مشکل ساخت صفحه و دایرکتوری جدید در Next.js
سلام دوستان امیدوارم حالتون خوب باشه.
من اخیرا یک پروژه next.js رو شروع کردم و دقیقا طبق دستور العمل های خود سایت در پوشه app یک دایرکتوری جدید ایجاد میکنم. اما زمانی به لوکال هاست برمیگردم و ادرس مربوطه رو وارد میکنم ارور 404 میده مثلا (localhost:3000/posts/first-post)
ممنون میشم راهنمایی بفرمایید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب

ادرسی که ضمیمه کردید دقیقا همون چیزی هست که من گفتم که .عکسی هم که واستون فرستادم ورژن 13 هست.
یک پروژه جدید ایجاد کنید.
به سوال هایی که قبل از ایجاد پروژه ازتون پرسیده میشه باید توجه کنید. شما ادرس دهی رو اسکیپ کردید

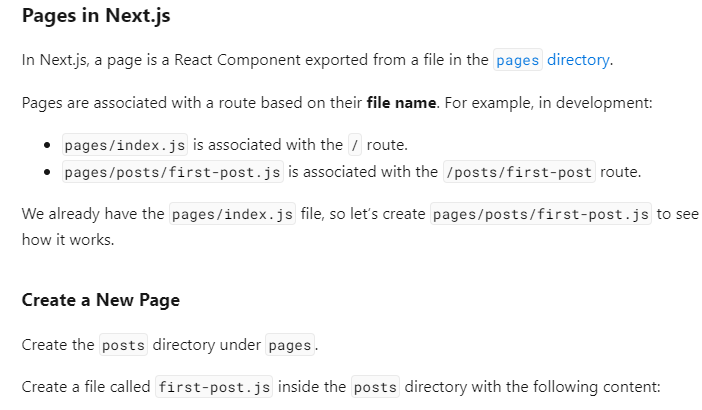
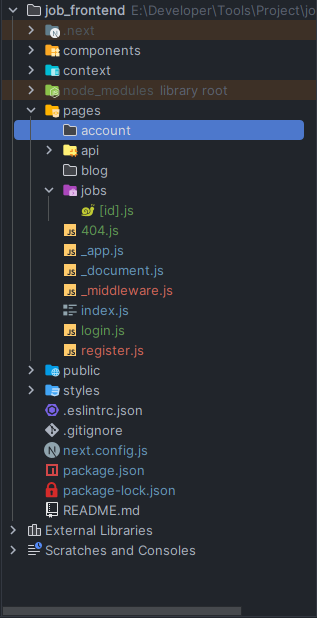
ادرس دهی رو بر اساس پوشه pages انجام بدید

