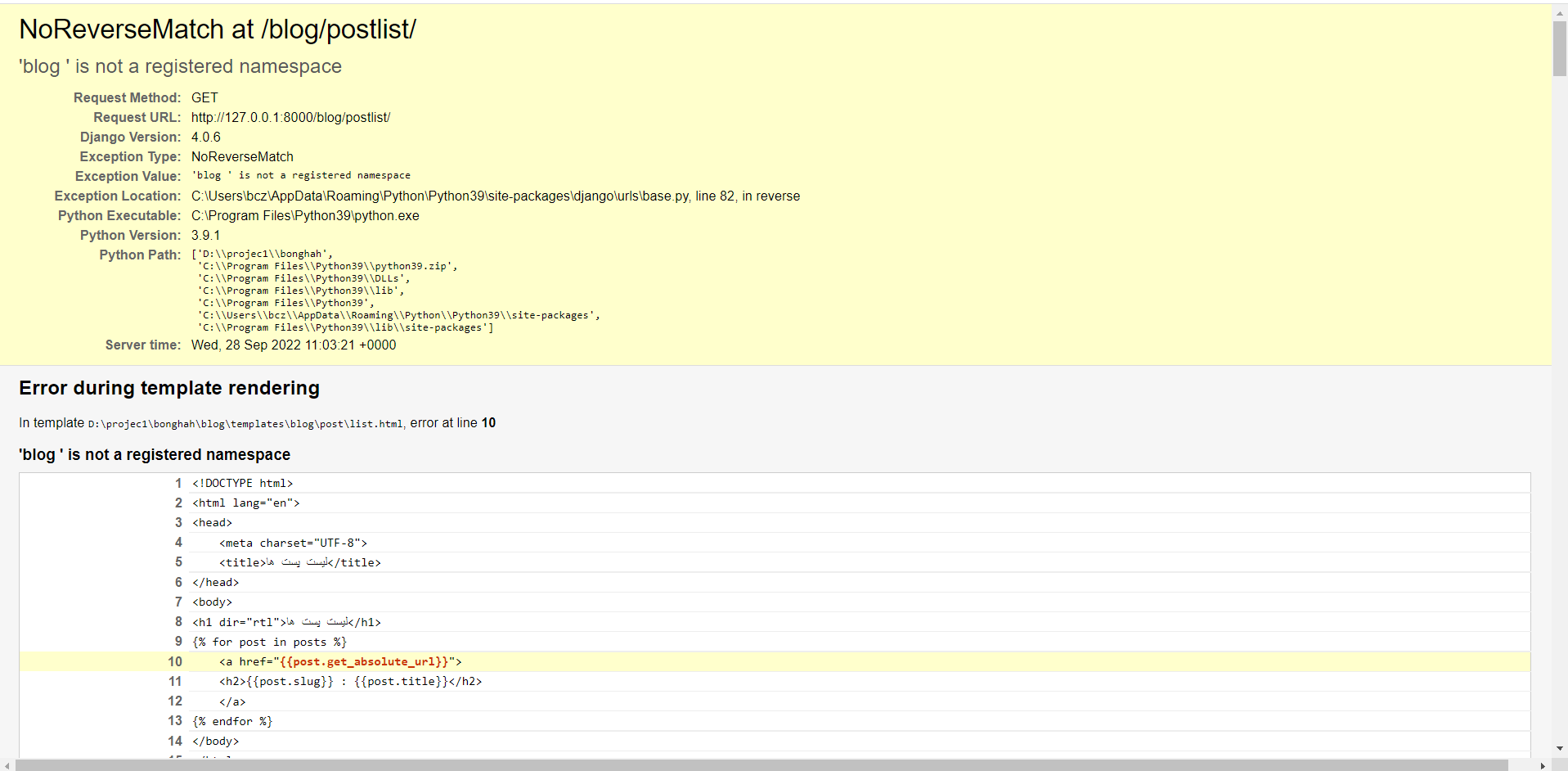
ارور جنگو
سلام.ببخشید من تو url دادن به html به ارور میخورم و هرکار میکنم رفع نمیشه ممنون میشم کمک کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ببینید؛ به نظرم به جای عکس توی به صورت کد، کدهاتون رو اینجا بذارید؛ خوندنش از روی عکس سخته.
