ایجاد قابلیت سرچ درون لیست کشویی
سلام به همه دوستان
بنده چند وقت پیش این سوالو اینجا مطرح کردم و تونستم با کمک راهنمایی دوستان مشکلمو برطرف کنم ولی الان دارم روی پروژه mern کار میکنم و وقتی از اون طریق قبلی پیش میرم متاسفانه جواب نمیگیرم ممنون میشم اگه بتونید کمکم کنید
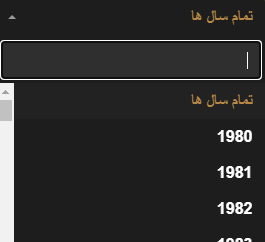
من میخوام لیست کشویی که دارم قابلیت سرچ رو داشته باشه
محتویات لیست کشوی که دارمش از دیتابیس خونده میشه

قبلا از کتابخانه react-select استفاده میکردم و به درستی کار میکرد ولی الان جواب نمیده و چند کلیپ آموزشی از این کتابخانه دیدم اما مشکلم حل نشد
آیا از طریق دیگه هم میشه این کارو انجام داد؟
این کدی هست که من استفاده میکنم
کد صفحه ای که کتاب ها رو بر حسب دسته بندی فیلتر میکنه
import React, { useContext } from "react";
import { GlobalState } from "../../../GlobalState";
import CategoriesItem from "../../utils/items/CategoriesItem";
import Filters from "./Filters";
function Category() {
const state = useContext(GlobalState);
const [books] = state.categoriesAPI.books;
return (
<>
<Filters />
<table className="table mt-2" width="100%">
<thead className="thead-dark cf">
<tr>
<th scope="col">کتاب</th>
<th scope="col">دسته بندی</th>
</tr>
</thead>
<tbody>
{books.map((book) => {
return <CategoriesItem key={book._id} book={book} />;
})}
</tbody>
</table>
</>
);
}
export default Category;کد لیست فیلتر دسته بندی ها
import React, { useContext } from "react";
import { GlobalState } from "../../../GlobalState";
function Filters() {
const state = useContext(GlobalState);
const [categories] = state.categoriesAPI.categories;
const [category, setCategory] = state.filterAPI.category;
const handleCategory = (e) => {
setCategory(e.target.value);
};
return (
<div>
<div>
// میخوام این لیست کشویی قابلیت سرچ بهش اضافه کنم
<select
name="category"
className="form-control col-sm-2 badge-pill"
value={category}
onChange={handleCategory}
>
<option value="">دسته بندی</option>
{categories.map((category) => (
<option value={"category=" + category._id} key={category._id}>
{category.name}
</option>
))}
</select>
</div>
</div>
);
}
export default Filters;گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
دوست عزیز شما سرچ اینپوت بیرون از map کتگوری و داخل select میزارید و قبل از map کردن دیتا؛ ایتم ها را بر اساس اسم یا عدد فیلتر میکنید.
یه نگاهی به این لینک بنداز یک نمونه سرچ و فیلتر کردن قبل از map.
85-109
https://github.com/MousaAzm/rest-countries-api/blob/master/src/views/Home/HomeView.jsx
خیلی ممنونم از شما ❤️❤️❤️❤️
درست شد فقط سرچ باکسو که توی لیست قرار میدم ارور میگیرم
و وقتی بیرونش باشه به درستی کارشو انجام میده