ارسال اطلاعات به مودال
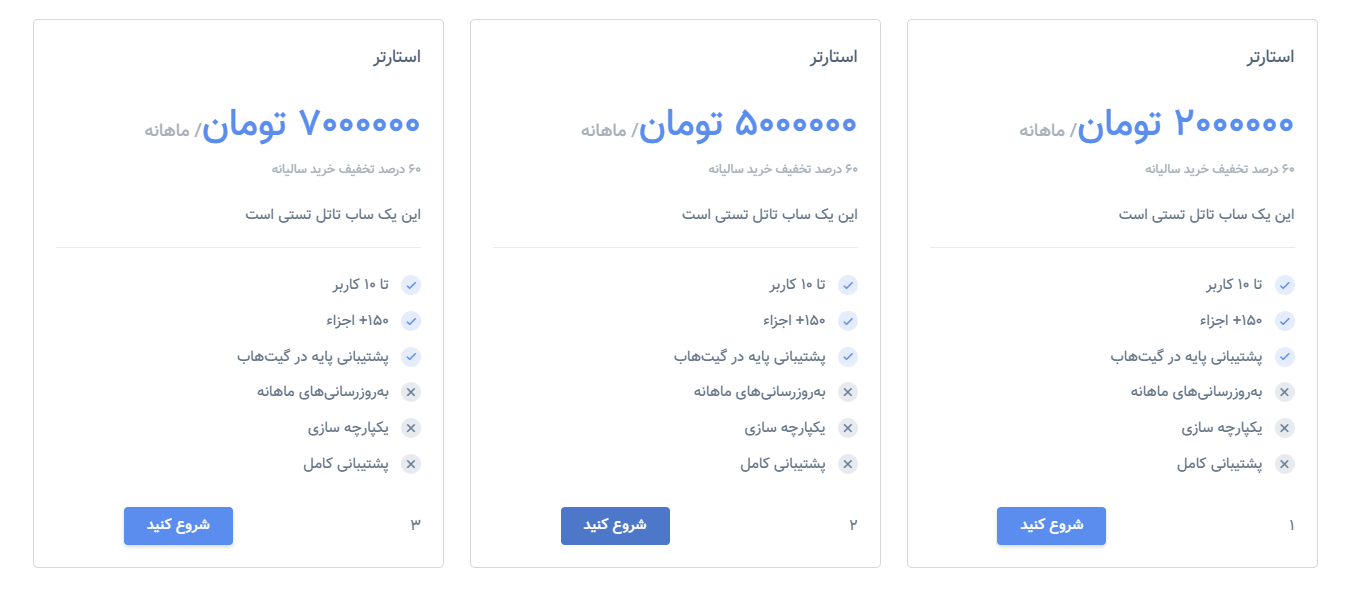
سلام دوستان من به صورت زیر یه سری سرویس رو به توی foreach انداختم و توی صفحه نشون میدم

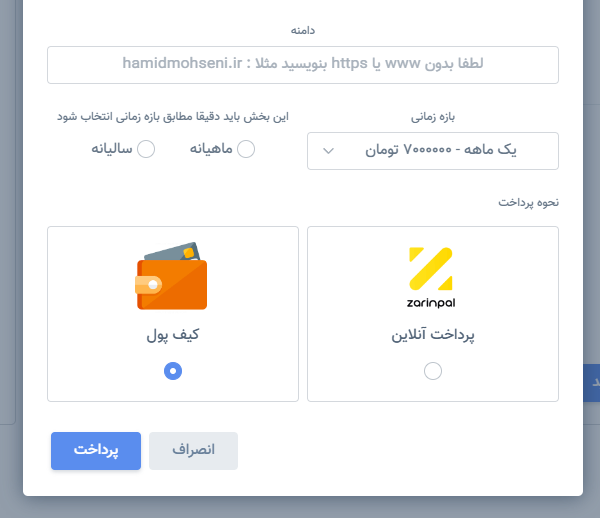
حالا میخوام وقتی روی دکمه شروع کنید کلیک شد اطلاعات اون سرویس به مودال زیر بره که بتونم در نهایت بعد از پرداخت که با کیف پول یا درگاه هست توی یه جدول به اسم order اطلاعات مربوط به این خرید ثبت کنم

الان داره اطلاعات آخرین سرویس رو نشون میده سرویس که انتخاب شده قیمت ماهیانه اش 5000000 هست ولی داره 700000 میلیون رو بر میگردونه لطفا بگید چطور این اطلاعات به درستی به مودال انتقال بدم (میدونم با جاوا اسکریپت باید انجام بدم ولی کدشو نمیدونم چطور بنویسم جاوا خیلی ضعیفم)
اینم کددکمه هستی
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#modalCenter" class="btn btn-label-primary d-grid w-100">شروع کنید</button>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقتتون بخیر!
خب من دقیقا نمیدونم چطوری میخواید کار کنید (منظورم زبان و فریمورک هست)
من براتون با jQuery توضیح میدم، بعدا شما برگردونید به چیزی که نیاز دارید
و modal هم فرض میکنم که از bootstrap استفاده میکنید!
یه نکتهای هم هست باید بهش دقت کنید که نباید کل اطلاعات رو از سمت کاربر بگیرید اگر برای پرداخت و چیز های مهمی هست.
چی میشه اگر این کارو کنید؟ کاربر میتونه اطلاعات رو عوض کنه و به سایت شما ضربه بزنه بهتره فقط شناسه اون رو ارسال کنید و از سمت Backe-End هندلش کنید
شما گفتید این دکمه من هست!
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#modalCenter" class="btn btn-label-primary d-grid w-100">شروع کنید</button>من تغییرش میدم به این
<button type="button" class="btn btn-primary paymentAction" data-bs-toggle="modal" data-bs-target="#modalCenter" class="btn btn-label-primary d-grid w-100" data-id="1">شروع کنید</button>بهش فقط یه class و data-id اضافه کرم
حالا کد js میشه:
$(".paymentAction").click(function () {
$("#paymentId").val($(this).data('id')); // این یه فیلد hidden هست توی مودال که توی یه فرم هست که وقتی رو پرداخت میزنه این ایدی رو میده به بک
$("#modalCenter").show();
})@Rp76
جناب پارسیان عزیز ممنونم بابت پاسخگویی و عذر میخوام بابت اینکه سوالم ناقص بود من دارم با لاراول کار میکنم
الان از کدتون استفاده کردم ولی اتفاقی که افتاد اینه که آیدی اولین سرویس رو نشون میده توی مودال ببینید الان من توی عکس اول اگر دقت کنید کنار دکمه شروع کنید یه عدد نشون دادم که آیدی اون سرویس هستش الان روی هرکدوم که میزنم شماره یک رو برمیگردونه من میخوام مثلا قیمت محصول با آی دی 2 رو وقتی روی دکمه خودش کلیلیک میکنم ببره توی مودال ولی الان داره آیدی محصول یک رو میبره
خب اگر از jQuery هم استفاده کرده باشید
این کدی که دادم کل مشکل رو حل میکنه
اگر هم ندارید از cdn استفاده کنید برای تست فقط