, value) {
tbody += '<tr>';
tbody += '<td>' + value.id + '</td>';
tbody += '<td>' + value.first_name + '</td>';
tbody += '<td>' + value.last_name + '</td>';
tbody += '<td>' + value.birth_day + '</td>';
tbody += '<td>' + new Date(value.created_at).toLocaleDateString('fa-IR') + '</td>';
tbody +='<td>';
$.each(value.mobile_numbers, function(key, value) {
tbody += '<p>' + value.mobile_number + '</p>';
});
tbody +='</td>' ;
});
$('tbody').html(tbody);
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
الان که چک کردم توی کدام گذاشتمش
ولی ظاهرا توی این صفحه جا مونده
ممنون @mahdisafarydev ولی مشکل از این نیست
گزارش تخلف
کپی کردن
2
باید تمامی مقادیر شماره تلفن ها داخل یک td باشن و سعی کنید از template string استفاده کنید
$.each(data.customers.data, function(key, value) {
tbody += '<tr>';
tbody += '<td>' + value.id + '</td>';
tbody += '<td>' + value.first_name + '</td>';
tbody += '<td>' + value.last_name + '</td>';
tbody += '<td>' + value.birth_day + '</td>';
tbody += '<td>' + new Date(value.created_at).toLocaleDateString('fa-IR') + '</td>';
tbody +='<td>';
$.each(value.mobile_numbers, function(key, value) {
tbody += '<p>' + value.mobile_number + '</p>';
});
tbody +='</td>' ;
});
$('tbody').html(tbody);