گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
یک فانکشن بدون پارامتر constant مقدار ثابت است و برای جلوگیری از تکرار کد نوشته میشه وقتی شما داخل فانشکن add چیزی را برنگردوندید انتظار خروج هم نداشته باشید و undefined است . شما اگر میخواهید مقدار ثابت تون نمایش داده بشه return را داخل فانکشن add و بیرون فانکشن plus بنویسید ؛ یه نگاهی به این کد بندازید هر دو یک نتیجه داره و نیازی نیست برای فانکشن plus برگشتی انجام بدیم چون ما مقدار یک را به متغیر counter پاس دادیم.
function add(){
let counter = 0;
function plus(){
counter += 1;
return counter;
}
plus();
return counter;
}
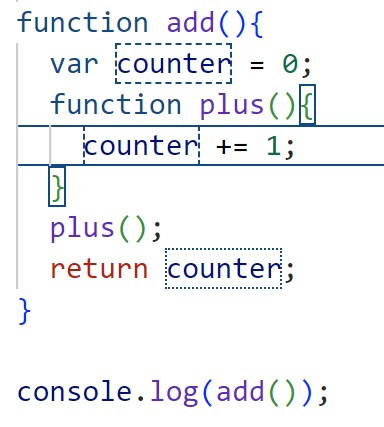
console.log(add());function add(){
let counter = 0;
function plus(){
counter += 1;
}
plus();
return counter;
}
console.log(add());بِسْمِ اللَّهِ الرَّحْمَٰنِ الرَّحِيمِ
الْحَمْدُ لِلّٰه
سلام ، همون طور که گفته شد خب اگه دو حالت رو بررسی کنیم در هر دو حالت برنامه بدون خطا اجرا خواهد شد اما با خروجی متفاوت
۱. اگه داخل تابع add برگشت بدیم، خب زمان صدا زدن همان تابع، خروجی همان تابع برگشت خواهد شد
function add(){
let counter = 0;
function plus(){
counter += 1;
}
plus();
return counter;
}
console.log(add()); // 1- اگه داخل تابع plus برگشت بدیم، خب زمان صدا زدن همان تابع ، خروجی همان تابع برگشت خواهد شد ( و نه تابعی که در آن تعریف شده... و خروجیش مختص خود همان تابع است و لا غیر... )
function add(){ let counter = 0; function plus(){ counter += 1; return counter; } plus(); } console.log(add()); // undefined
و اما مثل این حالت میشه خروجی یک تابع را به دیگری پیوند زد به گونه ای که در تابع پیوند گرفته مستقیما تابع پیوند داده را صدا زده و برمی گردانیم
function add(){
let counter = 0;
function plus(){
counter += 1;
return counter;
}
return plus();
}
console.log(add()); // 1نکته اصلی اینجاست که خروجی هر تابع واسه خودشه و لاغیر، حتی اگه اون تابع داخل تابعی دیگه ، شییی دیگه و ... تعریف شده باشه...!