میله لغزنده
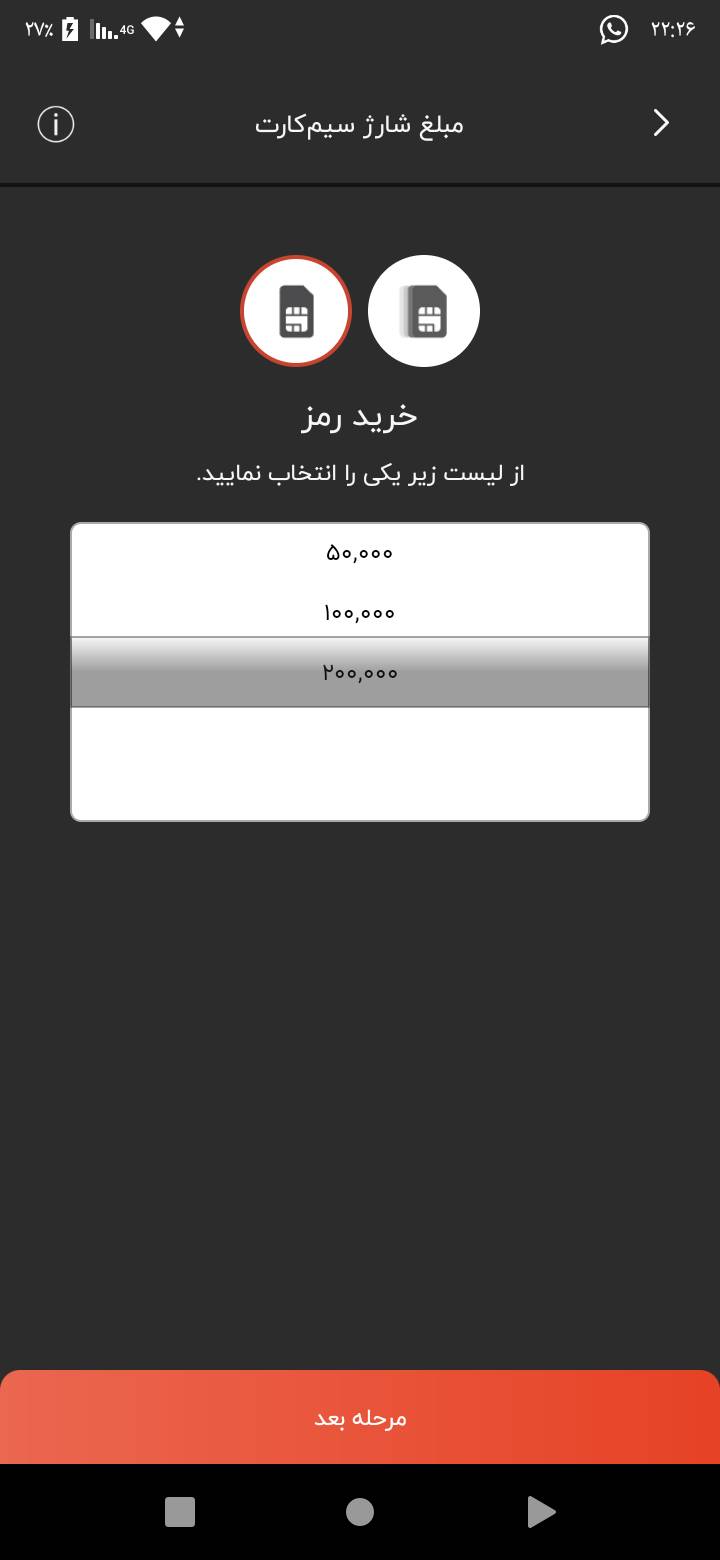
سلام دوستان اگه دیده باشید در برنامه آپ گوشی که برنامه ای برای خرید شارژ و اینترنت و غیره هستش در صفحه ای که میخوام برای خرید شارژ مبلغ شارژ رو انتخاب کنم یک لیست با تعدادی گزینه قرار گرفته حالا نکته مبهمی که برای من هستش این است که با حرکت دادن لیست به سمت بالا و پایین مبلغ مورد نظر در حالت انتخاب قرار میگیره یعنی وقتی مبلغ مورد نظر در زیر اون نوار خاکستری رنگ قرار گرفت یا رفت ، انتخاب انجام میشه
میخوام بدونم این لیست لغزنده چجوری درست میشه یا لایبرری داره؟
در پایین هم تصویر برنامه آپ و هم اون لیست لغزنده رو قرار میدم


گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
من نمی دونم شما داری برنامه نویسی چی انجام میدی.
اما مثلا در react برای ساخته همچین چیزی میشه از swiper استفاده کرد.
برای مورد انتخاب شده هم activeIndex رو دریافت می کنیم.
طراحی قالب با css و html و javascript برای برنامه های pwa
تو این لینک زیاد هست حالا از کدومش به چه صورتی باید استفاده کنم؟
سلام css ی پراپرتی داره بنام
scroll-snap-type فک میکنم راست کارته نه جاوااسکریپت میخاد ن چیز دیگه صرفا css خیلیم ساده
این لینکو ببین
👇🏻
دمو
خودت باید بررسی کنی.
هیچ کدومش دقیقا راست کار تو نیست.
باید کاستومایزشون کنی.
چیزی که شما می خوای فکر می کنم میشه ترکیبی از Vertical و Grab cursor برای موقعیت اکتیو ایندکس هم مثلا می تونی یه div با بک گراند خاکستری و اپسیتی پایین در نظر بگیری که دقیقا روی اکتیو ایندکس باشه.
مقدار قیمت انتخاب شده هم همون مقداری میشه که در اکتیو اینکس قرار داره.