اعمال color در html
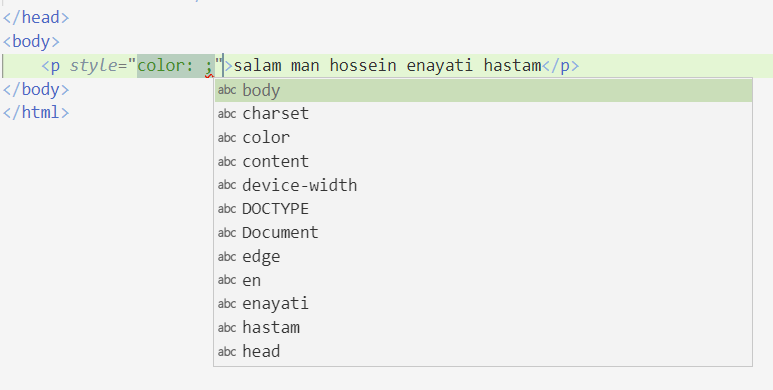
سلام خسته نباشید ، من برای html از ادیتور vs code استفاده میکنم .اما مشکلی که دارم اینه که رنگ ها رو تشخیص نمیده ،مثلا وقتی از "style : color" داخل تگ هام استفاده میکنم برای من رنگ ها رو نمایش نمیده .اسکرین شات از ادیتور گذاشتم .ممنون میشم راهنماییم کنید :(
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
بعد اینکه color رو در قسمت استایل نوشتید(مثل همین الان که اینکار رو انجام دادید) دونقطه جلوی color رو یکبار حذف کنید و دوباره بزارید
بعد هم یک رنگ الکی (مثلا: fff#) رو بنویسید
اینطوری احتمالا color picker فعال میشه
سلام
باید از اکستنش های سی اس اس استفاده کنید
تو هم بخش سرچ وی اس کد سرچ کنید سی اس اس اولین چیزی رو که میاره فکر کنم از همه هم محبوب تر باشه و ابی هست رو دانلود کنید
انشالله درست میشه
بعد اینکه color رو در قسمت استایل نوشتید(مثل همین الان که اینکار رو انجام دادید) دونقطه جلوی color رو یکبار حذف کنید و دوباره بزارید
بعد هم یک رنگ الکی (مثلا: fff#) رو بنویسید
اینطوری احتمالا color picker فعال میشه
سلام
بعد انتخاب color به صورت پیش فرض دو نقطه و سمی کولون میاید پس مسلم که رنگ نشون نمیده شما باید دو نقطه رو به صورت دستی پاک کنید و دوباره بزراید که اکستشن بتونه تشخیص بعد که دارید مقدار را برای color انتخاب میکنید.
