چند سوال در مورد css
سلام
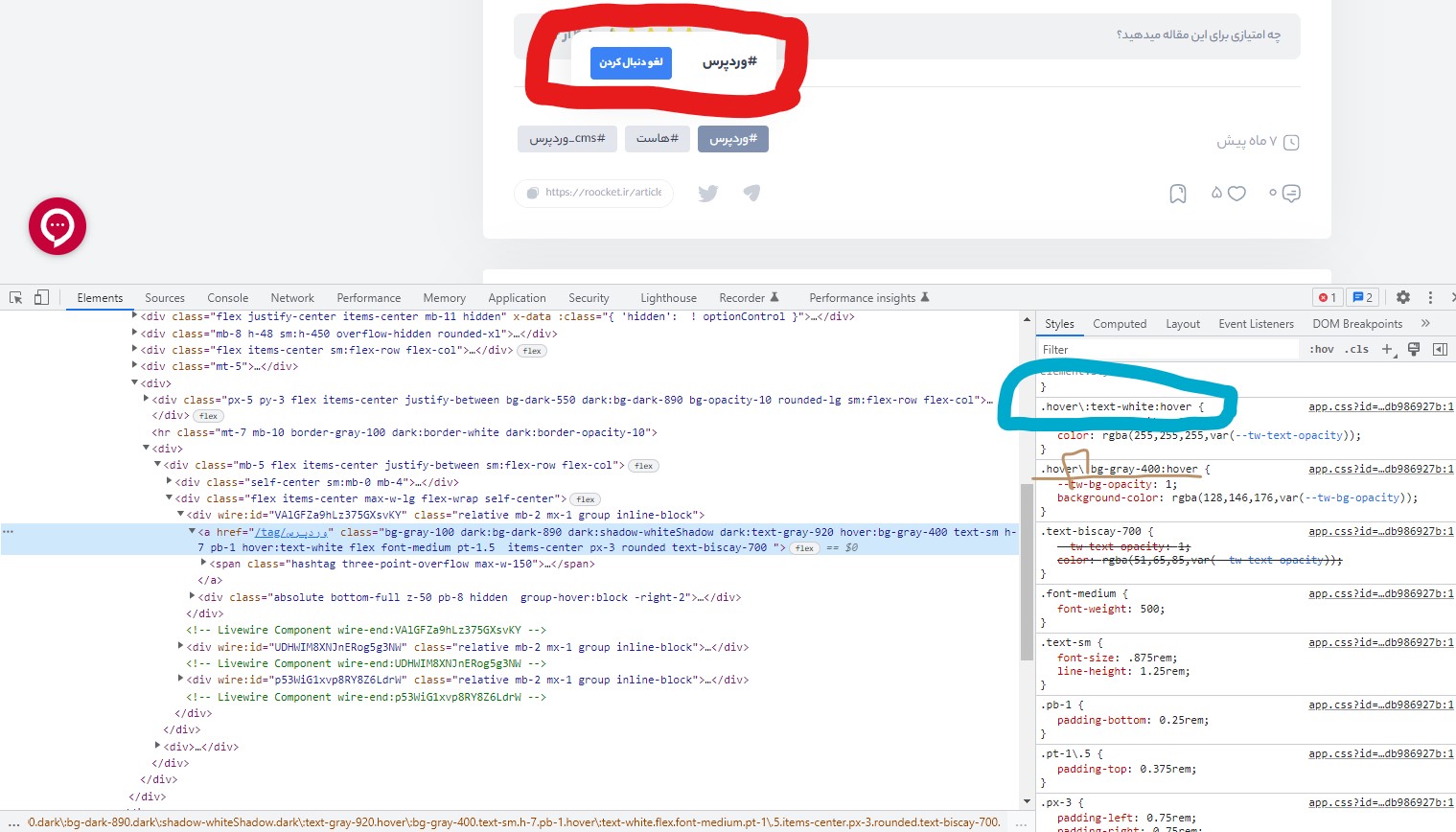
داشتم کد های سایت راکت را بررسی می کردم برای ایده گرفتن؛ به این کد بر خوردم
.hover\:text-white:hover" / " این وسط چی کار می کند و کاربردش چیست؟
در تگ ها اگر دقت کرده باشید وقتی روی آنها هاور می شود یک پنجره برای دنبال کردن آن بالای تگ باز می شود. چگونه این اتفاق می افتد؟
ممنون می شوم راه نمایی کنید...
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سایت راکت از فریمورک TailwindCSS استفاده میکنه و این فریمورک هم بر اساس قواعد دستوری خودش برای راحتی کار از کاراکترهایی استفاده میکنه که در HTML5 معتبر هستند ولی در CSS از قبل رزرو شدن و نمیشه ازشون استفاده کرد. برای این منظور قبل از این کاراکترها بک اسلش قرار میده که CSS اون رو بعنوان یک کاراکتر ببینه نه یک سلکتور یا ... از قبل رزرو شده.
سایت راکت از فریمورک TailwindCSS استفاده میکنه و این فریمورک هم بر اساس قواعد دستوری خودش برای راحتی کار از کاراکترهایی استفاده میکنه که در HTML5 معتبر هستند ولی در CSS از قبل رزرو شدن و نمیشه ازشون استفاده کرد. برای این منظور قبل از این کاراکترها بک اسلش قرار میده که CSS اون رو بعنوان یک کاراکتر ببینه نه یک سلکتور یا ... از قبل رزرو شده.