اعمال تغییرات inspect
سلام به همگی.
ببخشید من میخواستم بدونم چطوری میتونم تغییراتی که با inspect انجام میدم رو بر روی کد هام اجرا کنم.
برای مثال اگر مارجین یک المان رو 20% میکنم توی inspect در کد هامم بشه 20%
@endworld
@magicaldev1
@PWR
@MrMobin
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
بچهها درست میگن، ولی خب بزار من یکم برات این موضوعو بیشتر باز کنم، شاید اول راهی و یکم گنگ باشه برات..
ببین شما از اینسپکت المنت، میتونی برای کار های خییلی زیادی استفاده کنی که یکیش، میشه ایجاد تغییرات توی استایلها.
ولی این ایجاد تغییرات، نمیشه که دائمی باشه. یعنی چی نمیشه دائمی باشه؟؟
یعنی این که وقتی شما مثلا مارجین یه چیزیو کمتر یا بیشتر می کنی، یا چمیدونم رنگ یه چیزیو تغییر میدی، فقط برای تسته. برای اینه که ببینی ایجاد یک تغییر در فلان تگ، در فلان دایو، با توجه به تگهای دیگه که در کنار اون هستند، چطوریه! خوبه یا بده؟؟
برای مثال:
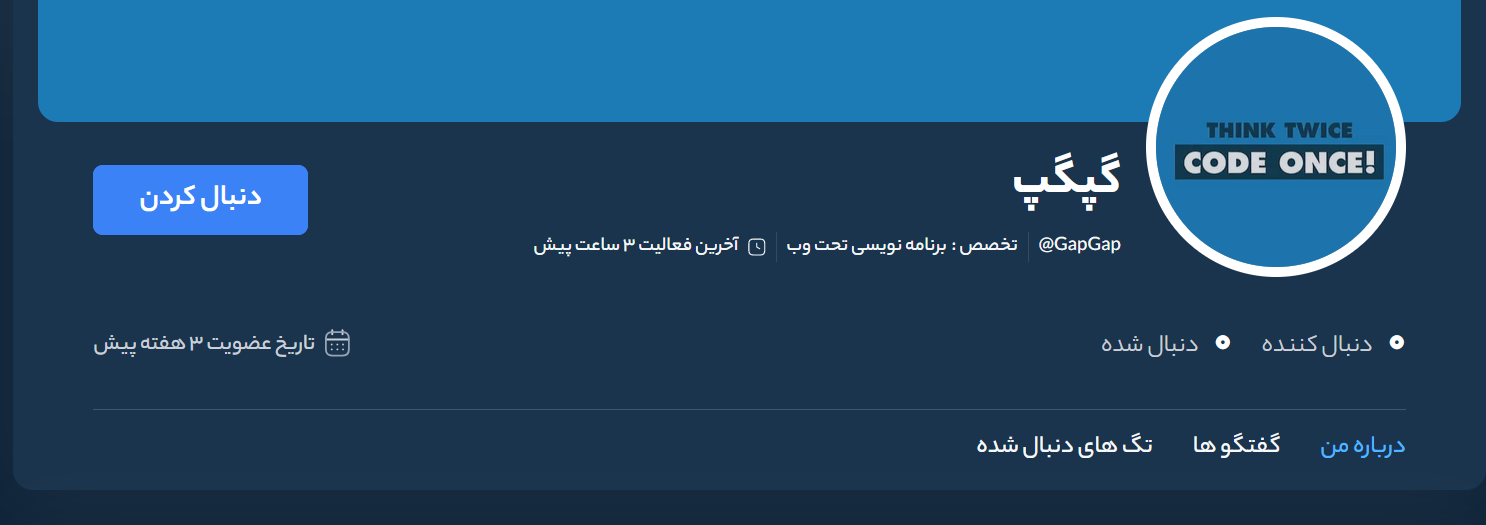
تصویر زیر، پروفایل خودت توی راکته
خب اینجا یه دکمه وجود داره، که نوشته دنبال کردن و فکر کن ما میخوایم اینو تست کنیم و اینسپکت بگیریم ببینیم آیا اگر سایزشو بزرگتر کنیم، چه اتفاقی میافته. خوبه یا بده!!
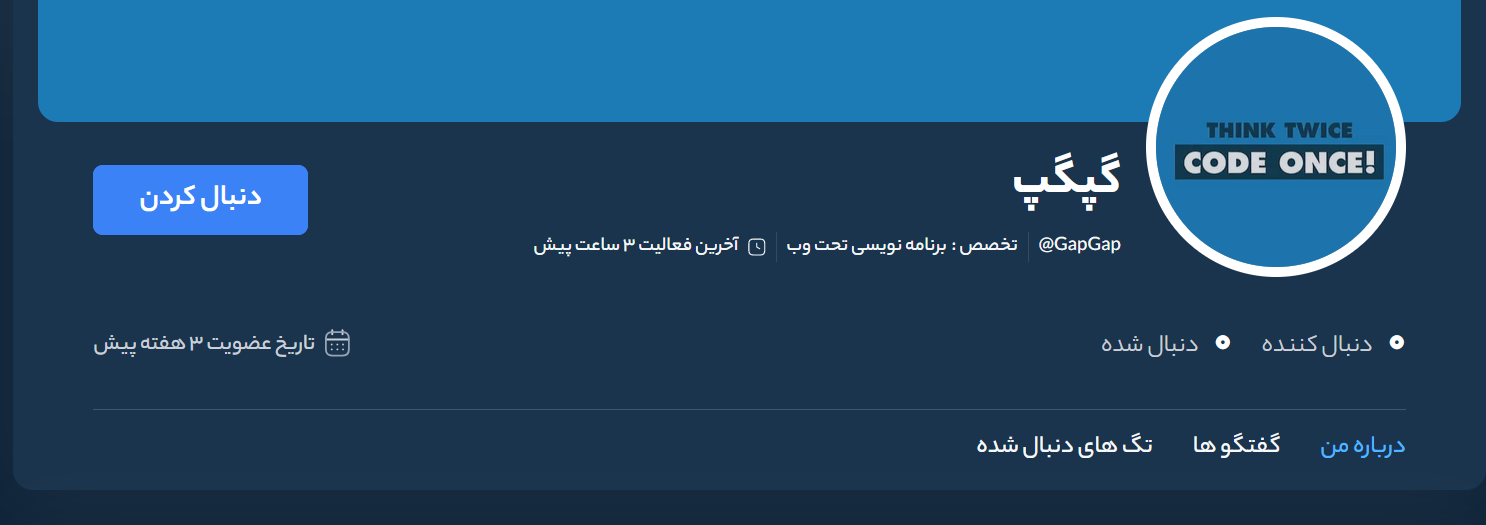
در حالت اول،که اینه:

