محمد کریمی
3 سال پیش
توسط محمد کریمی
مطرح شد
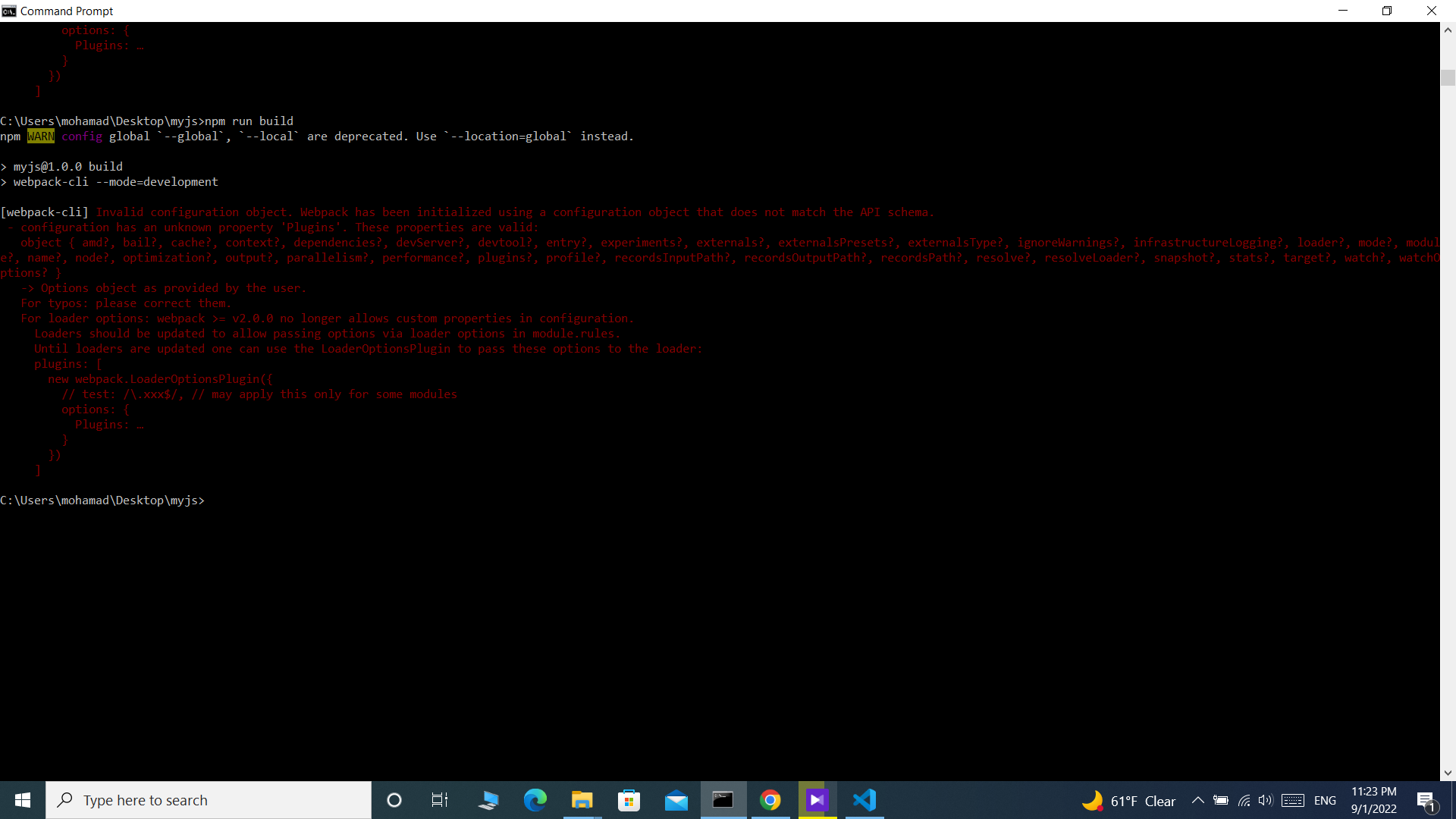
ارور افزودن پلاگین در وب پک
webpack.config.js:
const path=require('path');
const webpack=require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports={
entry: {
bundle: "./src/script.js"
},
output:{
filename: "[name].js",
path: path.resolve(__dirname , "build")
},
module: {
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.s[ac]ss$/,
use:['style-loader','css-loader','sass-loader']
},
{
test:/\.(png|jpe?g|gif)$/,
use:[
{
loader:'file-loader',
options:{
outputPath:'images'
}
}
]
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
type: 'asset/resource'
} ,
{
test: /\.m?js$/,
exclude: /node_modules/,
use:{
loader: "babel-loader",
options: {
presets: ['@babel/preset-env']
}
}
}
]
},
Plugins : [new HtmlWebpackPlugin()]
}
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به محمد کریمی کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.