دسته بندی json by Vuejs
باسلام و احترام و عرض خسته نباشید
دوستان من درواقع میخوام از فایل json که دارم با استفاده از Vue Js
دسته بندی خودم رو نمایش بدم.
این فایل json هست
[
{
"id": 1,
"icon" : "",
"slug": "home",
"name": "خانه",
"parent": null
},
{
"id": 2,
"icon" : "fa-ubuntu",
"slug": " technology-and-digital-goods",
"name": "تکنولوژی و کالای دیجیتال",
"parent": null
},
{
"id": 3,
"slug": "electronic-goods",
"name": "کالای الکترونیک",
"parent": 2
},
{
"id": 4,
"slug": "applicationand-software",
"name": "اپلیکیشن و نرم افزار",
"parent": 2
},
{
"id": 5,
"slug": "automobile-and-transportation",
"name": "خودرو و حمل ونقل",
"parent": 2
},
{
"id": 6,
"slug": "air-space-and-astronomy",
"name": "هوافضا ونجوم",
"parent": 2
},
{
"id": 7,
"slug": "business",
"name": "کسب و کار",
"parent": 2
},
{
"id": 8,
"slug": "photography-and-video-camera",
"name": "دوربین عکاسی و فیلم برداری",
"parent": 2
},
{
"id": 9,
"slug": "information-and-communications-technology",
"name": "فناوری اطلاعات و ارتباطات",
"parent": 2
},
{
"id": 10,
"slug": "earth-and-biological-sciences",
"name": "زمین و علوم زیستی",
"parent": 2
},
{
"id": 11,
"slug": "artificial-intelligence-and-robotics",
"name": "هوش مصنوعی و رباتیک",
"parent": 2
},
{
"id": 12,
"icon" : "fa-gamepad",
"slug": "game",
"name": "بازی و سرگرمی",
"parent": null
},
{
"id": 13,
"slug": "game-news",
"name": "خبری بازی",
"parent": 12
},
{
"id": 14,
"slug": "game-trailer",
"name": "تریلر بازی",
"parent": 12
},
{
"id": 15,
"slug": "preview",
"name": "پیش نمایش",
"parent": 12
},
{
"id": 16,
"slug": "game-review",
"name": "نقد بازی",
"parent": 12
},
{
"id": 17,
"slug": "gajet",
"name": "گجت",
"parent": 12
},
{
"id": 18,
"slug": "trinha",
"name": "ترین ها",
"parent": 12
},
{
"id": 19,
"slug": "museum",
"name": "موزه",
"parent": 12
},
{
"id": 20,
"slug": "game-podcast",
"name": "پادکست بازی",
"parent": 12
},
{
"id": 21,
"icon" : "fa-book",
"slug": "books-and-literature",
"name": "کتاب و ادبیات",
"parent": null
},
{
"id": 22,
"icon" : "fa-film",
"slug": "culture-and-Art",
"name": "فرهنگ و هنر",
"parent": null
},
{
"id": 23,
"slug": "movies-and-series",
"name": "فیلم و سریال",
"parent": 22
},
{
"id": 24,
"slug": "*****",
"name": "موسیقی",
"parent": 22
},
{
"id": 25,
"slug": "theater-and-visual-arts",
"name": "تاتر و هنر های تجسمی",
"parent": 22
},
{
"id": 26,
"slug": "art-and-cinema-podcast",
"name": "پادکست هنر و سینما",
"parent": 22
},
{
"id": 27,
"icon" : "fa-leaf",
"slug": "life-style",
"name": "سبک زندگی",
"parent": null
},
{
"id": 28,
"slug": "diet-and-nutrition",
"name": "رژیم و تغذیه",
"parent": 27
},
{
"id": 29,
"slug": "physical-health",
"name": "سلامت جسم",
"parent": 27
},
{
"id": "30",
"slug": "mental health",
"name": "سلامت ذهن",
"parent": 27
},
{
"id": "31",
"slug": "sports-and-travel",
"name": "ورزش و سفر",
"parent": 27
},
{
"id": "32",
"slug": "fashion-and-beauty",
"name": "مد و زیبایی",
"parent": 27
},
{
"id": "33",
"slug": "home-and-life",
"name": "خانه و زندگی",
"parent": 27
},
{
"id": "34",
"slug": "mother-and-child",
"name": "مادر و کودک",
"parent": 27
},
{
"id": "35",
"slug": "cooking-training",
"name": "آموزش آشپزی",
"parent": 27
},
{
"id": "36",
"slug": "purchase-guide",
"name": "راهنمای خرید",
"parent": 27
},
{
"id": "37",
"icon" : "icon-digikala",
"slug": "digikala-newsroom",
"name": "اتاق خبر دیجی کالا",
"parent": null
}
]
با چه ترفند و یا روشی معمولا در VueJs این کار رو انجام میدن ؟
لطفا اگر کسی جوابش رو میدونه بگه
باتشکر
.
