اعمال فونت ایران سنس در Nuxt Js
دوستان کسی تا حالا فونت ایران سنس داخل nuxt js اعمال کرده ؟ اگه آره ممنون میشم راهنمایی کنه که بین کلی فایل فونت دانلود شده لایسنس دار کدوم باید برای وب لینک دهی بشه ؟ ممنونم .
@hesammousavi
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
دوستان مشکلم حل شد ،
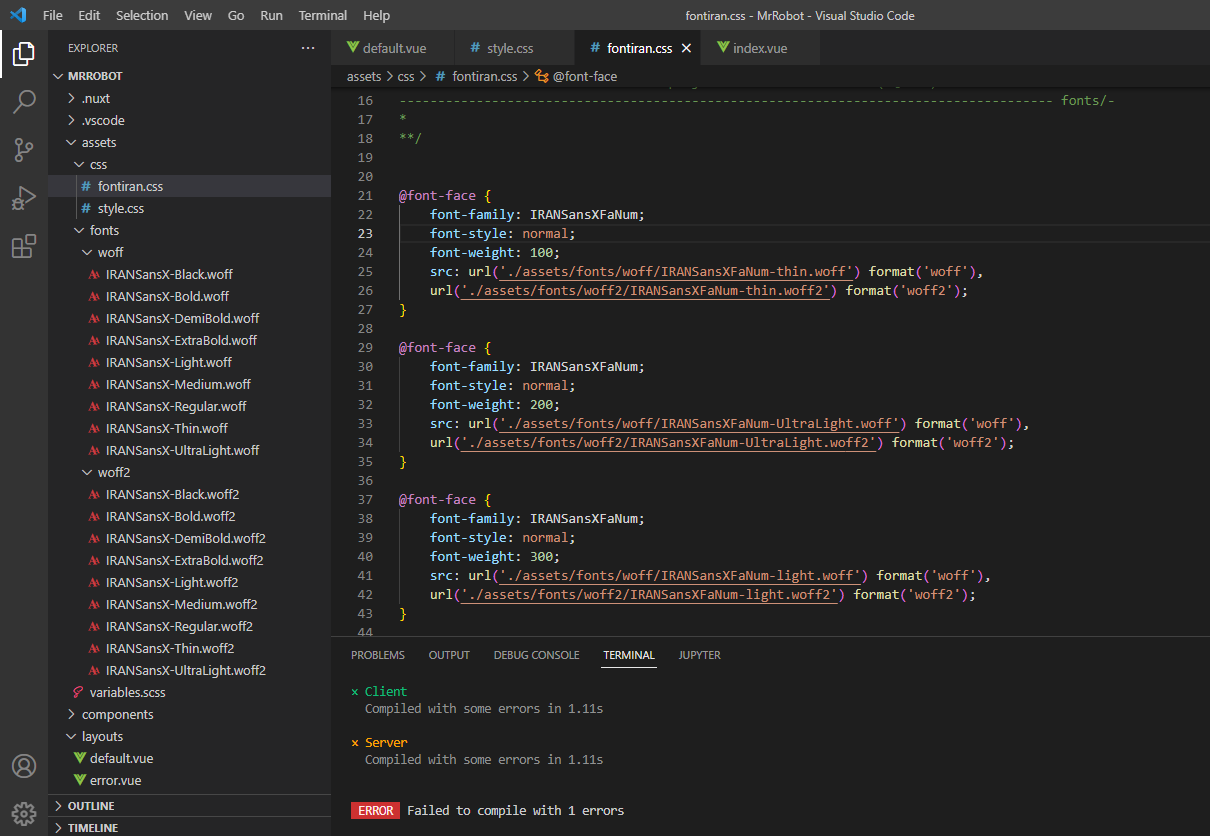
باید داخل پوشه assets فایل های آماده پکیج وب فونت ایران سنس قرار بدید و قسمت url فایل fontiran.css برای هرکدام به این شکل ادرس دهی انجام بدید :
@font-face {
font-family: IRANSans;
font-style: normal;
font-weight: 900;
src: url('~/assets/fonts/eot/IRANSansWeb_Black.eot');
src: url('~/assets/fonts/eot/IRANSansWeb_Black.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('~/assets/fonts/woff2/IRANSansWeb_Black.woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/
url('~/assets/fonts/woff/IRANSansWeb_Black.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('~/assets/fonts/ttf/IRANSansWeb_Black.ttf') format('truetype');
}
@font-face {
font-family: IRANSans;
font-style: normal;
font-weight: bold;
src: url('~/assets/fonts/eot/IRANSansWeb_Bold.eot');
src: url('~/assets/fonts/eot/IRANSansWeb_Bold.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('~/assets/fonts/woff2/IRANSansWeb_Bold.woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/
url('~/assets/fonts/woff/IRANSansWeb_Bold.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('~/assets/fonts/ttf/IRANSansWeb_Bold.ttf') format('truetype');
}
.
