اجرا نشدن کدهای سایت codepen.io
باسلام و احترام یک سوالی که ذهنم رو درگیر کرده اینه که
من برای بالا آمدن کد های jquery یک CDN دانلود کردم و لینک کردم به سند html
و کد های jquery به درستی اجرا میشه
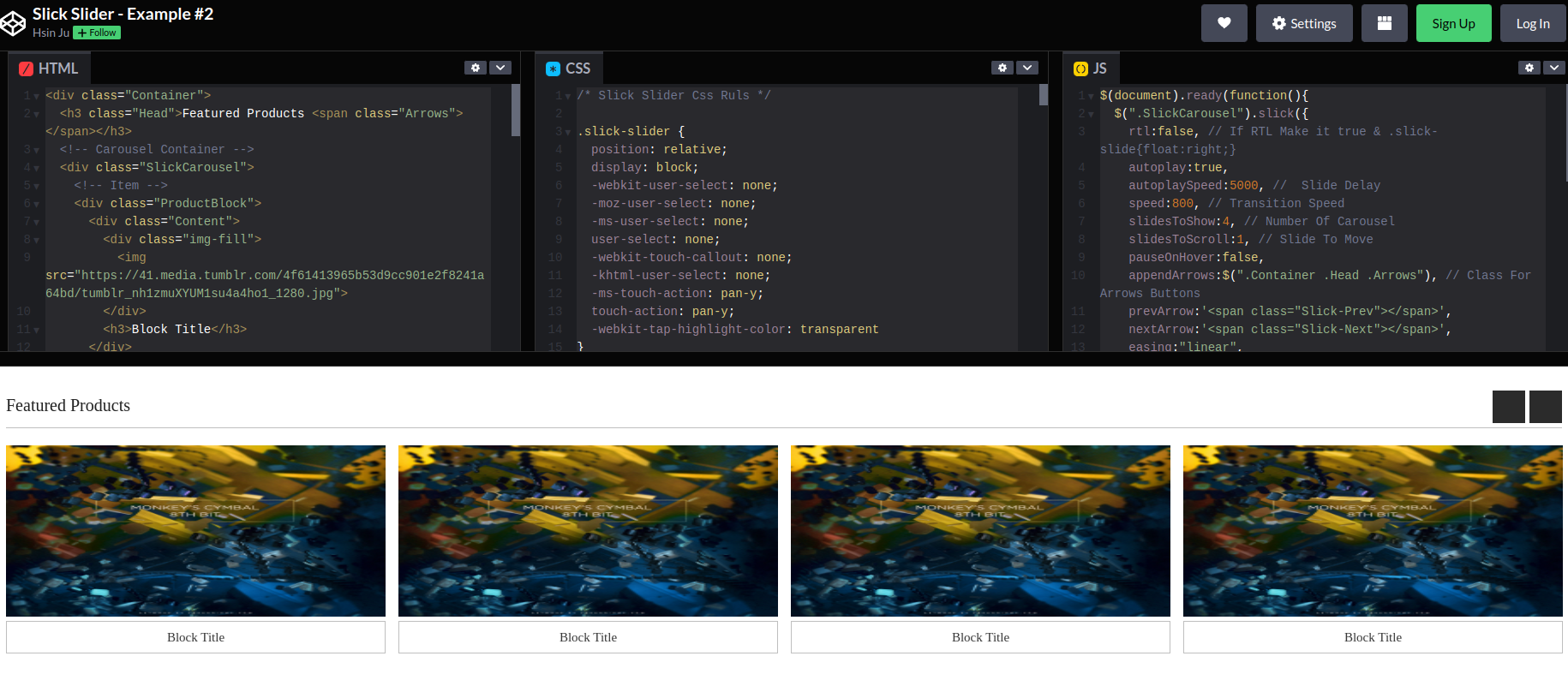
ولی در سایت codepen.io که میرم کد های css html js رو کپی میکنم در ویرایش گرم مانند تصویر ارسالی
ولی متاسفانه کد ها به درستی اجرا نمیشن که ظاهرا ــــــJS لود نمیشه
آیا باید چیزی نصب کنم
باید به جز CDN jquery فایل دیگری رو لینک کنم ؟
با تشکر از جواب شما

------------------------این لینک همین عکس سایت codepen.io
که زمانی که کپی میکنم در سند html :
کد های css رو در تگ <style>
و js رو در تگ <script>
دیگه کار نمیکنه
.
.
.
.
.
.
.
.
.
@MahdiMashayekhi
@endworld
@magicaldev1
@amata
@ChatGPT
@faridaghili
@Farzadameri
@mhyeganeh
@developer
@mikaiil
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
ممکنه به دلیل ارتباط اینترنتی ضعیف با فایل JS باشه. اما اگر کد های شما در جای دیگری به درستی اجرا میشند و فقط در CodePen نمایش داده نمیشند، این مشکل ممکنه به دلیل تفاوت در ساختار کدتون باشد. موارد زیر رو که ذکر کردم چک کنید:
یک بار دیگر فایل JS را دانلود کرده و به مسیر طبیعی آن در صفحه مربوط به CodePen ارجاع بدید.
از یکی از CDN هایی مثل google CDN استفاده کنید
در صفحه CodePen، لینک CDN را به صورت کامل برای jQuery و هر کتابخانهای که استفاده می کنید، اضافه کنید.
باسلام
من کد ها رو در vscode خودم paste میکنم ولی جوابی نمیگیرم
کد هارو هم که کپی میکنم
ولی ظاهرا یک CDN هست یا یک کتابخانه ای که به صورت پیش فرض codepen.io داره
ولی من نمیدونم اون چی هست که بخوام لینکش کنم به vscode خودم
درود .
وب سایت مورد نظر تو بخش ستینگ سمت راست صفحه گزینه ای داره تا تمام لایبرری هایی که داخل پروژه استفاده شده قرار میده . اونجا لایبرری هارو با لایبرری های روی پروژه خودتون مقایسه کنید و اگه چیز اضافه ای داره به پروژه خودتون اضافه کنید .
اگه مشکلی نبود تو اون زمینه نحوه لینک دهی لایبرری هارو به پروژه خودتون بررسی کنید شاید اشتباهی داشته باشید تو نحوه آدرس دهی
موفق باشید