در این مورد اگر بخوایم که به صفحه یک job با ایدی 1 بریم ادرسش میشه http://localhost:3000/jobs/1
حتما در نظر داشته باشید ایدی که اینجا یک هست یک اسلاگه و باید درون برکت باشه.
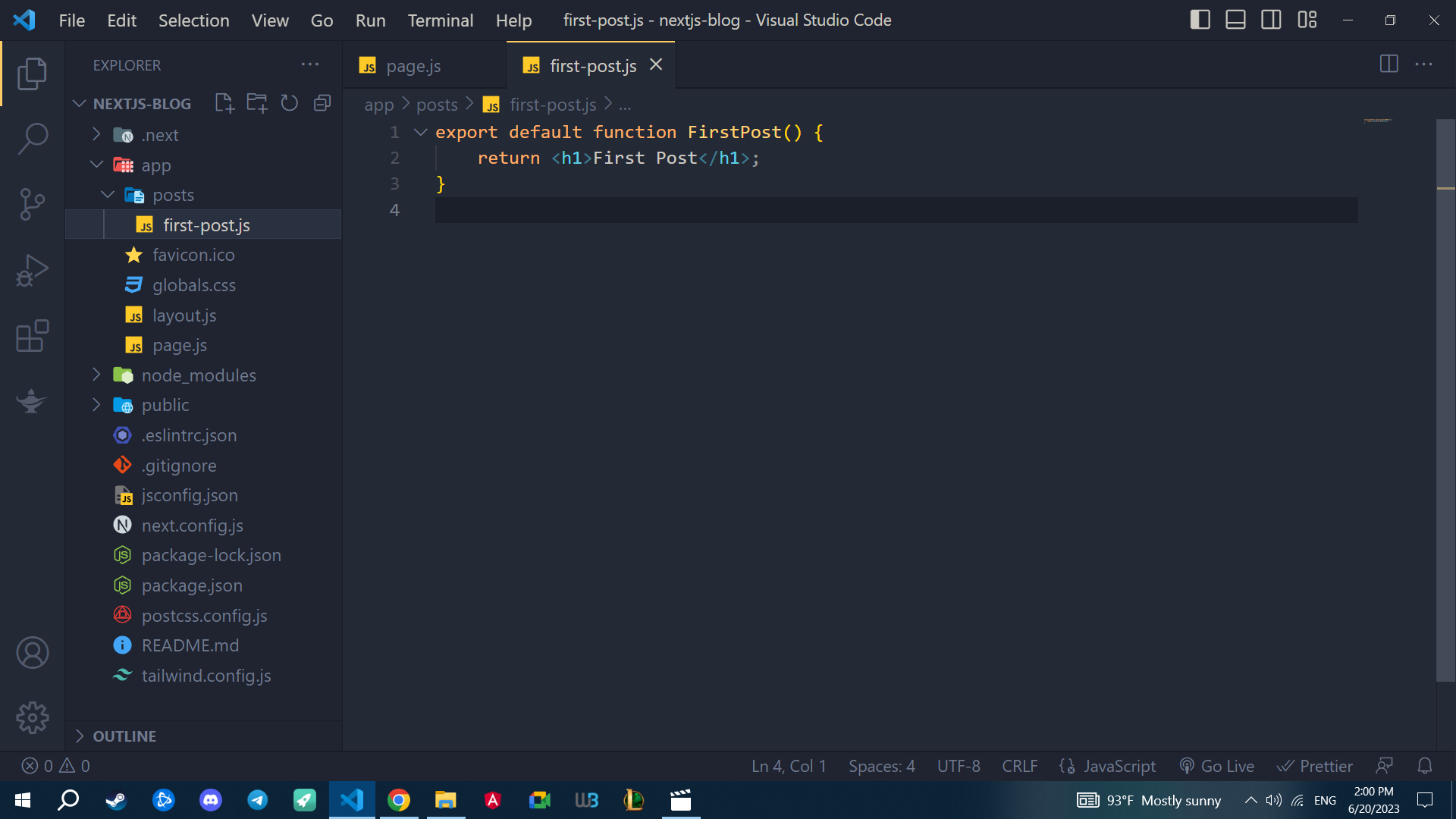
خب الان توی ورژن جدید داخل دایر کتوری app مگه نباید فولدر بسازم ؟
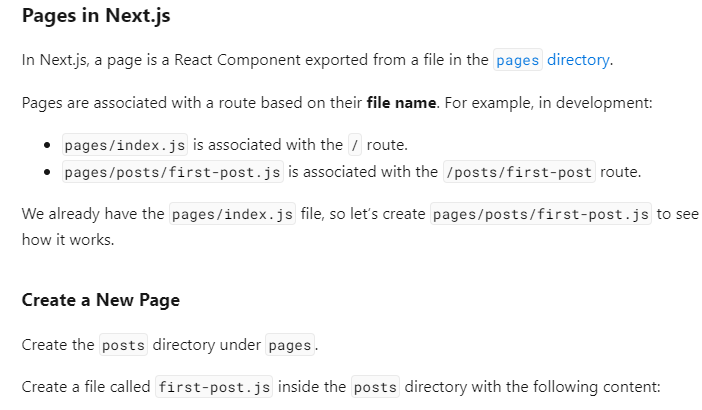
تا اونجایی که من متوجه شدم توی ورژن جدید و با وجود App Router دایرکتوری به این شکل تبدیل میشه و من طبق فرآیندی که اینجا توضیح داده جلو رفتم : https://nextjs.org/learn/basics/navigate-between-pages/pages-in-nextjs
ضمن اینکه طبق روش شما هم جلو رفتم اما نتیجه حاصل نشد !!!!
من با این روش پروژه رو نصب میکنم :
C:\Users\PC CITY\Desktop\test>npx create-next-app
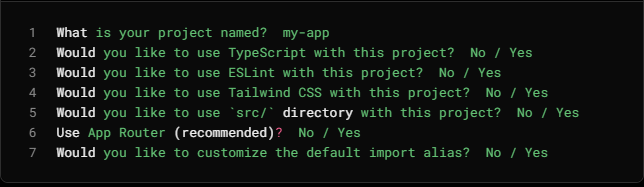
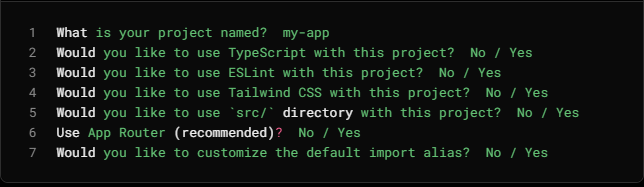
√ What is your project named? ... my-app
√ Would you like to use TypeScript with this project? ... No / Yes
√ Would you like to use ESLint with this project? ... No / Yes
√ Would you like to use Tailwind CSS with this project? ... No / Yes
√ Would you like to use `src/` directory with this project? ... No / Yes
√ Use App Router (recommended)? ... No / Yes
? Would you like to customize the default import alias? » No / Yes
ادرسی که ضمیمه کردید دقیقا همون چیزی هست که من گفتم که .عکسی هم که واستون فرستادم ورژن 13 هست.
یک پروژه جدید ایجاد کنید.
به سوال هایی که قبل از ایجاد پروژه ازتون پرسیده میشه باید توجه کنید. شما ادرس دهی رو اسکیپ کردید