الان میام اینسپکت میگیرم که سایزشو بزرگتر کنم:

ببین الان من اومدم سایزشو از ۱.۵ به ۴.۵ افزایش دادم. و اینطوری متوجه شدم که آهااا پس همچین عددی برای این دکمه من، خیلی زیاده.
حالا این تست ها رو تکرار میکنم و هروقت عدد درستشو، استایل حسابیشو پیدا کردم، از همینجا کپیش میکنم و میبرم توی فایل استایلهای css خودم، جایگذاریش میکنم...
امیدوارم اکی شده باشه
بهترینا نسیبت عزیزم
سلام دوست عزیز
بچهها درست میگن، ولی خب بزار من یکم برات این موضوعو بیشتر باز کنم، شاید اول راهی و یکم گنگ باشه برات..
ببین شما از اینسپکت المنت، میتونی برای کار های خییلی زیادی استفاده کنی که یکیش، میشه ایجاد تغییرات توی استایلها.
ولی این ایجاد تغییرات، نمیشه که دائمی باشه. یعنی چی نمیشه دائمی باشه؟؟
یعنی این که وقتی شما مثلا مارجین یه چیزیو کمتر یا بیشتر می کنی، یا چمیدونم رنگ یه چیزیو تغییر میدی، فقط برای تسته. برای اینه که ببینی ایجاد یک تغییر در فلان تگ، در فلان دایو، با توجه به تگهای دیگه که در کنار اون هستند، چطوریه! خوبه یا بده؟؟
برای مثال:
تصویر زیر، پروفایل خودت توی راکته
خب اینجا یه دکمه وجود داره، که نوشته دنبال کردن و فکر کن ما میخوایم اینو تست کنیم و اینسپکت بگیریم ببینیم آیا اگر سایزشو بزرگتر کنیم، چه اتفاقی میافته. خوبه یا بده!!
در حالت اول،که اینه:

الان میام اینسپکت میگیرم که سایزشو بزرگتر کنم:

ببین الان من اومدم سایزشو از ۱.۵ به ۴.۵ افزایش دادم. و اینطوری متوجه شدم که آهااا پس همچین عددی برای این دکمه من، خیلی زیاده.
حالا این تست ها رو تکرار میکنم و هروقت عدد درستشو، استایل حسابیشو پیدا کردم، از همینجا کپیش میکنم و میبرم توی فایل استایلهای css خودم، جایگذاریش میکنم...
امیدوارم اکی شده باشه
بهترینا نسیبت عزیزم
ممنون از همه ی دوستان خیلی جواب ها خوب بودش !
🙏
@mamadyaqa
@magicaldev1
@alekasirabolfazl
@endworld
@MrMobin
