گرفتن ورودی های مختلف و نشان دادن تگ مربوط به ورودی در javascript
با سلام و عرض خسته نباشید خدمت تمامی عزیزان.!
چند تا سوال داشتم اگر بتونید راهنمایی بفرمایید ممنون میشم.
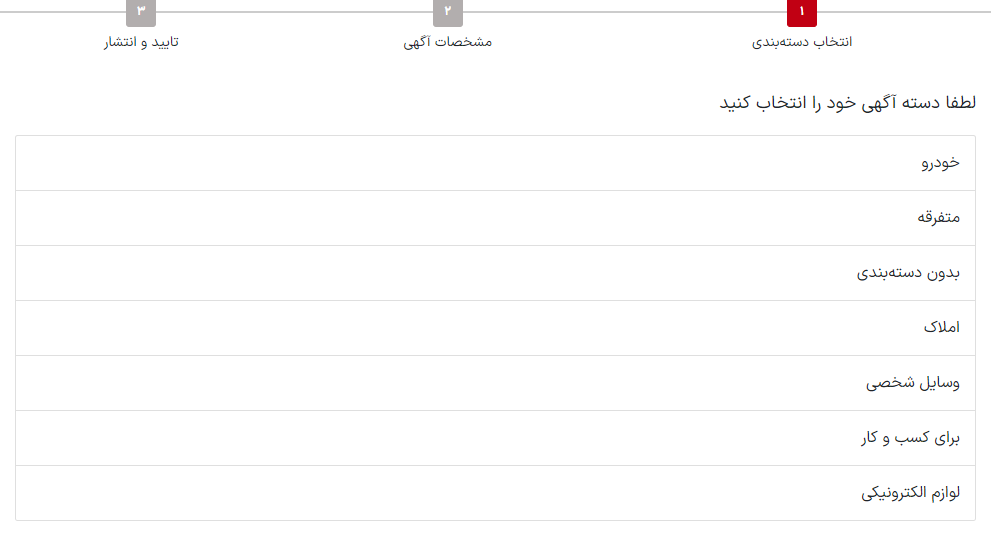
من ی سایت دارم که میخام کاربر به صورت صفحه به صفحه بره جلو
اول دسته اون چیزی رو که میخاد از تگ select انتخاب کنه
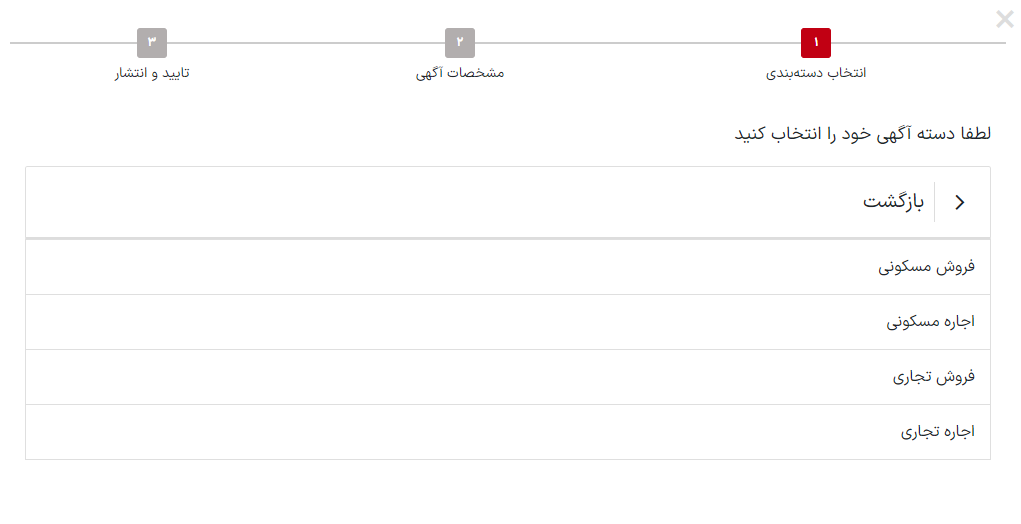
و بعد زیر دسته براش در یک select دیگه نمایش داده بشه
و وقتی زیر دسته رو انتخاب کرد
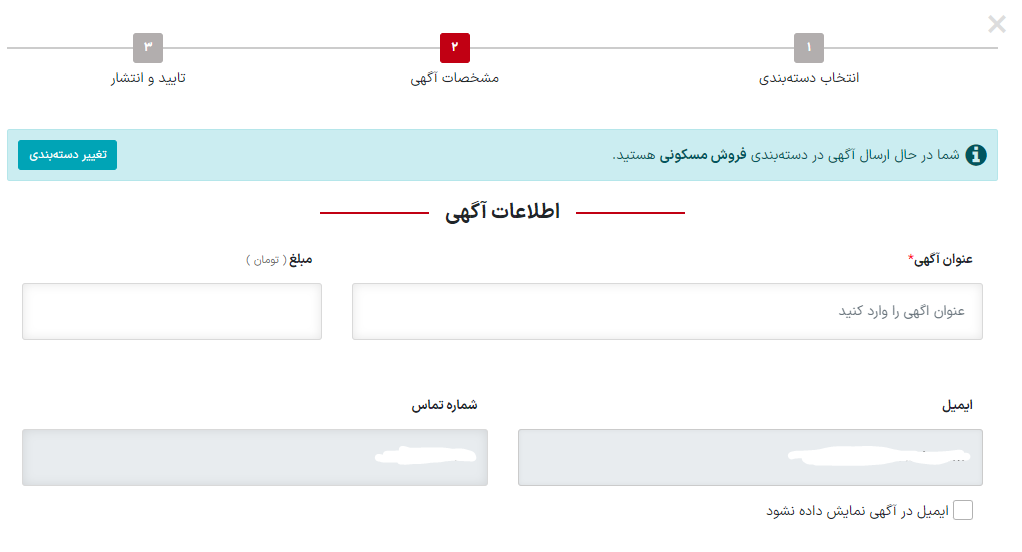
یک سری فیلد دیگه نسبت به انتخاب اون کاربر براش باز بشه
مثال میزنم شاید درست منظورم رو نرسونده باشم:
کاربر روی دسته املاک کلیک میکنه
یه سلکت دیگه براش باز میشه و چنتا مورد رو فقط یکی از اون هارو میتونه انتخاب کنه
وقتی که انتخاب کرد حالا یا در همون صفحه براش ی صفحه جدید باز بشه(اگر نشه هم مهم نیس)
وقتی ک انتخاب کرد مثلا فروش اپارتمان
ی کادر و یه اینپوت براش باز بشه قیمت ملک را وارد کنید...
اینجوری مثلا
یا زد روی اجاره
قیمت رهن و اجاره رو بتونه وارد کنه
عذر خواهی میکنم کمی طولانی شد.
اگر بتونه کسی کمک کنه ممنون میشم.
@hekmati
@wozniak
@mhyeganeh
@TGame
@endworld
@shift.delete
@alirezadini
@hesammousavi
@aydin01
@MrMobin
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
بله دوست عزیز event مرحله ای یا stepper این برای مثال بود و من قبلا هم اشاره کردم شما میتونید به جای select ثابت یک فانکشن که مقدار استرینگ میگیره و اسم کتگوری قرار میگیره و در جواب ارایه انتخاب شده را loop میکنه.