خودِ ویرایشگر راکت این قابلیت رو داره کنار عکس گذاشتن و خوندنش اونطوری خیلی اسونتر میشه
کدِ این چندتا فایل رو بذارید:
view.py, url.py, settings.py, و فایل url اصلی پروژه و همینطور تمپلیت یا صفحه html عی که دارید بهش ریکوست میزنید.
اگه مشکل از کد باشه خودش رو اینجا نشون میده.
ولی بعضی وقت ها، ممکنه برای همه و همیشه هم پیش نیاد؛ وقتی یه پکیجی که توی برنامه استفاده میشه رو نصب نکردید( اتفاقی که بیشتر موقع کپی پیست کردن کدهای بقیه میفته)، از کامند های python manage.py makemigrations و python manage.py migrate استفاده نکردید و اصطلاحا پروژه هنوز مایگرت نشده ممکنه به چنین ارور هایی بر بخورید.
اگه همه این کارها رو کردید و اتفاقی نیفتاد، یا اشکالی توی کد ندیدید، یه بار از اول پروژه رو بسازید. ( میتونید هم اپ فعلی رو حذف کنید و یکی دیگه بسازید و یا اینکه کلا پروژه رو حذف کنید و از اول شروع کنید.)
یه نکته دیگه اینکه لازم نیست توی url اصلی از namespace استفاده کنید و من خودم تا به حال ازش استفاده نکردم.
و یه چیز دیگه ای که خیلی ها نادیده اش میگیرن ولی اتفاقا خیلی توی کیفیت کدنویسی تاثیر داره ادیتور یا IDE تون هست.
VS CODE گزینه بدی نیست و همه اولش برای اشنایی و دستگرمی ازش استفاده میکنن ولی برای کسایی که پایتون کد میزنن هیچی پایچارم نمیشه!(Pycharm)
مخصوصا برای این کار طراحی شده و اگه بتونید دانلود و نصبش کنید خیلی خوب میشه و یسری جاها خودش قبل جنگو بهتون ارور رو میگه و بخشی از این سردرگمی ندونستن ارور حل میشه.
ولی الان با وجود محدودیت های اینترنتی شاید به مشکل بخورید(مخصوصا توی لاینسنس). از سافت 98 میتونید دانلود کنید، درسته که قانونی و شرعی نیست ولی نسخه کرک شده داره.( مگه چاره ی دیگه ام هست؟!)
بر اساس چیزی که خود دستورالعمل سافت 98 گفته پیش برید به مشکل نمیخورید و خیلی راحت بالا میاد.
من خودم وقتی با vs code کد میزدم، فکر میکردم ادیتور خیلی خوبیه و در ظاهر هم همینطوره؛ ولی هیچی جای IDE اون زبان رو نمیگیره و پایتون هم مستثنی نیست!
اگه این فایل هایی که گفتم رو گذاشتید و نیاز به راهنمایی بود صدام بزنید.
البته این احتمال رو میدم اگه روی پایچارم همین پروژه رو ران کنید ممکنه این ارور رو نگیرید.
یه کار دیگه که اگه انجامش ندادید اینم امتحان بکنید؛ دوباره پروژه رو روی سرور با همون کامند همیشگی python manage.py runserver ران کنید.
اگه ران شد، سه حالت داره، یا مشکل از کدهاست و اون قدر شدید نبوده که جنگو پیداش نکرده(شدید از این لحاظ که پروژه واقعا دچار مشکل بشه! اپ رو که میشه دوباره ساخت)؛ یا سرور هنگ کرده و نیازه که نرم افزار رو یه بار ری ران کنید؛ یا اینکه دارید از برنامه تون اشتباه استفاده میکنید.
موفق باشید
درود.
