خطای CORS Policy
سلام وقتتون به خیر
من قصد دارم با API که spotplayer داره، بیام و یه لایسنس برای یک کاربر تعریف کنم. به این صورت که یه فرم داشته باشم و کاربر اطلاعات رو وارد کنه ( اطلاعات شامل دوره، نام کاربر و شماره کاربر ) میشه. ولی در ابتدا فقط برای اینکه کدم رو تست کنم به جای ایجاد یه فرم و گرفتن اطلاعات ار کاربر اومدم و data رو تعریف کردم و مقادیر رو داخل اون قرار دادم.
const btn = document.querySelector("button");
const data = {
course: "5d2ee35bcddc092a304ae5eb",
name: "soul",
watermark: { texts: [{ text: "09121112266" }] },
};
btn.addEventListener("click", () => {
fetch("https://panel.spotplayer.ir/license/edit/", {
method: "post",
headers: {
"Content-Type": "application/json",
API: "MY_API_KEY",
},
body: JSON.stringify(data),
})
.then((res) => res.json())
.then((data) => console.log(data));
});
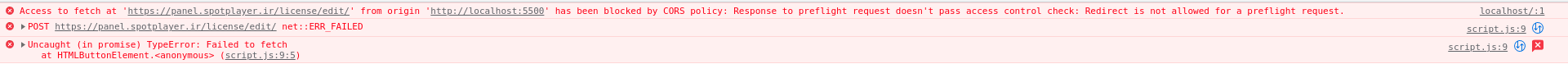
});ولی در واقع خروجی این کد به جای اینکه نمایش لایسنس ایجاد شده باشه ، ارور زیر هستش

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام این ارور یعنی سرور اسپات پلیر به شما اجازه نمایش جواب درخواست http تون رو نمیده در واقع باید خود اسپات پلیر ادرسی که شما ازش درخواست میزندی رو مجاز کنه باید از خودشون بخواید یا مثلا توکنی چیزی بهتون بدن
@ashkanzayeromali
یه API Key داده شده. طبق چیزی که مستندات spot player گفته باید به همراه هدر API اون مقدار API قرار داده بشه. بابت مسائل امنیتی که هستش من مقدار API Key خودم رو قرار ندادم داخل این کد و به جای "MYAPIKEY" قرار دادم.
2 حالت داره یا اینکه اجازه درخواست از لوکال هاستو نمیدن و یا اینکه ای پی ای شما معتبر نیست از پشتیبانیشون بپرسید