خطا cors بعد از اپدیت لاراول
سلام وقت بخیر
دوستان عزیز بنده ، پروژه خودم رو از ورژن 7 به ورژن 9 اپدیت کردم و خوشبختانه همه چی به درستی انجام شده . اما در قسمت cors دچار مشکل شدم 
طبق داکیومنت خود لاراول تغییرات زیر رو انجام دادم
Remove : fideloper/proxy
Remove : fruitcake/laravel-cors ویرایش kernel
\\Illuminate\\Http\\Middleware\\HandleCors::class,
Update file : app/Http/Middleware/ TrustProxies
use Illuminate\\Http\\Middleware\\TrustProxies as Middleware;
protected $headers =
Request::HEADER_X_FORWARDED_FOR |
Request::HEADER_X_FORWARDED_HOST |
Request::HEADER_X_FORWARDED_PORT |
Request::HEADER_X_FORWARDED_PROTO |
Request::HEADER_X_FORWARDED_AWS_ELB
اضافه کردن به bootstrap.js
axios.defaults.withCredentials = true; ویرایش فایل config/cors.php
'supports_credentials' => true,اما همچنان خطای رو دارم
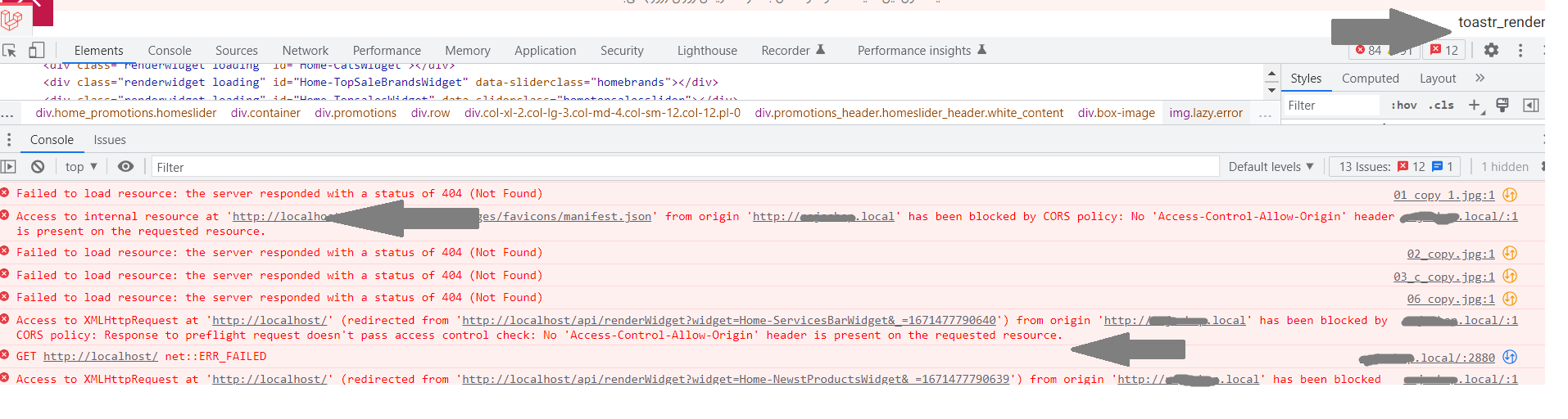
Access to XMLHttpRequest at '<http://localhost/>' (redirected from '<http://localhost/api/renderWidget?widget=Home-NewstProductsWidget>') from origin '<http://test.local>' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.@hesammousavi
@endworld
@hekmati
ممنون میشم راهنمایی کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
mahyar
@m.saeidifar2000
3 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
من بعد مبارزات زیادی که با این خطا داشتم متوجه شدم کار های من مشکلی نداشته و ربطی به اپدیت نداشته
اما همچنان مشکل پا برجاست . دو راه حل ارائه شده و من هر دو رو انجام دادم اما فایده نداره
اضافه کردن افزونه cors
اضافه کردن تکه کد زیر به htaccess
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Headers "origin, x-requested-with, content-type"
Header add Access-Control-Allow-Methods "PUT, GET, POST, DELETE, OPTIONS"