mehdiQuestion
3 سال پیش
توسط mehdiQuestion
مطرح شد
نحوه خروجی یک فایل دسته بندی json با Vuejs
باسلام و احترام
دوستان من درواقع میخوام از فایل json که دارم با استفاده از Vue Js
دسته بندی خودم رو نمایش بدم
[
{
"id": 1,
"icon" : "",
"slug": "home",
"name": "خانه",
"parent": null
},
{
"id": 2,
"icon" : "fa-ubuntu",
"slug": " technology-and-digital-goods",
"name": "تکنولوژی و کالای دیجیتال",
"parent": null
},
{
"id": 3,
"slug": "electronic-goods",
"name": "کالای الکترونیک",
"parent": 2
},
{
"id": 4,
"slug": "applicationand-software",
"name": "اپلیکیشن و نرم افزار",
"parent": 2
},
{
"id": 5,
"slug": "automobile-and-transportation",
"name": "خودرو و حمل ونقل",
"parent": 2
},
{
"id": 6,
"slug": "air-space-and-astronomy",
"name": "هوافضا ونجوم",
"parent": 2
},
{
"id": 7,
"slug": "business",
"name": "کسب و کار",
"parent": 2
},
{
"id": 8,
"slug": "photography-and-video-camera",
"name": "دوربین عکاسی و فیلم برداری",
"parent": 2
},
{
"id": 9,
"slug": "information-and-communications-technology",
"name": "فناوری اطلاعات و ارتباطات",
"parent": 2
},
{
"id": 10,
"slug": "earth-and-biological-sciences",
"name": "زمین و علوم زیستی",
"parent": 2
},
{
"id": 11,
"slug": "artificial-intelligence-and-robotics",
"name": "هوش مصنوعی و رباتیک",
"parent": 2
},
{
"id": 12,
"icon" : "fa-gamepad",
"slug": "game",
"name": "بازی و سرگرمی",
"parent": null
},
{
"id": 13,
"slug": "game-news",
"name": "خبری بازی",
"parent": 12
},
{
"id": 14,
"slug": "game-trailer",
"name": "تریلر بازی",
"parent": 12
},
{
"id": 15,
"slug": "preview",
"name": "پیش نمایش",
"parent": 12
},
{
"id": 16,
"slug": "game-review",
"name": "نقد بازی",
"parent": 12
},
{
"id": 17,
"slug": "gajet",
"name": "گجت",
"parent": 12
},
{
"id": 18,
"slug": "trinha",
"name": "ترین ها",
"parent": 12
},
{
"id": 19,
"slug": "museum",
"name": "موزه",
"parent": 12
},
{
"id": 20,
"slug": "game-podcast",
"name": "پادکست بازی",
"parent": 12
},
{
"id": 21,
"icon" : "fa-book",
"slug": "books-and-literature",
"name": "کتاب و ادبیات",
"parent": null
},
{
"id": 22,
"icon" : "fa-film",
"slug": "culture-and-Art",
"name": "فرهنگ و هنر",
"parent": null
},
{
"id": 23,
"slug": "movies-and-series",
"name": "فیلم و سریال",
"parent": 22
},
{
"id": 24,
"slug": "*****",
"name": "موسیقی",
"parent": 22
},
{
"id": 25,
"slug": "theater-and-visual-arts",
"name": "تاتر و هنر های تجسمی",
"parent": 22
},
{
"id": 26,
"slug": "art-and-cinema-podcast",
"name": "پادکست هنر و سینما",
"parent": 22
},
{
"id": 27,
"icon" : "fa-leaf",
"slug": "life-style",
"name": "سبک زندگی",
"parent": null
},
{
"id": 28,
"slug": "diet-and-nutrition",
"name": "رژیم و تغذیه",
"parent": 27
},
{
"id": 29,
"slug": "physical-health",
"name": "سلامت جسم",
"parent": 27
},
{
"id": "30",
"slug": "mental health",
"name": "سلامت ذهن",
"parent": 27
},
{
"id": "31",
"slug": "sports-and-travel",
"name": "ورزش و سفر",
"parent": 27
},
{
"id": "32",
"slug": "fashion-and-beauty",
"name": "مد و زیبایی",
"parent": 27
},
{
"id": "33",
"slug": "home-and-life",
"name": "خانه و زندگی",
"parent": 27
},
{
"id": "34",
"slug": "mother-and-child",
"name": "مادر و کودک",
"parent": 27
},
{
"id": "35",
"slug": "cooking-training",
"name": "آموزش آشپزی",
"parent": 27
},
{
"id": "36",
"slug": "purchase-guide",
"name": "راهنمای خرید",
"parent": 27
},
{
"id": "37",
"icon" : "icon-digikala",
"slug": "digikala-newsroom",
"name": "اتاق خبر دیجی کالا",
"parent": null
}
]
با چه ترفند و یا روشی معمولا در VueJs این کار رو انجام میدن ؟
مفهومش رو میدونم و قبلا با jquery حلش کردم ولی روش Vuejs رو نمیدونم
باتشکر
.
.
.
.
.
.
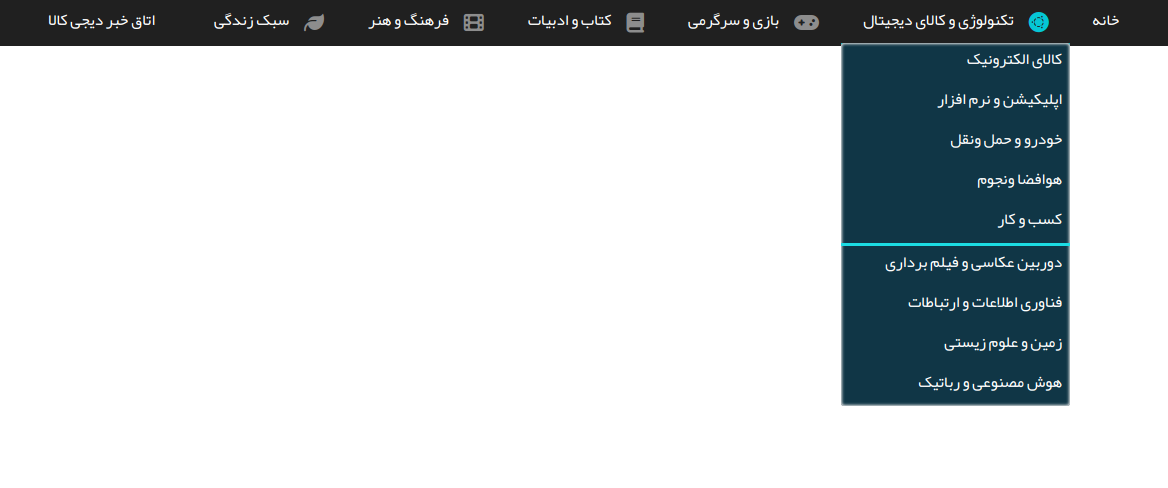
تصویری که در خروجی انتظار میره

@MahdiMashayekhi
@endworld
@magicaldev1
@ChatGPT
@amata
@amata
@Arshiamohammadei
@asp.gosk
@mahdidv
@Farzadameri
@mehranmarandi
@ChatGPT
@faridaghili
@Farzadameri
@mhyeganeh
@developer
@mikaiil
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به mehdiQuestion کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.