گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
شما یه div قرار میدید و داخلش برای اون متن ها مثلا از تگ p و برای دکمه ها از button استفاده میکنید و به اون div پدر background-color میدید همین
سلام و درود ، یک div اضافه کنید و بهش background-color و مقداری padding بدید و محتوای خودتون رو توش قرار بدید
سلام وقت بخیر
اگر میخایین مثل سایت راکت در این بخش باشه توی هدر خودت یک div یا ارتیکل قرار بده
بک گراند براش تنظیم کن و یک لینر گردینت تنظیم کن با ۱۳۵ درجه یک طول و عرض مشخص هم بهش بده
داخل فایل اصلی html خودت یک یک h6 قرار بده و سایز تکست رو درست کن
بعد با span یا p تکس خودتو بنویس و با استفاده از اپشن تکس-الین تکست رو وسط(center) قرار بده
کد سورس هم تا شب قرار میدم واستون
سلام و خسته نباشید
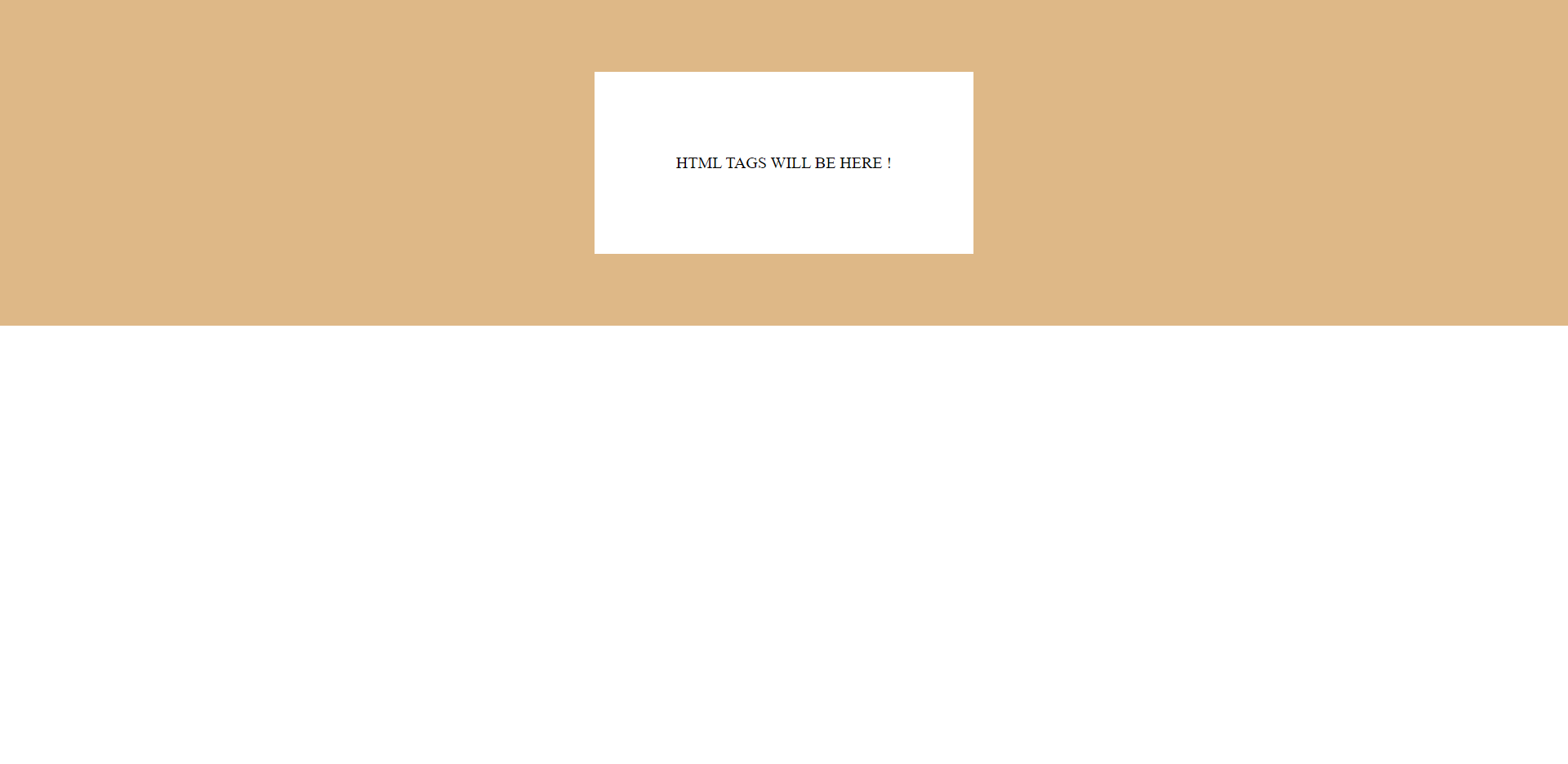
برای ساخت چیزی شبیه به مورد بالا باید موارد خود را به صورت زیر قرار دهید :
فایل HTML :
<body>
<div class="father_box">
<div class="child_box"> HTML TAGS WILL BE HERE ! </div>
</div>
</body>فایل CSS :
body {
margin: 0;
padding: 0;
}
.father_box {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 20rem;
background-color:burlywood;
/* if you want to have a backgroundImage use background-image instead of background-color here ! */
}
.child_box {
padding: 5rem;
background-color: white;
}و در نهایت نتیجه :

اگه میخاید مثل مورد داخل عکس دکمه و ... تعریف کنید پس داخل .child_box موارد مختلف رو تعریف کنید . ( از flexbox برای اینکار استفاده کنید! )
امیدوارم مشکلتون حل شده باشه!