محمدحسین رمضانی
3 سال پیش
توسط محمدحسین رمضانی
مطرح شد
تفاوت زمان
باسلام
من کد جاوا اسکریپتی رو میخوام که وقتی یک نفر وارد سایتم میشه زمانی که مونده تا عید رو بهش نمایش بده
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
مهدی مشایخی
تخصص :
برنامه نویس پایتون - ماشین لرن...
@MahdiMashayekhi
3 سال پیش
مطرح شد
برنامه نویس پایتون - ماشین لرنینگ - جنگو
گزارش تخلف
کپی کردن
1
سلام روز بخیر
از کد زیر استفاده کنید و فقط زمان رو عوض کنید
<!-- Display the countdown timer in an element -->
<p id="demo"></p>
<script>
// Set the date we're counting down to
var countDownDate = new Date("Jan 5, 2024 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the result in the element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is finished, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>سوالی داشتید درخدمتم.
محمدحسین رمضانی
@mhrmz
3 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
مهدی مشایخی
تخصص :
برنامه نویس پایتون - ماشین لرن...
@MahdiMashayekhi
3 سال پیش
مطرح شد
برنامه نویس پایتون - ماشین لرنینگ - جنگو
گزارش تخلف
کپی کردن
0
1
در ابتدا باید Jalali Moment را به صفحه خود اضافه کنید. برای این کار میتوانید از کد زیر استفاده کنید:
<script src="https://cdn.jsdelivr.net/npm/jalali-moment@3.3.5/dist/jalali-moment.browser.js"></script>سپس میتوانید از کد زیر برای محاسبه زمان باقیمانده تا عید 1402 به تاریخ شمسی استفاده کنید:
// تاریخ عید به تاریخ شمسی تبدیل میشود.
const eidDate = moment('1402/01/01', 'jYYYY/jMM/jDD').valueOf();
// هر ثانیه زمان باقیمانده را به روز، ساعت، دقیقه و ثانیه تبدیل میکنیم و به کاربر نشان میدهیم.
const timer = setInterval(function() {
const now = moment().valueOf();
const distance = eidDate - now;
const days = moment.duration(distance).days();
const hours = moment.duration(distance).hours();
const minutes = moment.duration(distance).minutes();
const seconds = moment.duration(distance).seconds();
const countdown = document.getElementById('countdown');
countdown.innerHTML = days + ' روز، ' + hours + ' ساعت، ' + minutes + ' دقیقه و ' + seconds + ' ثانیه باقی مانده تا عید!';
// وقتی زمان باقیمانده به صفر برسد، تایمر را متوقف میکنیم.
if (distance < 0) {
clearInterval(timer);
countdown.innerHTML = 'عید مبارک!';
}
}, 1000);
در این کد، تاریخ عید به تاریخ شمسی تبدیل شده و سپس همانطور که قبلتر توضیح داده شد، زمان باقیمانده تا عید به روز، ساعت، دقیقه و ثانیه تبدیل شده و به کاربر نشان داده میشود.
برای نمایش زمان باقیمانده در صفحه خود، یک المان با شناسه countdown در صفحه HTML خود اضافه کنید:
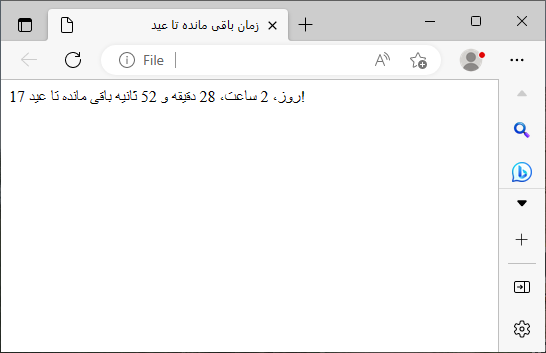
<p id="countdown"></p>نتیجه رو اسکرین شات گرفتم ببینی