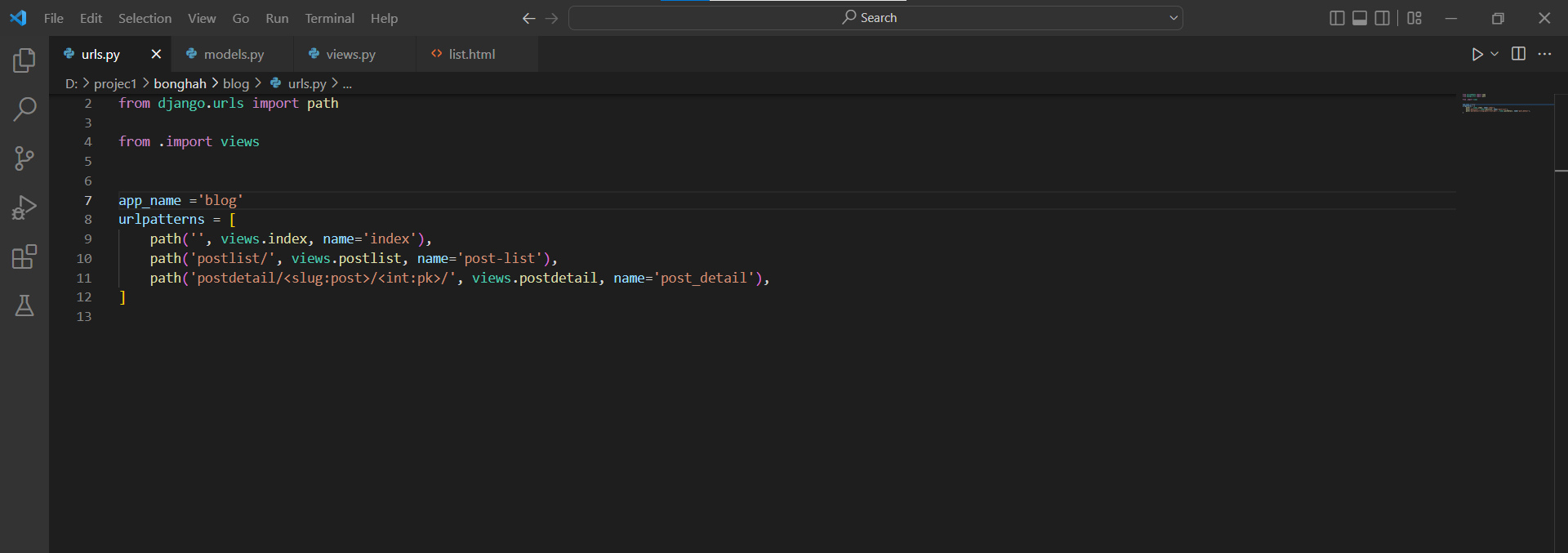
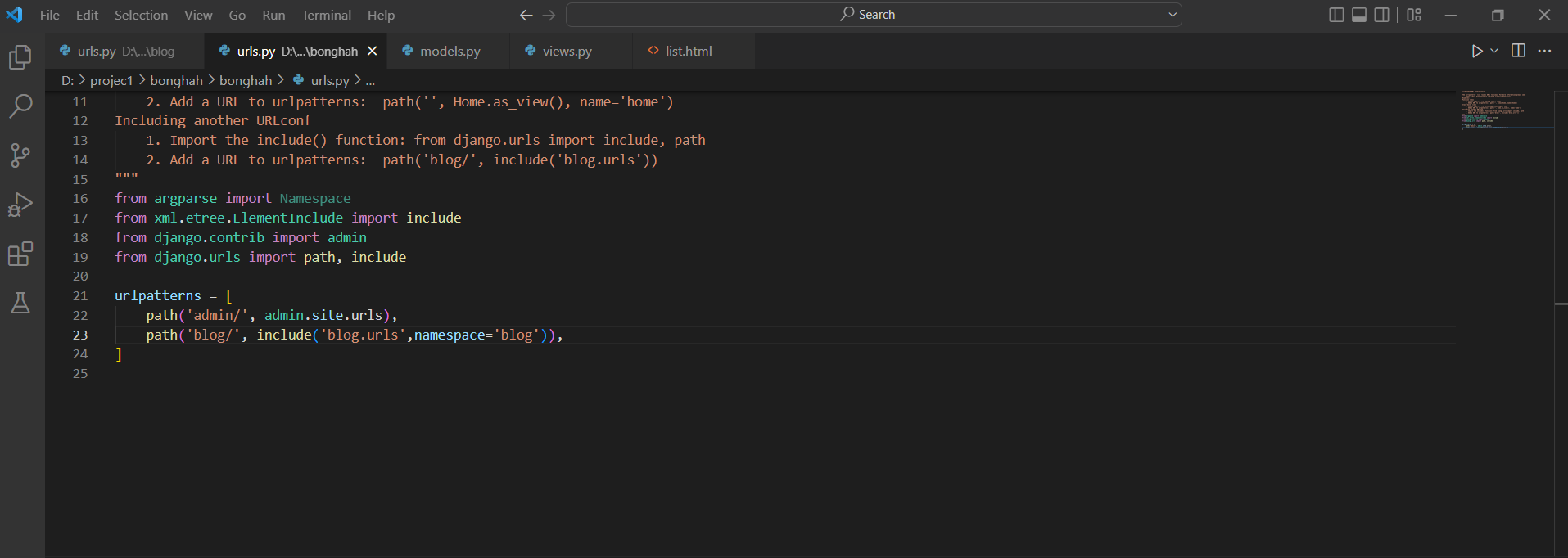
تا وقتی که کد urls.py ی خود پروژه رو نبینم( اونی که url بقیه اپ ها رو بهش معرفی می کنید و حالت مرجع داره) میگم این مشکل از اونجاست و فایل urls.py اپ بلاگ رو توی اون فایل اصطلاحا رجیستر نکردید.
برید اون فایل رو چک کنید؛ اگه مشکل از اونجا نبود، از کد همون فایل عکس بذارید
اگه نه، باید چنین چیزی رو بنویسید:
path('', include("blog.urls"),البته این کد، بستگی به مدلی داره که شما میخواید url ها رو فراخوانی کنید، ولی به طور کلی شکل رجیستر کردن فایل url اپ های دیگه توی فایل url های اصلی پروژه به این صورته و اگه این کار رو نکنید این ارور ها رو دریافت میکنید و جنگو داره بهتون میگه که من چنین اپی نمیشناسم تو بهم معرفیش نکردی!
سوالی داشتید صدام بزنید
بنظر اپ blog رو در settings.py تعریف نکردی!!
تو این فایل اینطوری اضافه کن:
INSTALLED_APPS = [
'blog.apps.BlogConfig',
.
.
]یا:
INSTALLED_APPS = [
'blog',
.
.
]به شکل اول تعریف کرده بودم و الان وقتی به روش دوم تعریف کردم بازم ارور همچنان مونده.