.
.
.
.
.
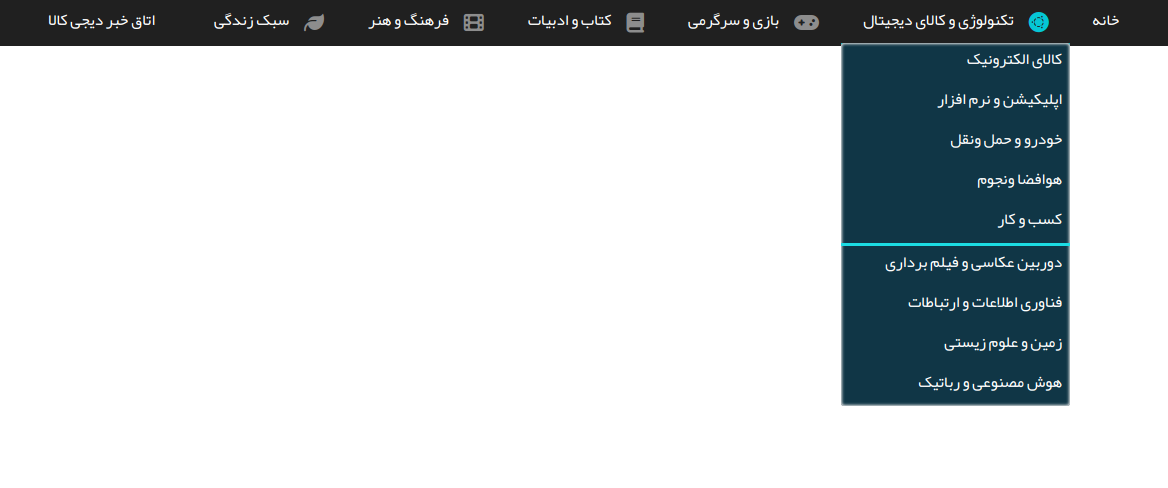
تصویری که در خروجی انتظار میره

@MahdiMashayekhi
@endworld
@magicaldev1
@ChatGPT
@amata
@amata
@Arshiamohammadei
@asp.gosk
@mahdidv
@Farzadameri
@mehranmarandi
@ChatGPT
@faridaghili
@Farzadameri
@mhyeganeh
@developer
@mikaiil
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام و درود بر شما،
برای نمایش دستهبندیهای محصولات از یک فایل JSON در Vue.js، میتوانید از روی دادههای فایل JSON یک ساختار درختی بسازید. برای این کار میتوانید از روشهای مختلفی استفاده کنید، اما قطعاً بهترین راهکار استفاده از ماژول vue-json-tree هست که در قالب یک کتابخانه در دسترس است.
با استفاده از این کتابخانه، میتوانید به سادگی فایل JSON خود را با استفاده از کامپوننت TreeView و به صورت جداگانه، فرزندان هر آیتم را نمایش دهید.
