سوال در بخش رسپانسیو
سلام خسته نباشید
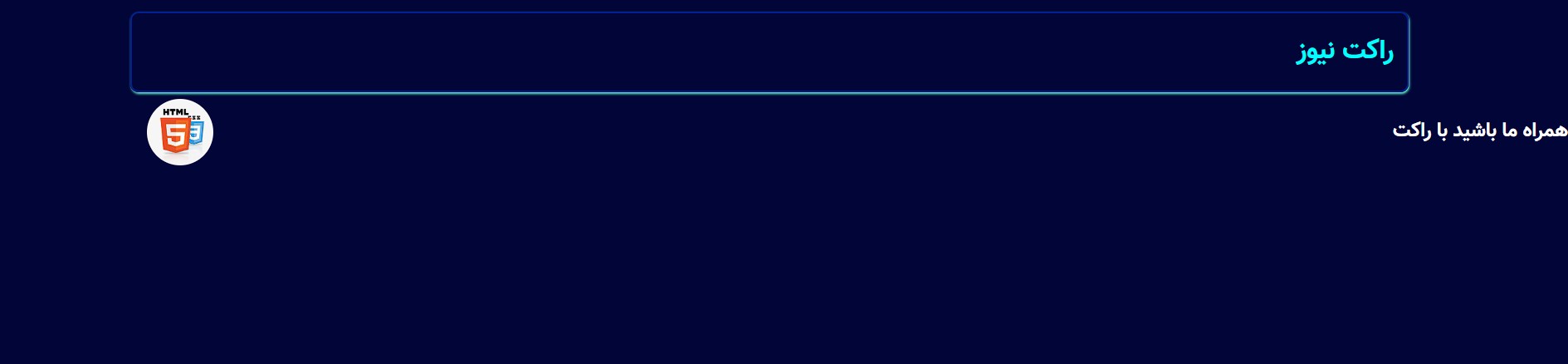
در حال طراحی یک صفحه سایت هستم اومدم با تگmidea@ یک حالتی ایجاد کنم که اگر از 760 پیکسل یزرگ تر بشه سایت بره روی حالت دیگگه سایت
اما وقتی انجام دادم مارجینی که به صفحه داده بودم از بین رفت.

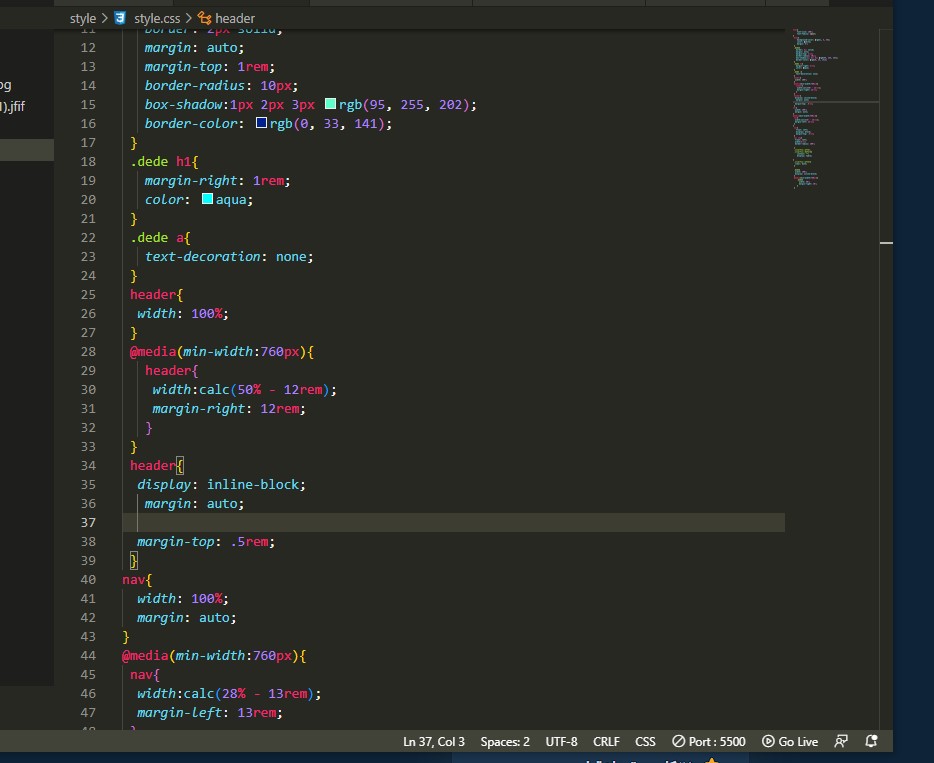
این هم کد همون قسمت


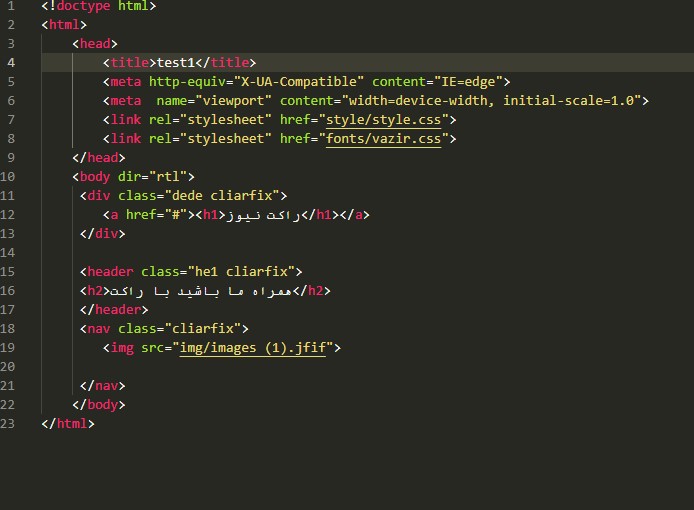
اینم کد html
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
سلام پویا جان
من خودم به شخصه css رو نمیتونم اینطوری بررسی کنم.
کاش کدهات رو یا کپی میکردی برامون یا ضمیمه میکردی؛ اینطوری بهتر میتونیم بهت کمک کنیم.
0
بفرمایید این کد های من اگر میشه از لحاظ رسپانسیو بودنش توی نمایش گر کوچیک تر میشه برسیش کنید
<!doctype html>
<html>
<head>
<title>test1</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/style.css">
<link rel="stylesheet" href="fonts/vazir.css">
</head>
<body dir="rtl">
<div class="dede cliarfix">
<a href="#"><h1>راکت نیوز</h1></a>
</div>
<header class="he1 cliarfix">
<h2>همراه ما باشید با راکت</h2>
</div>
</header>
<nav class="cliarfix">
<!-- <a href="#"><img src="img/images (1).jfif"></a> -->
<a href="#" class="a1">پنل کاربری</a>
<div>
<input class="search-box" type="text" name="" placeholder="جستجو کنید">
</div>
</nav>
</body>
</html>html{
font-size: 100%;
font-family: vazir;
}
body{
background-color: rgb(255, 255, 255);
color: white;
margin: 0%;
}
.dede{
border: 2px solid;
margin: auto;
margin-top: 1rem;