ببینید؛ به نظرم به جای عکس توی به صورت کد، کدهاتون رو اینجا بذارید؛ خوندنش از روی عکس سخته.
خودِ ویرایشگر راکت این قابلیت رو داره کنار عکس گذاشتن و خوندنش اونطوری خیلی اسونتر میشه
کدِ این چندتا فایل رو بذارید:
view.py, url.py, settings.py, و فایل url اصلی پروژه و همینطور تمپلیت یا صفحه html عی که دارید بهش ریکوست میزنید.
اگه مشکل از کد باشه خودش رو اینجا نشون میده.
ولی بعضی وقت ها، ممکنه برای همه و همیشه هم پیش نیاد؛ وقتی یه پکیجی که توی برنامه استفاده میشه رو نصب نکردید( اتفاقی که بیشتر موقع کپی پیست کردن کدهای بقیه میفته)، از کامند های python manage.py makemigrations و python manage.py migrate استفاده نکردید و اصطلاحا پروژه هنوز مایگرت نشده ممکنه به چنین ارور هایی بر بخورید.
اگه همه این کارها رو کردید و اتفاقی نیفتاد، یا اشکالی توی کد ندیدید، یه بار از اول پروژه رو بسازید. ( میتونید هم اپ فعلی رو حذف کنید و یکی دیگه بسازید و یا اینکه کلا پروژه رو حذف کنید و از اول شروع کنید.)
یه نکته دیگه اینکه لازم نیست توی url اصلی از namespace استفاده کنید و من خودم تا به حال ازش استفاده نکردم.
