سفارش سازی آپلود آواتار در افزونه One User Avatar
سلام
می خواستم آپلود آواتار در افزونه One User Avatar را سفارش سازی کنم. فانکشن زیر کار آپلود ، برش و ذخیره آواتار را انجام می دهد.
public static function wpua_action_process_option_update( $user_id ) {
global $blog_id,
$post,
$wpdb,
$wp_user_avatar,
$wpua_force_file_uploader,
$wpua_resize_crop,
$wpua_resize_h,
$wpua_resize_upload,
$wpua_resize_w,
$wpua_admin;
// Check if user has publish_posts capability
if ( $wp_user_avatar->wpua_is_author_or_above() && ! $wpua_force_file_uploader ) {
$wpua_id = isset( $_POST['wp-user-avatar'] ) ? absint( $_POST['wp-user-avatar'] ) : 0;
// Remove old attachment postmeta
delete_metadata( 'post', null, '_wp_attachment_wp_user_avatar', $user_id, true );
// Create new attachment postmeta
add_post_meta( $wpua_id, '_wp_attachment_wp_user_avatar', $user_id );
// Update usermeta
update_user_meta( $user_id, $wpdb->get_blog_prefix( $blog_id ) . 'user_avatar', $wpua_id );
} else {
// Remove attachment info if avatar is blank
if ( isset( $_POST['wp-user-avatar'] ) && empty( $_POST['wp-user-avatar'] ) ) {
// Delete other uploads by user
$q = array(
'author' => $user_id,
'post_type' => 'attachment',
'post_status' => 'inherit',
'posts_per_page' => '-1',
'meta_query' => array(
array(
'key' => '_wp_attachment_wp_user_avatar',
'value' => "",
'compare' => '!='
),
),
);
$avatars_wp_query = new WP_Query( $q );
while( $avatars_wp_query->have_posts() ) {
$avatars_wp_query->the_post();
wp_delete_attachment( $post->ID );
}
wp_reset_query();
// Remove attachment postmeta
delete_metadata( 'post', null, '_wp_attachment_wp_user_avatar', $user_id, true );
// Remove usermeta
update_user_meta( $user_id, $wpdb->get_blog_prefix( $blog_id ) . 'user_avatar', '' );
}
// Create attachment from upload
if ( isset( $_POST['submit'] ) && $_POST['submit'] && ! empty( $_FILES['wpua-file'] ) ) {
$file = $_FILES['wpua-file'];
$name = isset( $file['name'] ) ? sanitize_file_name( $file['name'] ) : '';
$type = isset( $file['type'] ) ? sanitize_mime_type( $file['type'] ) : '';
$file = wp_handle_upload( $file, array(
'test_form' => false,
) );
if ( isset( $file['url'] ) ) {
if ( ! empty( $type ) && preg_match( '/(jpe?g|gif|png)$/i' , $type ) ) {
// Resize uploaded image
if ( 1 == (bool) $wpua_resize_upload ) {
// Original image
$uploaded_image = wp_get_image_editor( $file['file'] );
// Check for errors
if ( ! is_wp_error( $uploaded_image ) ) {
// Resize image
$uploaded_image->resize( $wpua_resize_w, $wpua_resize_h, $wpua_resize_crop );
// Save image
$uploaded_image->save( $file['file'] );
}
}
// Break out file info
$name_parts = pathinfo( $name );
$name = trim( substr( $name, 0, -( 1 + strlen( $name_parts['extension'] ) ) ) );
$url = $file['url'];
$file = $file['file'];
$title = $name;