- شما میتونید stepper javascript را سرچ کنید مثال یا نمونه کد پیدا کنید حالا من یه تغییراتی به کد دادم برای نمونه
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Event Step</title>
<style>
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.content {
height: 100vh;
max-height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.card {
width: 700px;
height: 500px;
border: 1px solid rgb(202, 202, 202);
border-radius: 15px;
box-shadow: 0 0 3pxrgb(49, 49, 49)0;
}
.card .card-title {
text-align: center;
}
h4 {
text-align: center;
padding: 16px 10px;
}
.line {
height: 5px;
width: 100%;
display: flex;
}
.line h4 {
transition: all .5s;
color: #fff;
width: 50%;
}
.card .card-content {
display: flex;
justify-content: center;
align-items: center;
height: 80%;
}
.second-select {
display: none;
}
.form {
display: none;
}
</style>
</head>
<body>
<div class="content">
<div class="card">
<div class="line">
<h4 id="show-car-name"></h4>
<h4 id="show-car-color"></h4>
</div>
<div class="card-content">
<div class="first-select">
<select name="car" id="car">
<option value="color">Color</option>
<option value="size">Size</option>
<option value="model">Model</option>
</select>
</div>
<div class="second-select">
</div>
<div class="form">
<form action="">
<label for="name">Name</label>
<input name="name" type="text">
<label for="age">Age</label>
<input name="age" type="text">
<button>Save</button>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
const car = document.getElementById("car");
const displayName = document.getElementById("show-car-name");
const displayColor = document.getElementById("show-car-color");
const secondSelect = document.querySelector(".second-select");
const form = document.querySelector(".form");
const arrayColor = ["Black", "White", "Red"];
const arraySize = ["Large", "Medium", "Small"];
const arrModel = ["2007", "2015", "2022"];
const handleSelector = (name) => {
switch (name != "") {
case name == "color":
return arrayColor;
break;
case name == "size":
return arraySize;
break;
case name == "model":
return arrModel;
break;
default:
break;
}
}
car.addEventListener('change', () => {
displayName.innerHTML = car.value;
if (car.value !== "" || car.value !== null) {
secondSelect.style.display = "block";
displayName.style.backgroundColor = "rgb(0, 132, 255)";
const arr = handleSelector(car.value);
const createSelect = document.createElement("select");
createSelect.setAttribute('name', car.value);
createSelect.setAttribute('id', car.value);
arr.forEach((item) => {
const createOption = document.createElement("option");
createOption.innerHTML = item;
createOption.setAttribute('value', item);
createSelect.appendChild(createOption);
});
secondSelect.innerHTML = "";
secondSelect.appendChild(createSelect);
const selected = document.getElementById(car.value);
selected.addEventListener('change', () => {
displayColor.innerHTML = selected.value;
if (selected.value !== "" || selected.value !== null) {
form.style.display = "block";
displayColor.style.backgroundColor = "rgb(0, 132, 255)";
}
})
}
})
</script>
</body>
</html>سلام
دوست عزیز براتون یه نمونه کد نوشتم اگر منظورتان event مرحله ای است و شما باید کیس های سلکت ها را هم چک کنید اگر مقدارش فلان بود این لیست سلکت های بعدی را بده و طبق کتگوری و مقدار مرتبط را نشان بدید.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Event Step</title>
<style>
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.content {
height: 100vh;
max-height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.card {
width: 700px;
height: 500px;
border: 1px solid rgb(202, 202, 202);
border-radius: 15px;
box-shadow: 0 0 3pxrgb(49, 49, 49)0;
}
.card .card-title {
text-align: center;
}
h4 {
text-align: center;
padding: 16px 10px;
}
.line {
height: 5px;
width: 100%;
display: flex;
}
.line h4 {
transition: all .5s;
color: #fff;
width: 50%;
}
.card .card-content {
display: flex;
justify-content: center;
align-items: center;
height: 80%;
}
.second-select {
display: none;
}
.form {
display: none;
}
</style>
</head>
<body>
<div class="content">
<div class="card">
<div class="line">
<h4 id="show-car-name"></h4>
<h4 id="show-car-color"></h4>
</div>
<div class="card-content">
<div class="first-select">
<select name="car" id="car">
<option value="BMW">BMW</option>
<option value="Benz">Benz</option>
<option value="Audi">Audi</option>
</select>
</div>
<div class="second-select">
<select name="color" id="color">
<option value="Black">Black</option>
<option value="White">White</option>
<option value="Red">Red</option>
</select>
</div>
<div class="form">
<form action="">
<label for="name">Name</label>
<input name="name" type="text">
<label for="age">Age</label>
<input name="age" type="text">
<button>Save</button>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
const car = document.getElementById("car");
const color = document.getElementById("color");
const displayName = document.getElementById("show-car-name");
const displayColor = document.getElementById("show-car-color");
const secondSelect = document.querySelector(".second-select");
const form = document.querySelector(".form");
car.addEventListener('change', () => {
displayName.innerHTML = car.value;
if (car.value !== "" || car.value !== null) {
secondSelect.style.display = "block";
displayName.style.backgroundColor = "rgb(0, 132, 255)";
}
})
color.addEventListener('change', () => {
displayColor.innerHTML = color.value;
if (color.value !== "" || color.value !== null) {
form.style.display = "block";
displayColor.style.backgroundColor = "rgb(0, 132, 255)";
}
})
</script>
</body>
</html>@shift.delete ممنونم دوست عزیز بابت پاسختون
دقیقا همین کارم رو راه میندازه ولی اگر بتونید ی کوچولو دیگه راهنمایی کنید ممنون میشم
الان روی select اول رو هر کدوم که بزنی فقط ی سلکت ثابت دیگه ای واست باز میشه
میخام که اگر در سلکت اول روی هر آپشن که کلیک کردم یه سلکت مخصوص خودش باز بشه
امکانش هست راهنمایی کنید؟
باز هم مثال میزنم تا بهتر متوجه منظورم بشید
سلکت اول دارای موارد پایینه
دسته املاک،دسته خودرو،دسته لوازم خانگی
که کاربر روی مثلا املاک کلیک کرد
یه سلکت باز بشه که موارد زیر رو داشته باشه
فروش آپارتمان،فروش زمین و...