و یه چیز دیگه ای که خیلی ها نادیده اش میگیرن ولی اتفاقا خیلی توی کیفیت کدنویسی تاثیر داره ادیتور یا IDE تون هست.
VS CODE گزینه بدی نیست و همه اولش برای اشنایی و دستگرمی ازش استفاده میکنن ولی برای کسایی که پایتون کد میزنن هیچی پایچارم نمیشه!(Pycharm)
مخصوصا برای این کار طراحی شده و اگه بتونید دانلود و نصبش کنید خیلی خوب میشه و یسری جاها خودش قبل جنگو بهتون ارور رو میگه و بخشی از این سردرگمی ندونستن ارور حل میشه.
ولی الان با وجود محدودیت های اینترنتی شاید به مشکل بخورید(مخصوصا توی لاینسنس). از سافت 98 میتونید دانلود کنید، درسته که قانونی و شرعی نیست ولی نسخه کرک شده داره.( مگه چاره ی دیگه ام هست؟!)
بر اساس چیزی که خود دستورالعمل سافت 98 گفته پیش برید به مشکل نمیخورید و خیلی راحت بالا میاد.
من خودم وقتی با vs code کد میزدم، فکر میکردم ادیتور خیلی خوبیه و در ظاهر هم همینطوره؛ ولی هیچی جای IDE اون زبان رو نمیگیره و پایتون هم مستثنی نیست!
اگه این فایل هایی که گفتم رو گذاشتید و نیاز به راهنمایی بود صدام بزنید.
البته این احتمال رو میدم اگه روی پایچارم همین پروژه رو ران کنید ممکنه این ارور رو نگیرید.
یه کار دیگه که اگه انجامش ندادید اینم امتحان بکنید؛ دوباره پروژه رو روی سرور با همون کامند همیشگی python manage.py runserver ران کنید.