برای استفاده از کتابخانه vue-json-tree، بهتر است این کتابخانه را ابتدا به پروژهی خود اضافه کنید. برای این کار میتوانید به روشهای مختلفی استفاده کنید. اما بهترین راه حل استفاده از npm یا yarn است. برای نصب کتابخانه به صورت npm، میتوانید از دستور زیر استفاده کنید:
npm install vue-json-treeسپس برای استفاده از کتابخانه در پروژهی خود، میتوانید به فایل Vue component خود رفته و module را فراخوانی کنید. به عنوان مثال:
<template>
<div id="app">
<h1>{{ title }}</h1>
<tree-view :data="categories" />
</div>
</template>
<script>
import TreeView from 'vue-json-tree'
export default {
name: 'App',
components: { TreeView },
data() {
return {
title: 'دستهبندیهای محصولات',
categories: [
{
"id": 1,
"icon" : "",
"slug": "home",
"name": "خانه",
"parent": null
},
{
"id": 2,
"icon" : "fa-ubuntu",
"slug": "technology-and-digital-goods",
"name": "تکنولوژی و کالای دیجیتال",
"parent": null,
children: [
{
"id": 3,
"slug": "electronic-goods",
"name": "کالای الکترونیک",
"parent": 2
},
{
"id": 4,
"slug": "applicationand-software",
"name": "اپلیکیشن و نرم افزار",
"parent": 2
},
{
"id": 5,
"slug": "automobile-and-transportation",
"name": "خودرو و حمل و نقل",
"parent": 2
},
{
"id": 6,
"slug": "air-space-and-astronomy",
"name": "هوافضا و نجوم",
"parent": 2
}
]
}
]
}
}
}
</script>در مثال بالا کتابخانه vue-json-tree فراخوانی شده است و دادههای JSON در قالب یک ساختار درختی با استفاده از کامپوننت TreeView و به صورت جداگانه، فرزند
باسلام و احترام
مشکل این هست که در کتابخانه vue-json-tree ظاهرا دیتا های json رو باید به صورت دستی وارد کرد !!!
ولی من داده های json رو از سرور میخوام بگیرم
شما مثلا سایت jsonplaceholder رو در نظر بگیرید.
برای گرفتن اطلاعات users/ json خب از axios استفاده میکنم
که آدرس رو بهش پاس میدم و اطلاعات users/json رو دریافت میکنم
ولی
سوال من اینه که بعد از فراخوانی json به واسطه axios
حالا چطوری بهش بفهمونم با vue که دسته بندی های پدر رو نمایش بده
و کدام زیر دسته ها برای کدام دسته بندی های پدر هست
که بشه مثل تصویری که در سوال قبلی ارسال کردم
دوستان یک روش خیلی ساده برای این کار به ذهنم رسید
که جواب داد و گفتم به شما هم بگم شاید به کارتون اومد
کد template به این صورت میشه
<template>
<nav class="top-nav">
<ul class="ul-box-nav-cat margin-none just-con-center flex">
<template v-for="cat0 in categoreis" :key="cat0.id">
<li v-if="cat0.parent == null" class="main-menu">
<a href="#" class="item_txt"><i :class="['fas main-menu-icon FontAwesome-debug' , cat0.icon]"></i>{{ cat0.name }}</a>
<ul class="sub-menu">
<template v-for="cat1 in categoreis" :key="cat1.id">
<li v-if="cat1.parent !== null && cat1.parent == cat0.id">
<a href="#">{{ cat1.name }}</a>
</li>
</template>
</ul>
</li>
</template>
</ul>
</nav>
</template>اینم کد Vuejs
<script setup>
import { ref } from "vue";
import category from '../assets/json/category.json';
const categoreis = ref([]);
categoreis.value = category;
</script>.
.
.
.
@MahdiMashayekhi
@endworld
@magicaldev1
@ChatGPT
@amata
@amata
@Arshiamohammadei
@asp.gosk
@mahdidv
@Farzadameri
@mehranmarandi
@ChatGPT
@faridaghili
@Farzadameri
@mhyeganeh
@developer
@mikaiil