مشکل در نمایش iframe
سلام وقت بخیر
دوستان من وقتی لینک آی فریم آپارات را از طریق ckeditor استفاده میکنم به این صورت میشه
و فیلم را نمایش نمیده

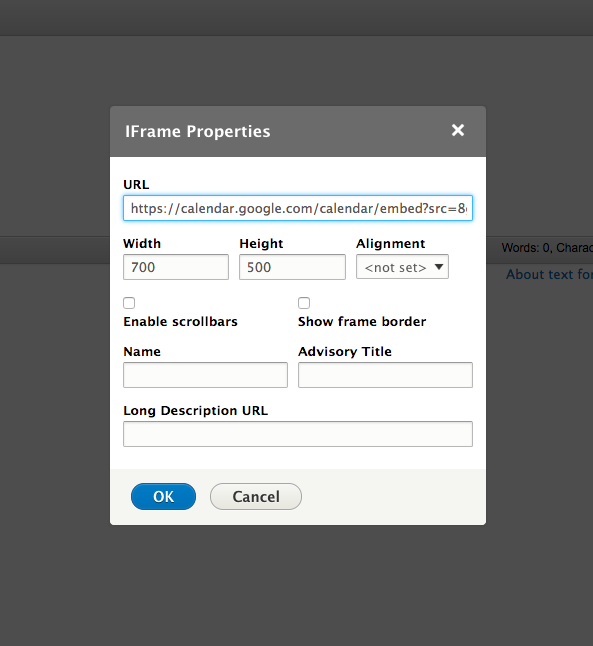
این لینک را تستی از آپارات برداشتم و داخل فیلد url iframe قرار دادم
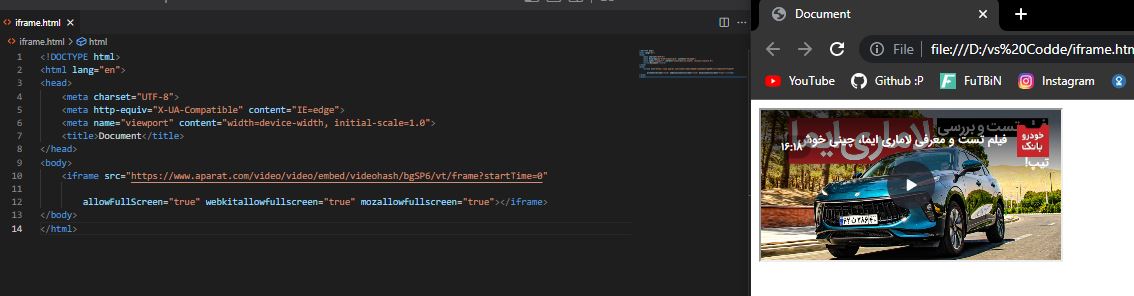
<iframe src="https://www.aparat.com/video/video/embed/videohash/bgSP6/vt/frame?startTime=0" allowFullScreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز... وقتت بخیر
من کد رو در vs code امتحان کردم و مشکلی نداشت...

دقت داشته باش حتما در تگ body کدتو مینویسی...
موفق باشی...😉
سلام
خود iframe که کدش رو گذاشتید مشکلی نداره
اما سوالتون رو متوجه نشدم دقیق..!
یعنی چی که در ckeditor استفاده می کنم؟
یعنی این کد رو میبرید در بخش کدهای ckeditor و قرار می دید؟
سلام از ckeditor استفاده میکنم دکمه iframe خود ckeditor را که میزنم توی url اون لینک را میزنم نمایش میده
منم این مشکل واسم پیش اومده! خود کد مشکل نداره و اجرا میشه و ویدیو هم در فرانت نمایش داده میشه ولی زمانی که از تگ iframe یا تگ script توی بخش ویرایش متن ckeditor وارد میکنم، یهو قفل میکنه تمام تنظیمات بالای تکست باکس ادیتور خاموش میشه و از کار میوفته! در این حد که مجبور شدم برم از توی جدول های دیتابیس کدی رو که گذاشته بودم، پیدا کنم و حذف کنم تا اون تکست باکس ادیتور به حالت اولیه خودش برگرده و کنترل های بالاش به حال فعال برگرده!!! خیلی عجیبه ! ماله مشتری هم هست، نسخه قدیمی ckeditor برای ادیت تمام محتواهای متنی وبسایت نصب شده. وردپرسی هم نیست. در واقع به صورت وب اپلیکیشنی با laravel و vue کد نویسی شده.
دوستان اگر کسی با مورد مشابه برخورده و حل کرده، لطفا ریپلای کنید. ممنونم