// Use image exif/iptc data for title if possible
if ( $image_meta = @wp_read_image_metadata( $file ) ) {
if ( trim( $image_meta['title'] ) && ! is_numeric( sanitize_title( $image_meta['title'] ) ) ) {
$title = $image_meta['title'];
}
}
// Construct the attachment array
$attachment = array(
'guid' => $url,
'post_mime_type' => $type,
'post_title' => $title,
'post_content' => '',
);
// This should never be set as it would then overwrite an existing attachment
if ( isset( $attachment['ID'] ) ) {
unset( $attachment['ID'] );
}
// Save the attachment metadata
$attachment_id = wp_insert_attachment( $attachment, $file );
if ( ! is_wp_error( $attachment_id ) ) {
// Delete other uploads by user
$q = array(
'author' => $user_id,
'post_type' => 'attachment',
'post_status' => 'inherit',
'posts_per_page' => '-1',
'meta_query' => array(
array(
'key' => '_wp_attachment_wp_user_avatar',
'value' => '',
'compare' => '!=',
),
),
);
$avatars_wp_query = new WP_Query( $q );
while ( $avatars_wp_query->have_posts() ){
$avatars_wp_query->the_post();
wp_delete_attachment($post->ID);
}
wp_reset_query();
wp_update_attachment_metadata( $attachment_id, wp_generate_attachment_metadata( $attachment_id, $file ) );
// Remove old attachment postmeta
delete_metadata( 'post', null, '_wp_attachment_wp_user_avatar', $user_id, true );
// Create new attachment postmeta
update_post_meta( $attachment_id, '_wp_attachment_wp_user_avatar', $user_id );
// Update usermeta
update_user_meta( $user_id, $wpdb->get_blog_prefix( $blog_id ) . 'user_avatar', $attachment_id );
}
}
}
}
}
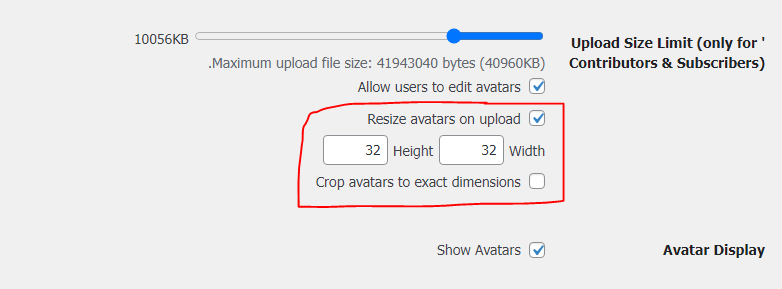
}سفارش سازی 1 : از تنظیمات افزونه One User Avatar ، برش تصویر آواتار را تیک می زنم و سایز مورد نظرم را وارد می کنم ، هنگامی که کاربر آواتار خود را آپلود می کند همان لحظه آواتار اورجینال با توجه به سایز انتخابی در تنظیمات به ان تغییر سایز داده و ذخیره می شود ولی نسخه اورجینال آواتار پاک می شود ، که من نمی خوام اینطور باشد ، به همین علت تغییر زیر را دادم و هر 2 سایز اورجینال و برش خورده حفظ می شود.

$uploaded_image->save( $file['file'] ); # کد قبلی
$uploaded_image->save( $uploaded_image->generate_filename() ); # کد جدیداما یک مشگلی وجود دارد ، هنگامی که کاربر آواتار خود را عوض می کند ، آواتار اورجینال جدید جایگزین آواتار اورجینال قبلی می شود و سایز برش خورده آواتار اورجینال جدید نیز ایجاد می شود ولی آواتار برش خورده قدیمی حذف نمی شود و همچنان در فولدر باقی می ماند ، چگونه این مشکل را برطرف کنم؟
سفارش سازی 2 : چگونه می توان هنگام آپلود آواتار برای کاربر محدودیت ایجاد کرد به گونه ای که حتما آواتار دارای طول و عرض برابر باید باشد ، مثلا 5000 در 5000 یا 1000 در 1000 یا 300 در 300 یا ... ، به عبارتی حتما آواتار مربع باشد.
قدردان هر پاسخی از شما هستم.
موفق باشید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
به همدیگه کمک کنیم
به رضا کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.
