آیتم ها فضای خالی را پر کنند ...
سلام وقتتون بخیر
به طور مثال ما با بوت استرپ یک row تعریف می کنیم که سه آیتم داره و در کنار هم قرار میگیره
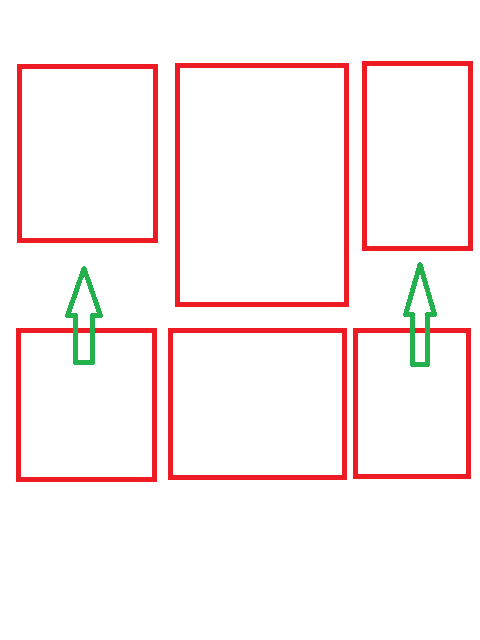
وقتی آیتم ها ارتفاع مختلفی دارند، فاصله ای میان آیتم ها ایجاد می شود به تصویر زیر دقت کنید ...

حالا من می خوام به طور مثال آیتم در جهتی که فلش سبز زدم خودشو بکشه بالا و همیشه فضای خالی را پر کنه
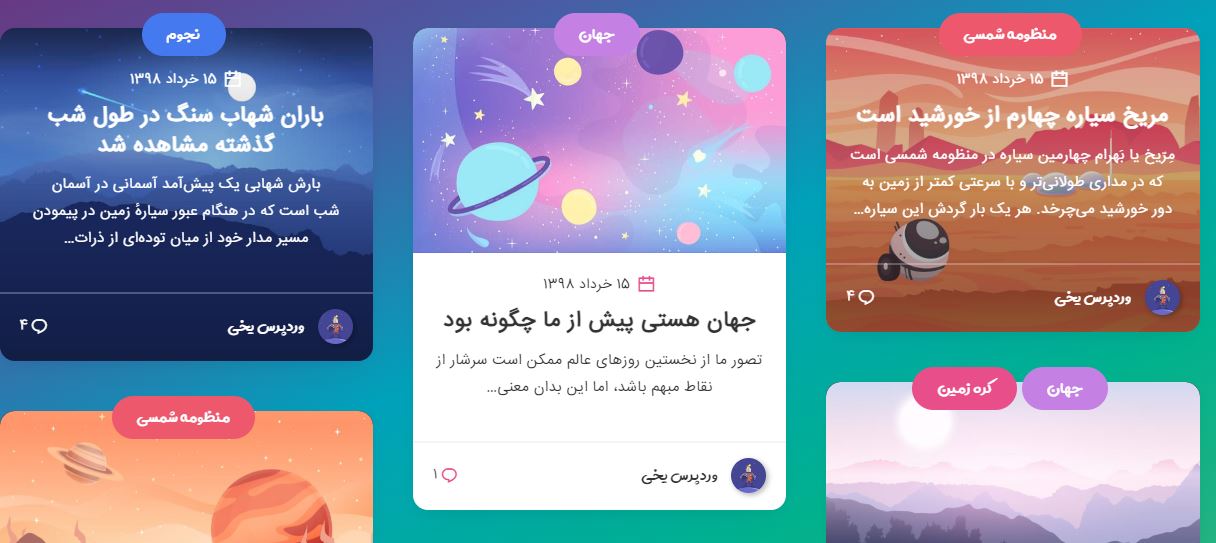
مثل تصویر زیر

در بوت استرپ چطور این کار رو انجام بدم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام برای اینجام این مورد شما به این پکیج نیاز دارین و هندل کردنش توی ریسپانسیو با سی اس اس به تنهایی خیلی سخته
https://masonry.desandro.com
ممنون سایتی که دادید باز نمیشه
مورد بعدی اینکه به تنهایی در بوت استرپ قابل اجرا نیست؟
راه دیگه ای پیشنهاد نمی کنید؟
در خود مستندات بوت استرپ پاسخ شما داده شده:
https://getbootstrap.com/docs/5.0/components/card/#masonry
توضیح بیشتر: به این روش، ستونهای بنایی (Masonry-like columns) گفته میشه. همانطور که دوست مون در بالا اشاره کردند در بوت استرپ 5، باید کتابخانه masonary رو به کدهاتون اضافه کنید و با کلاس های بوت استرپ تلفیق شون کنید.
توجه: در بوت استرپ 4 این ویژگی در خود بوت استرپ وجود داره:
https://getbootstrap.com/docs/4.0/components/card/#card-columns
سلام.
چیزی که دنبالش هستید بهش میگن Cascading grid layout
با استفاده از bootstrap و css ساده و مثلا روش های flexbox وgridbox هم فعلا چنین چیزی شدنی نیست.
تنها راهکارش استفاده از postioning و ترکیبش با javascript هست که مقادیر top و right و left رو بصورت داینامیک محاسبه کنه.
و اما library های مختلفی هم هستند که این فرایندش رو براتون ساده کردند و معروف ترینش هم همونی هست که خانم کاظمی زاده معرفی کردند. آدرسش هم درسته و باز میشه و این هم آدرس گیت هابش هست :
https://github.com/desandro/masonry
این هم یک آپشن دیگه:
https://flexmasonry.vercel.app/
سلام رفیق امیدوارم حالت خوب باشه. برای انجام این کار توی بوت استرپ 4 نزدیک ترین حالت به ساختار مورد نظرت میتونی از این لینک استفاده کنی. و خارج از خود بوت استرپ با سی اس اس گرید و فلکس باکس هم میشه به نتایجی رسید ولی خوب خیلی تر و تمیز جالب و قابل کنترل در نمیاد اگه علاقه داشتی میتونی مقالات زیر رو درباره پیاده سازی این ساختار بخونی :