اگه ران شد، سه حالت داره، یا مشکل از کدهاست و اون قدر شدید نبوده که جنگو پیداش نکرده(شدید از این لحاظ که پروژه واقعا دچار مشکل بشه! اپ رو که میشه دوباره ساخت)؛ یا سرور هنگ کرده و نیازه که نرم افزار رو یه بار ری ران کنید؛ یا اینکه دارید از برنامه تون اشتباه استفاده میکنید.
موفق باشید
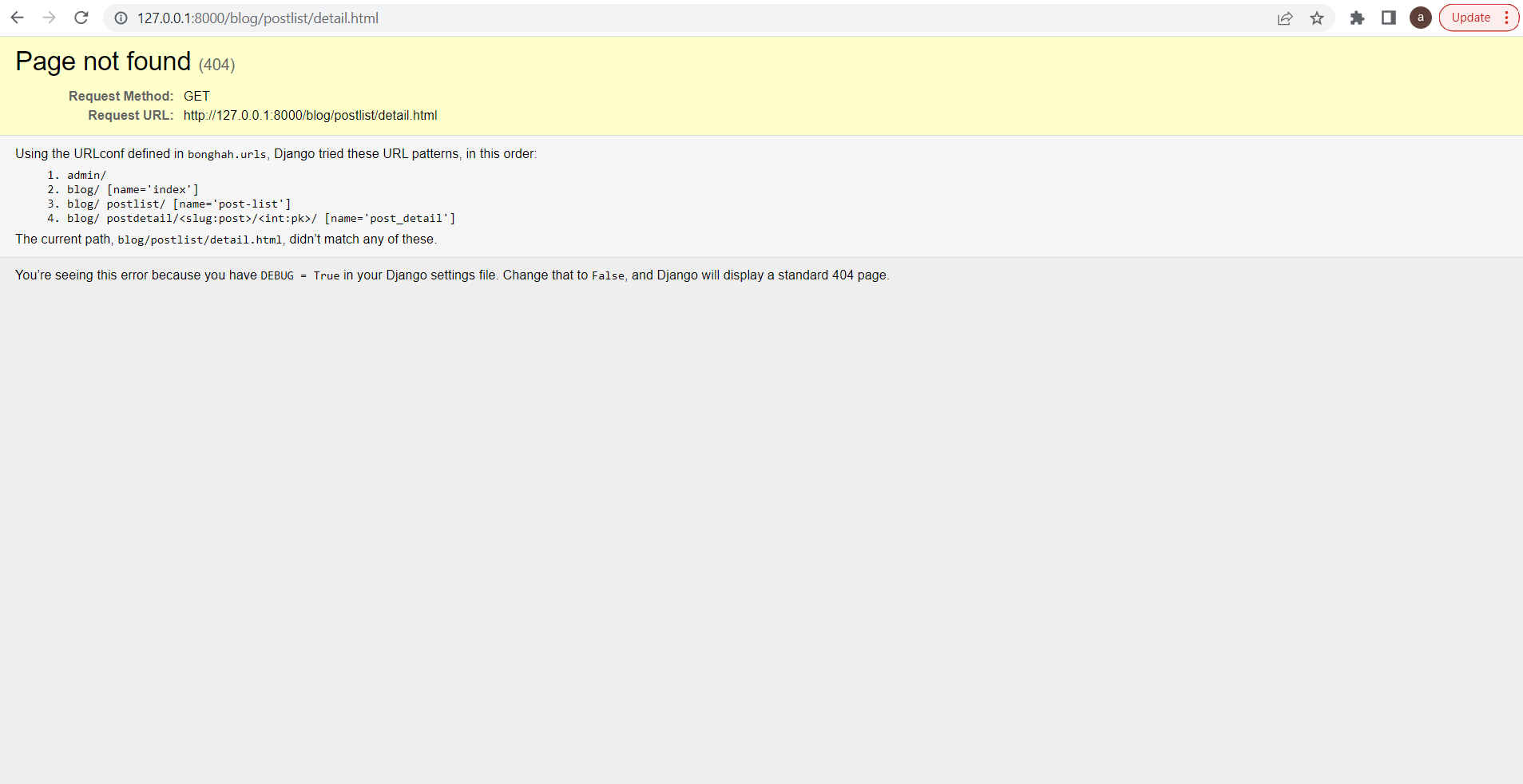
من الان که دوباره نگاه کردم، اگه عکس اول قدیمی نشده باشه؛ شما دارید بین دو تا ادرس یه اسپیس میدید!
این شکلی
http://127.0.0.1:8000/blog/ postdetail/اگه اینجا رو تغییر نداده باشید مشکل از اینه، باید اون اسپیس قبل postdetail رو توی ادرس دهی مرورگر تغییر بدید
@mobinasattari7
ممنون بابت توضیحات کامل و وقتی که گذاشتید. اینم هر 5 کد.
from argparse import Namespace
from xml.etree.ElementInclude import include
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls',namespace='blog')),
]
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog.apps.BlogConfig'
]from unicodedata import name
from django.urls import path
from .import views
app_name ='blog'
urlpatterns = [
path('', views.index, name='index'),
path('postlist/', views.postlist, name='post-list'),
path('postdetail/<slug:post>/<int:pk>/', views.postdetail, name='post_detail'),
]
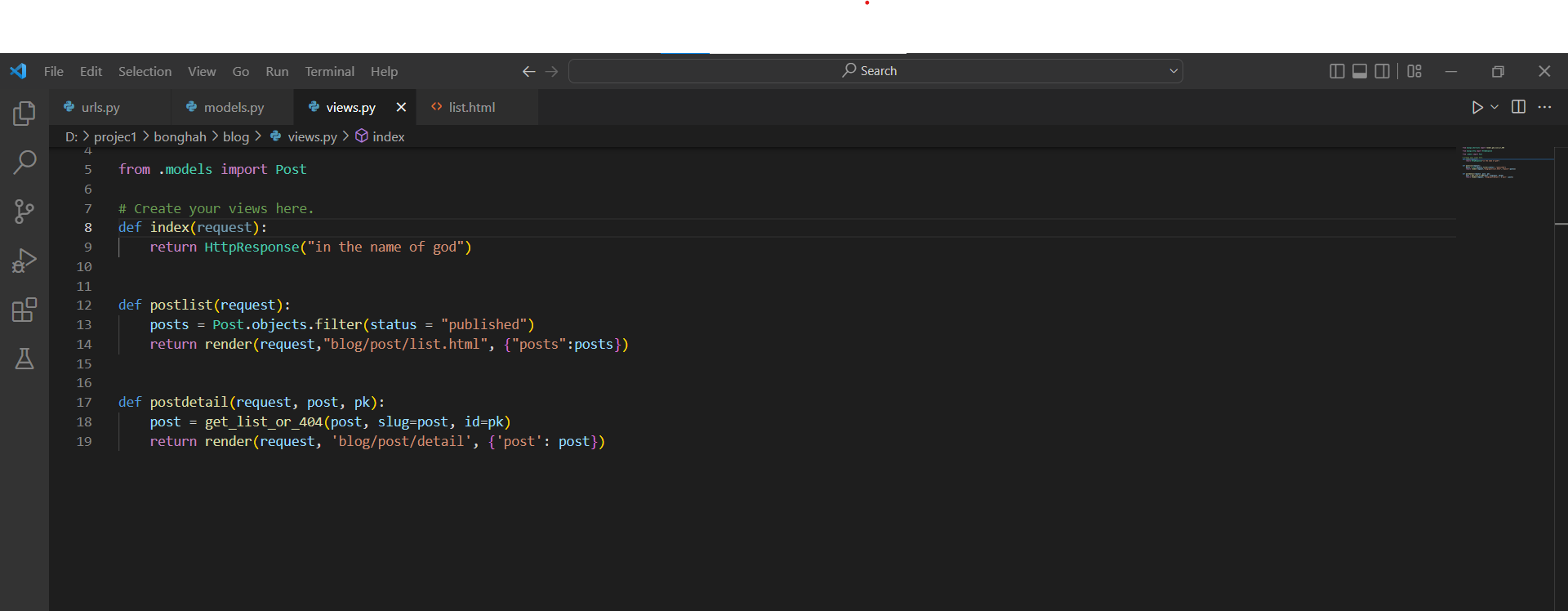
from django.shortcuts import render,get_list_or_404
from django.http import HttpResponse
from .models import Post
# Create your views here.
def index(request):
