محمدرضا فلکی
4 سال پیش
توسط محمدرضا فلکی
مطرح شد
اگر فلان چیز اوکی بود داخل چک باکس رو پر کن
سلام به همگی
من یه کد نوشتم که اگر id شماره موبایل با id که توی تگ dataی input گذاشتم برابر بود
داخل چک باکس رو پر کنه و معلوم باشه که نیازی به تیک زدن نیست
var tbody = '';
$.each(data, function(key, value) {
tbody += '<tr>';
tbody += '<td><div class="form-group"><div class="checkbox checkbox-primary"><input data-id="' + value.id + '" id="checkbox1" type="checkbox"><label for="checkbox1"></label></div></div></td>;'
tbody += '</tr>';
});
$('tbody').append(tbody);
$.getJSON("http://localhost:8000/api/customers/mobile-numbers/checkbox/" + getID() + "", function(data) {
$.each(data, function(key, value) {
if (value.id === $('input#checkbox1').data('id')) {
$('input#checkbox1').prop('checked', true);
}
});
});ولی مشکل اینه که همه چک باکس هارو پر میکنه و
اگر بخوام از یه روشی برم که فقط همون ردیف چک باکسش پر شه ارور میده👇
$.getJSON("http://localhost:8000/api/customers/mobile-numbers/checkbox/" + getID() + "", function(data) {
$.each(data, function(key, value) {
if (value.id === $('input#checkbox1').data('id')) {
$('input#checkbox1').data('id').prop('checked', true);
}
});
});ممنون میشم راهنمایی کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
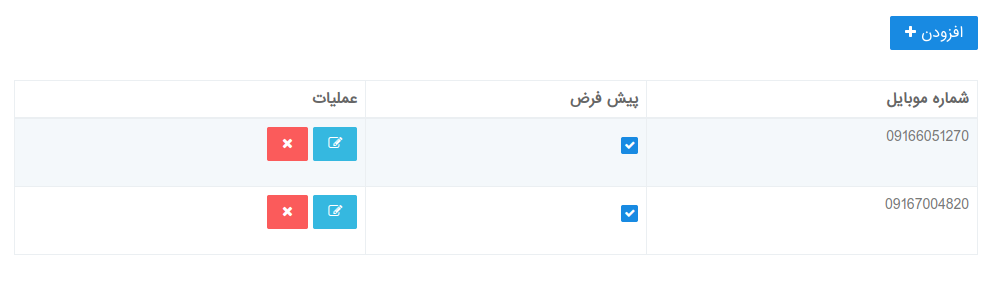
منظورم این قسمت پیش فرضه

چون من میخواستم فقط به یکی از شماره موبایل های مشتری پیامک ارسال بشه یه ستون به اسم is_default توی دیتابیس درست کردم
که یا ۱ هست یا ۰ پس توی این عکس باید یکی از این چک باکس هارو با استفاده از جاوااسکریپت پر کنم.
مشکل من هم فقط همین فرانتشه و اطلاعاتی که از بکند میاد همش درسته
گزارش تخلف
کپی کردن
0