باگ تو سایت
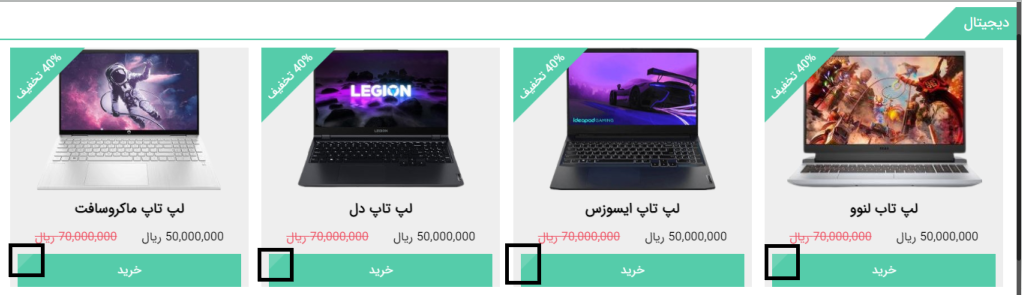
سلام این قسمتایی که مال دکمه شیشه ای هست و دورش مربعی خط کشیدم رو تو عرض های مختلف بهم میریزه و باید حدود 20 تا مدیا کوِیری تعریف کنم تا بتونم یه کار کنم این درست نمایش داده بشه چون تو عرض های مختلف این حرکت می کنه، راه حلی دارید که بتونم اینو درستش کنم که اینهمه مدیا کویری ننویسم؟
سایتم

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
لزومی نداره به before اون دکمه طول و ارتفاع 300% بدید، بهش طول 150px و ارتفاع 100% بدید، برای کج کردنش از skewX(-40deg) استفاده کنید. مقدار top رو به شکل ثابت روی 0 تنظیم کنید و مقداره left رو در حالت معمولی روی -140px و در حالت هاور روی 100% تنظیم کنید.
.class-button::before {
content: "";
width: 150px;
height: 100%;
position: absolute;
background: var(--Second-White-Glass);
transform: skewX(-40deg);
top: 0;
left: -140px;
transition: all 0.3s ease-in-out;
}
.class-button:hover::before {
left: 100%;
}البته با این استایل همیشه یه گوشه از اون بخش شیشهای نمایان هستش که با کم و زیاد کردن مقدار left در حالت معمولی و هاور میتونید این مورد رو هم به دلخواه خودتون تنظیم کنید.