ممنون از شما
بله دوست عزیز event مرحله ای یا stepper این برای مثال بود و من قبلا هم اشاره کردم شما میتونید به جای select ثابت یک فانکشن که مقدار استرینگ میگیره و اسم کتگوری قرار میگیره و در جواب ارایه انتخاب شده را loop میکنه.
- شما میتونید stepper javascript را سرچ کنید مثال یا نمونه کد پیدا کنید حالا من یه تغییراتی به کد دادم برای نمونه
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Event Step</title>
<style>
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.content {
height: 100vh;
max-height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.card {
width: 700px;
height: 500px;
border: 1px solid rgb(202, 202, 202);
border-radius: 15px;
box-shadow: 0 0 3pxrgb(49, 49, 49)0;
}
.card .card-title {
text-align: center;
}
h4 {
text-align: center;
padding: 16px 10px;
}
.line {
height: 5px;
width: 100%;
display: flex;
}
.line h4 {
transition: all .5s;
color: #fff;
width: 50%;
}
.card .card-content {
display: flex;
justify-content: center;
align-items: center;
height: 80%;
}
.second-select {
display: none;
}
.form {
display: none;
}
</style>
</head>
<body>
<div class="content">
<div class="card">
<div class="line">
<h4 id="show-car-name"></h4>
<h4 id="show-car-color"></h4>
</div>
<div class="card-content">
<div class="first-select">
<select name="car" id="car">
<option value="color">Color</option>
<option value="size">Size</option>
<option value="model">Model</option>
</select>
</div>
<div class="second-select">
</div>
<div class="form">
<form action="">
<label for="name">Name</label>
<input name="name" type="text">
<label for="age">Age</label>
<input name="age" type="text">
<button>Save</button>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
const car = document.getElementById("car");
const displayName = document.getElementById("show-car-name");
const displayColor = document.getElementById("show-car-color");
const secondSelect = document.querySelector(".second-select");
const form = document.querySelector(".form");
const arrayColor = ["Black", "White", "Red"];
const arraySize = ["Large", "Medium", "Small"];
const arrModel = ["2007", "2015", "2022"];
const handleSelector = (name) => {
switch (name != "") {
case name == "color":
return arrayColor;
break;
case name == "size":
return arraySize;
break;
case name == "model":
return arrModel;
break;
default:
break;
}
}
car.addEventListener('change', () => {
displayName.innerHTML = car.value;
if (car.value !== "" || car.value !== null) {
secondSelect.style.display = "block";
displayName.style.backgroundColor = "rgb(0, 132, 255)";
const arr = handleSelector(car.value);
const createSelect = document.createElement("select");
createSelect.setAttribute('name', car.value);
createSelect.setAttribute('id', car.value);
arr.forEach((item) => {
const createOption = document.createElement("option");
createOption.innerHTML = item;
createOption.setAttribute('value', item);
createSelect.appendChild(createOption);
});
secondSelect.innerHTML = "";
secondSelect.appendChild(createSelect);
const selected = document.getElementById(car.value);
selected.addEventListener('change', () => {
displayColor.innerHTML = selected.value;
if (selected.value !== "" || selected.value !== null) {
form.style.display = "block";
displayColor.style.backgroundColor = "rgb(0, 132, 255)";
}
})
}
})
</script>
</body>
</html>