return HttpResponse("in the name of god")
def postlist(request):
posts = Post.objects.filter(status = "published")
return render(request,"blog/post/list.html", {"posts":posts})
def postdetail(request, post, pk):
post = get_list_or_404(post, slug=post, id=pk)
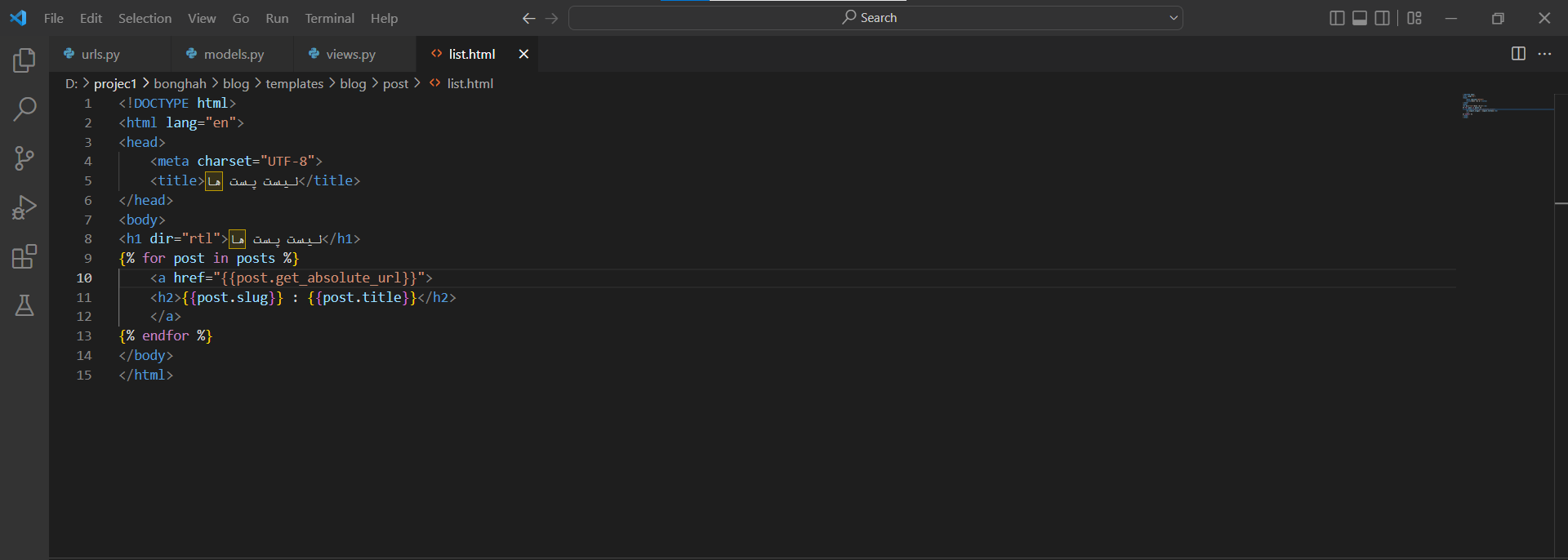
return render(request, 'blog/post/detail.html', {'post': post})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>لیست پست ها</title>
</head>
<body>
<h1 dir="rtl">لیست پست ها</h1>
{% for post in posts %}
<a href="{{post.get_absolute_url}}">
<h2>{{post.slug}} : {{post.title}}</h2>
</a>
{% endfor %}
</body>
</html>تغییر دادم بازم همون ارور پایرجاست:(
from django.shortcuts import render,get_object_or_404
from django.http import HttpResponse
from .models import Post
# Create your views here.
def index(request):
return HttpResponse("in the name of god")
def postlist(request):
posts = Post.objects.filter(status = "published")
return render(request,"blog/post/list.html", {"posts":posts})
def postdetail(request, post, pk):
post = get_object_or_404(post, slug=post, id=pk)
return render(request, 'blog/post/detail.html', {'post': post})ببینید برای گرفتن یک مقاله یا از id استفاده کنید یا slug، هر دوتا لازم نیست و اینطوری تعریف کنید:
