سوال و راهنمایی درباره ی Padding
سلام و خسته نباشید خدمت همه ی اساتید گرامی.
امیدوارم حالتون خوب باشه.پیشاپیش ازینکه تایم میذارید برای خوندن و احتمالا پاسخ دادن به این سوال از شما بی نهایت ممنونم.
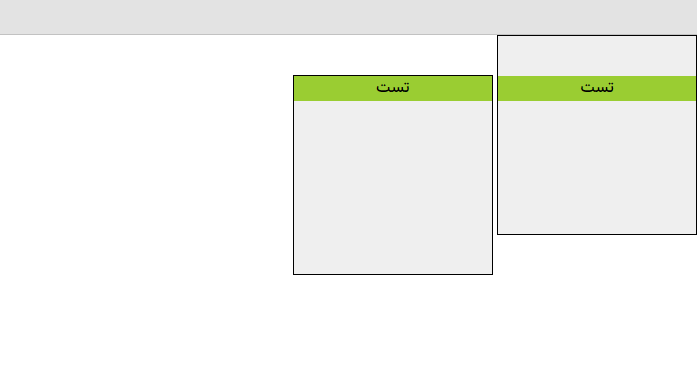
در مورد کنترل Padding سوال داشتم ، تا جایی که خوندم padding به این مفهوم هستش که محتوا رو نسبت به حاشیه ی عنصر والد خودش فاصله میده.من برا تست دو تگ div ایجاد کردم و محتوای خودم رو داخل تگ p گذاشتم.برای div سمت راست padding رو از بالا 40 پیکسل تعیین کردم و برای عنصر کناریش پدینگ تعریف نکردم.ذهنیتی که من دارم اینه که کلمه ی تست تو باکس سمت راست باید از بالا فاصله بگیره و این اتفاق هم میوفته ، اما چرا به محض اینک برای عنصر سمت راست div تعریف میکنم محل قرار گیری عنصر سمت چپ هم تغییر میکنه؟البته وقتی برای عنصر کناری هم همون مقدار رو قرار میدم مشکل حل میشه ، منتهی مگ مفهوم پدینگ کنترل محتوای همون عنصر نیست؟
*{
font-family: vazir;
box-sizing: border-box;
padding: 0;
margin: 0;
}
.div1{
width: 200px;
height: 200px;
background-color: #efefef;
border: 1px solid black;
display: inline-block;
padding: 40px 0px 0px 0px;
}
.div2{
width: 200px;
height: 200px;
background-color: #efefef;
border: 1px solid black;
display: inline-block;
}
p{
background-color: yellowgreen;
text-align: center;
}
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام .احتمالا .div2 رو داخل .div1 تعریف کردید .باید بیرون از هم تعریف بشن .وقتی به .div1 فاصله دادید علاووه بر p که داخل اون هست ، .div2 هم فاصله گرفته
سلام وقتتون بخیر باشه
وقتی شما از display:inline-block استفاده میکنید، باکس هاتون از لحاظ عمودی چجوری چیده میشن ؟ براساس استایل vertical-align که به طور پیش فرض baseline .
لینک زیر بررسی کنین ، سوالشون مثل سوال شماست :
https://stackoverflow.com/questions/17334052/why-is-content-of-the-inline-block-affects-its-position-in-the-container
