محمدرضا فلکی
4 سال پیش
توسط محمدرضا فلکی
مطرح شد
یه راهکار
سلام به همگی
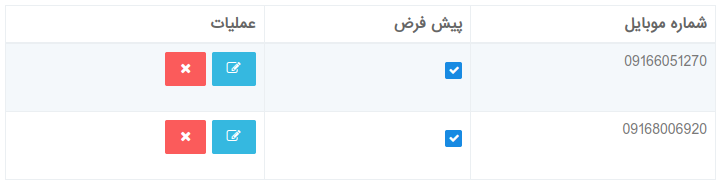
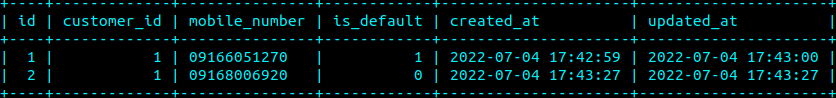
من یه ستون توی دیتابیس دارم که میخوام با توجه به ۰ و ۱ بودنش یه چک باکس رو با استفاده از api , jquery و laravel پر کنم ولی چجور؟
یکمی از کد هم درست کردم ولی اونطور که باید کار نمیکنه
var tbody = '';
$.each(data, function(key, value) {
tbody += '<tr>';
tbody += '<td><div class="form-group"><div class="checkbox checkbox-primary"><input data-id="' + value.id + '" id="checkbox1" type="checkbox"><label for="checkbox1"></label></div></div></td>;'
tbody += '</tr>';
});
$('tbody').append(tbody);
$.getJSON("http://localhost:8000/api/customers/mobile-numbers/checkbox/" + getID() + "", function(data) {
$.each(data, function(key, value) {
if (value.id === $('input#checkbox1').data('id')) {
$('input#checkbox1').prop('checked', true);
}
});
});ولی با این کد همه چک باکس ها پر میشن نه اون شماره موبایلی که is_default اش ۱ هست


ممنون میشم کمکم کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0