عدم نمایش درست پروژه ریکتی در لوکال هاست
سلام دوستان
بنده مدتی هست که در پروژه های ریکتی مشکلی دارم
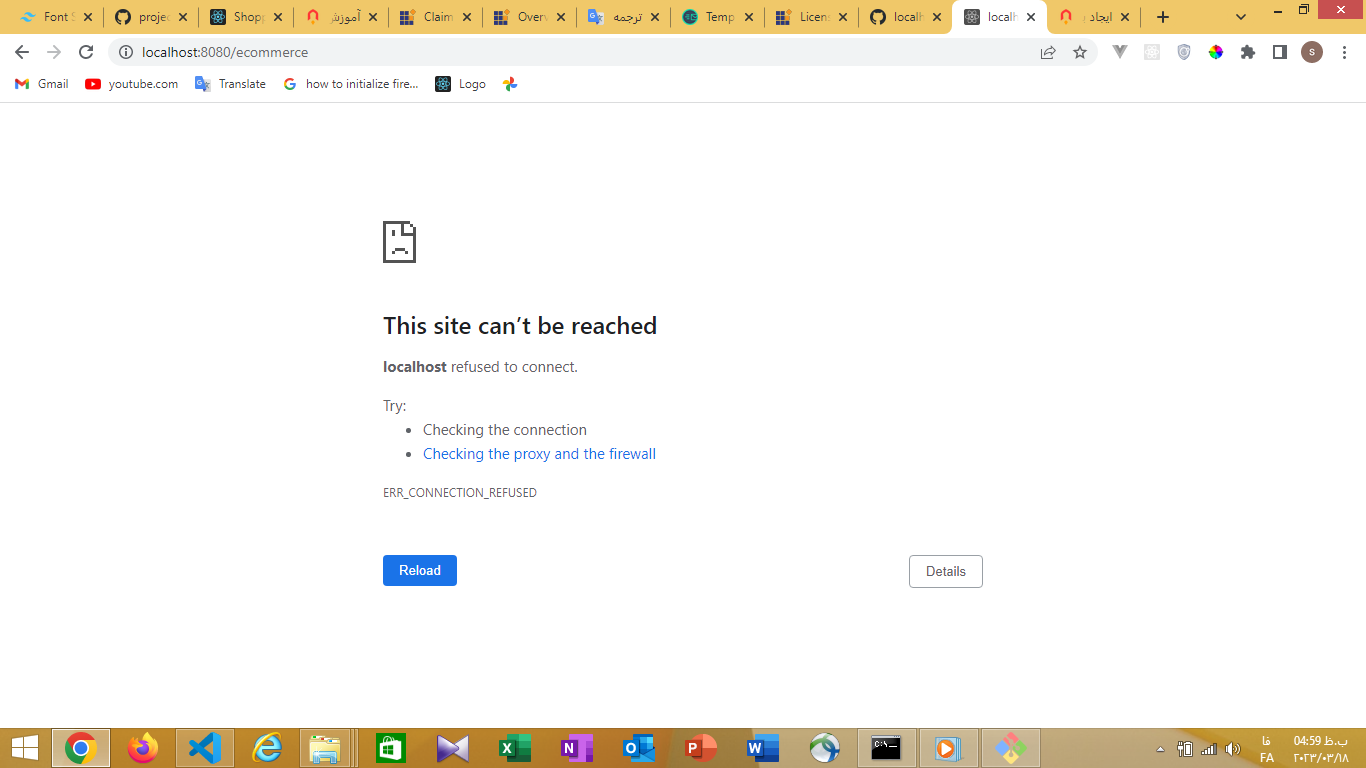
زمانی که npm start رو میزنم پروژه روی لوکال هاست نمایش داده میشود ولی زمانی که تغییراتی روی آن انجام میدهم و دوباره صفحه را رفرش میکنم با این صفحه مواجه میشوم

حتی پورت را هم که عوض میکنم باز این مشکل را دارم
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام.
این ممکنه به دو دلیل باشد. یا اینکه webpack-dev-server برای reload تغییر کرده، به درستی کار نمی کنه. یا نسخههای مختلف کامپایلر js و react مشکل ایجاد کردند و باعث مشکل میشود.
از راه حلهای زیر استفاده کنید:
اگر شما webpack-dev-server را برای اجرای پروژه استفاده می کنید، می توانید فایل مربوط به config را باز کنید و فعال سازی گزینهی "hotModuleReplacement" را غیرفعال کنید. به این صورت میتوانید مشکل ریفرش نشدن صفحه را رفع کنید.
اگر مشکل با ورژن js نبود و احتمالا ورژن react مشکلآفرین بود، بهتر است که ورژن react را بررسی کنید و با ورژن دیگری باز تلاش کنید. برای این کار می توانید به سایت React بروید و نسخه های مختلف react را تست کنید.
نصب مجدد پیشنیاز های پروژه توسط دستور npm install انجام میشه.
کش مرورگر هم پاک کنید چون کش مرورگر ممکنه باعث این مشکل بشه.
راهحل دیگری که میتوانید آن را امتحان کنید، این است که فایل های project را از حالت watch خارج کنید. با دستور زیر
npm run buildسلام من برنامه رو ری اکت برنامه نوشتم در هنگام ران کردن با وی اس کد سیستم هیچ پیامی نمیده ولی هنگام باز کردن با براوزرها هیچ صفحه ای بالا نمیاد ممنون میشم راهنمایی کنید
@MahdiMashayekhi

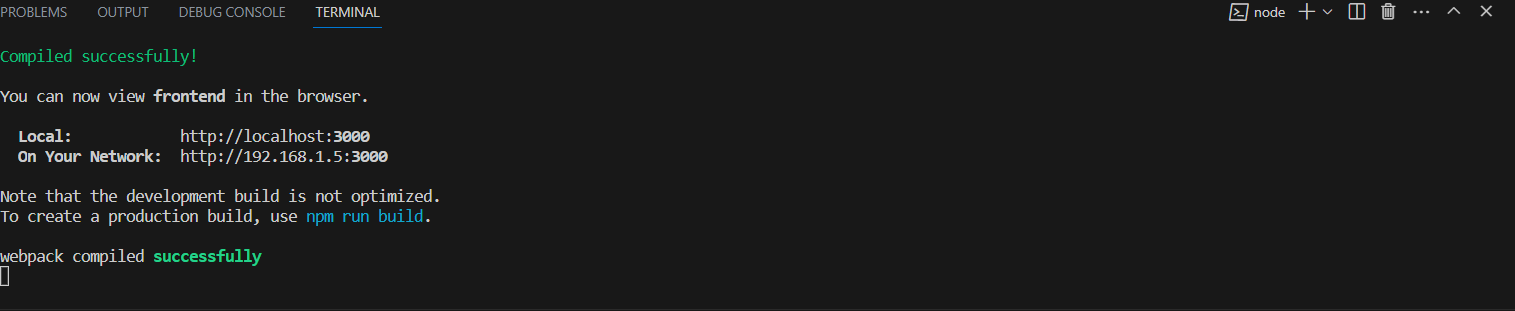
 سلام این تصویر موفقعیت ران شدن سروره ولی لوکال هاست صفحه رو نمیاره
سلام این تصویر موفقعیت ران شدن سروره ولی لوکال هاست صفحه رو نمیاره