border-radius: 10px;
box-shadow:1px 2px 3px rgb(95, 255, 202);
border-color: rgb(0, 33, 141);
}
.dede h1{
margin-right: 1rem;
color: aqua;
}
.dede a{
text-decoration: none;
}
header{
width: 100%;
display: inline-block;
}
@media(min-width:760px){
header{
width:calc(50% - 12rem);
margin-right: 12rem;
}
}
header{
margin-top: 1rem;
margin-right: 12rem;
}
h2{
color: aqua;
}
nav{
width: 100%;
margin: auto;
}
@media(min-width:760px){
nav{
width:calc(35% - 13rem);
margin-left: 13rem;
}
}
nav{
float:left;
display:inline-block;
margin-top: .5rem;
}
nav img{
float: left;
width:5rem;
border-radius: 100%;
margin: .5rem;
}
.cliarfix::after,
.cliarfix::before{
content: "";
display: table;
}
.cliarfix::after{
clear: both;
}
.dede{
width: 100%;
display: inline-block;
}
@media(min-width:760px){
.dede{
width: 80%;
margin-right: 10%;
}
}
@media (min-width:760px){
body{
background-color: rgb(2, 5, 56);
}
}
.a1{
text-decoration: none;
float: left;
margin-top: 1.5em;
padding: 10px 30px;
font-size: larger;
font-family: vazir;
color: rgb(255, 255, 255);
border-radius: 0.5em;
font-weight: bold;
box-shadow:10px 10px rgba(0, 255, 255, 0.212);
background-color: rgb(7, 216, 216);
}
.dodi{
position: absolute;
top: 18%;
right: 13%;
}
.search-box{
margin-top: 1.5em;
padding: 10px 30px;
font-size: larger;
font-family: vazir;
color: rgb(65, 65, 65);
border-radius: 0.5em;
font-weight: bold;
background-color: rgb(255, 255, 255);
border: none;
}