path('blog/<str:slug>', views.blog_detail, name="detail"),و در مدل slug رو یونیک کنید، مثال:
slug = models.SlugField(max_length=120, unique=True, allow_unicode=True, verbose_name='آدرس مقاله')شما الان لیست مقالات رو دارین؟ مشکلتون فقط detail هست؟
getabsoluteurl رو چطوری تعریف کردین؟ یکی از ارورها مربوط به این بود! کدهای مدل رو بزارین بررسی کنم.
و در url اصلی دوبار include دارین! اینها برای چیه؟
from argparse import Namespace
from xml.etree.ElementInclude import includeفعلاً کامنت کنید ببینید حل میشه.
دوست عزیزم سعی کن همیشه با جست و جو کردن مشکلتو حل کنی اگه به نتیجه نرسیدی بعد بپرسی
اگه انی دسک داری کد بده بهت وصل بشم
موفق باشید
اگه به ایمیل ام بفرستید میتونم راهنمایی تون کنم. شاید پروژه رو خودم ران کنم.
ادرس ایمیل ام: mobinasattari7@gmail.com
اگه چیزی ارسال کردید همینجا بگید یا اینکه از طریق دیگه ای ارسال کنید. تنها روشیه که فعلا به ذهنم میرسه، چون اینکه هی بگم و ویرایش کنید اخرش درست در نمیاد و نیازه که کل کد بررسی بشه
@mobinasattari7
@electera
سلام.یه پروژه دیگه با پای چارم نوشتم و دیگه ارور نگرفتم و صفحه بدون مشکل لود شد.فقط نمیدونم مشکل وی اس کد چیه که ارور میده در حالیکه تو هردو از کد های مشابه استفاده کردم که شاید بفهمم مشکل کجاست.ولی خب فک کنم به قول خانم ستاری استفاده از پای چارم خیلی بهتره برای جنگو.
ممنون ازتون بابت توضیحات کامل و خوبتون و اینکه وقت گذاشید.