.
.و بعد از آن داخل فایل style.css برید و fontiran.css را import کنید به شکل زیر :
@import url(~/assets/css/fontiran.css);
body {
font-family: IRANSans !important;
font-weight: 500;
direction: rtl;
}و در نهایت در فایل nuxt.config.js برید و بخش css به شکل زیر آدرس دهی انجام بدید :
css: ['~/assets/css/style.css'],سلام وقت بخیر فونت چه ربطی به استفاده در nustjx یا هر فریمورک دیگه داری
تو css صدا میزنید و استفاده میکنید
بله درسته فریمورک ربطی نداره ولی محتوای سوالم چیز دیگه ای بود ، ظاهرا باید همه فایل های فرمت Woff و Woff2 صدا زده بشه و فایل آماده شده داخل پکیج بوده و من دقت نکردم و فقط کافیه کد 5 رقمی لایسنس و داخل متن خودشون بزارم ، در مجموع ممنون از وقت که گذاشتید موفق باشید
@hesammousavi
البته مشکلی ک همچنان دارم سبک ادرس دهی داخل ناکست هستش که داخل فایل style درون پوشه css با ./assets/fonts و @ /assets/fonts امتحان کردم نشد
@hesammousavi

دوستان مشکلم حل شد ،
باید داخل پوشه assets فایل های آماده پکیج وب فونت ایران سنس قرار بدید و قسمت url فایل fontiran.css برای هرکدام به این شکل ادرس دهی انجام بدید :
@font-face {
font-family: IRANSans;
font-style: normal;
font-weight: 900;
src: url('~/assets/fonts/eot/IRANSansWeb_Black.eot');
src: url('~/assets/fonts/eot/IRANSansWeb_Black.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('~/assets/fonts/woff2/IRANSansWeb_Black.woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/
url('~/assets/fonts/woff/IRANSansWeb_Black.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('~/assets/fonts/ttf/IRANSansWeb_Black.ttf') format('truetype');
}
@font-face {
font-family: IRANSans;
font-style: normal;
font-weight: bold;
src: url('~/assets/fonts/eot/IRANSansWeb_Bold.eot');
src: url('~/assets/fonts/eot/IRANSansWeb_Bold.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('~/assets/fonts/woff2/IRANSansWeb_Bold.woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/
url('~/assets/fonts/woff/IRANSansWeb_Bold.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('~/assets/fonts/ttf/IRANSansWeb_Bold.ttf') format('truetype');
}
.
.
.و بعد از آن داخل فایل style.css برید و fontiran.css را import کنید به شکل زیر :
@import url(~/assets/css/fontiran.css);
body {
font-family: IRANSans !important;
font-weight: 500;
direction: rtl;
}و در نهایت در فایل nuxt.config.js برید و بخش css به شکل زیر آدرس دهی انجام بدید :
css: ['~/assets/css/style.css'],