نوید دارابی
3 سال پیش
توسط نوید دارابی
مطرح شد
قرار دادن توضیحات برای تصاویر در جاوااسکریپت
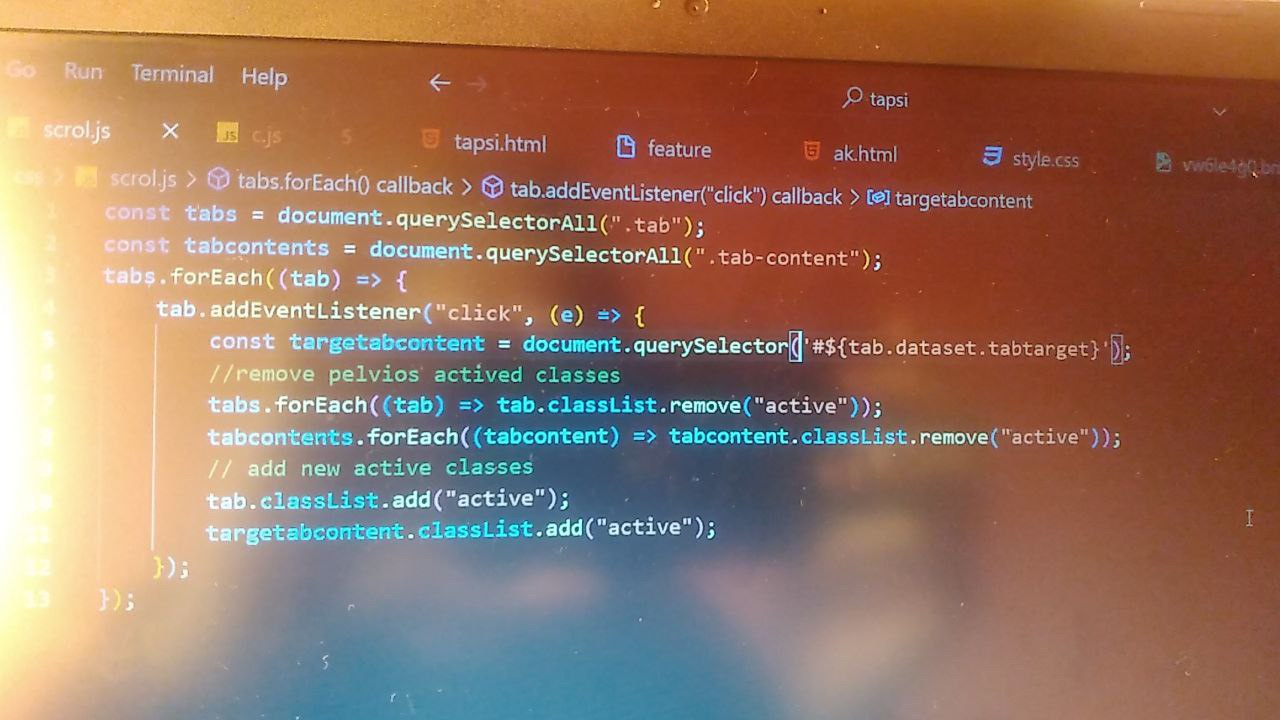
سلام دوستان...من توی پروژه 3 تا عکس دارم توی یک سکشن....و توی سکشن پایینی روی هر کدوم از تصاویر که کلیک کنم باید توضیحاتی که براش تعریف کردم هم بیاد ولی عمل نمیکنه بی زحمت سورس رو نگاه کنین راهنمایی کنین مشکل کجاست ممنون❤️

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
سلام @AlIBc83
بهتره کنسول مرورگر رو بررسی کنید و خطای برنامه رو (اگر وجود داشته باشه) بررسی کنید.
اما کد شما توی لاین 5 مشکل داره.
سلکتوری که در تابع querySelector استفاده کردید درون یک کوتیشن معمولی قرار گرفته، چنین رشتهای که درونش از متغیر استفاده شده باید درون یک بک کوتیشن (Backquote) قرار بگیره.
بنابراین لاین 5 کدتون رو به :
const targettabcontent = document.querySelector('#' + tab.dataset.tabtarget);یا :
const targettabcontent = document.querySelector(`#${tab.dataset.tabtarget}`);تغییر بدید.