گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
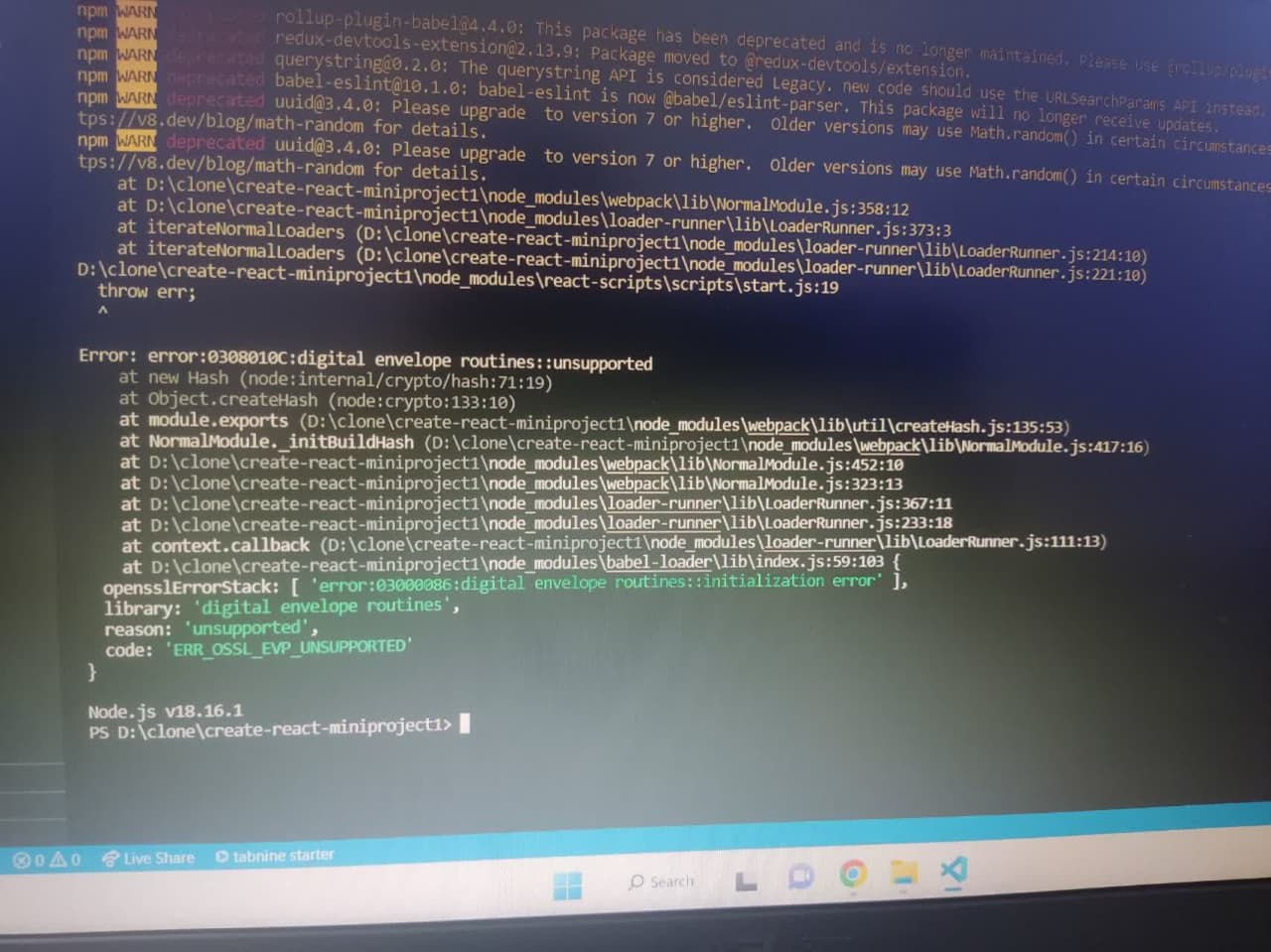
اسکریپت start رو با مورد زیر جایگزین کنید ببینید مشکل حل میشه یا نه
"start": "react-scripts --openssl-legacy-provider start"سلام.
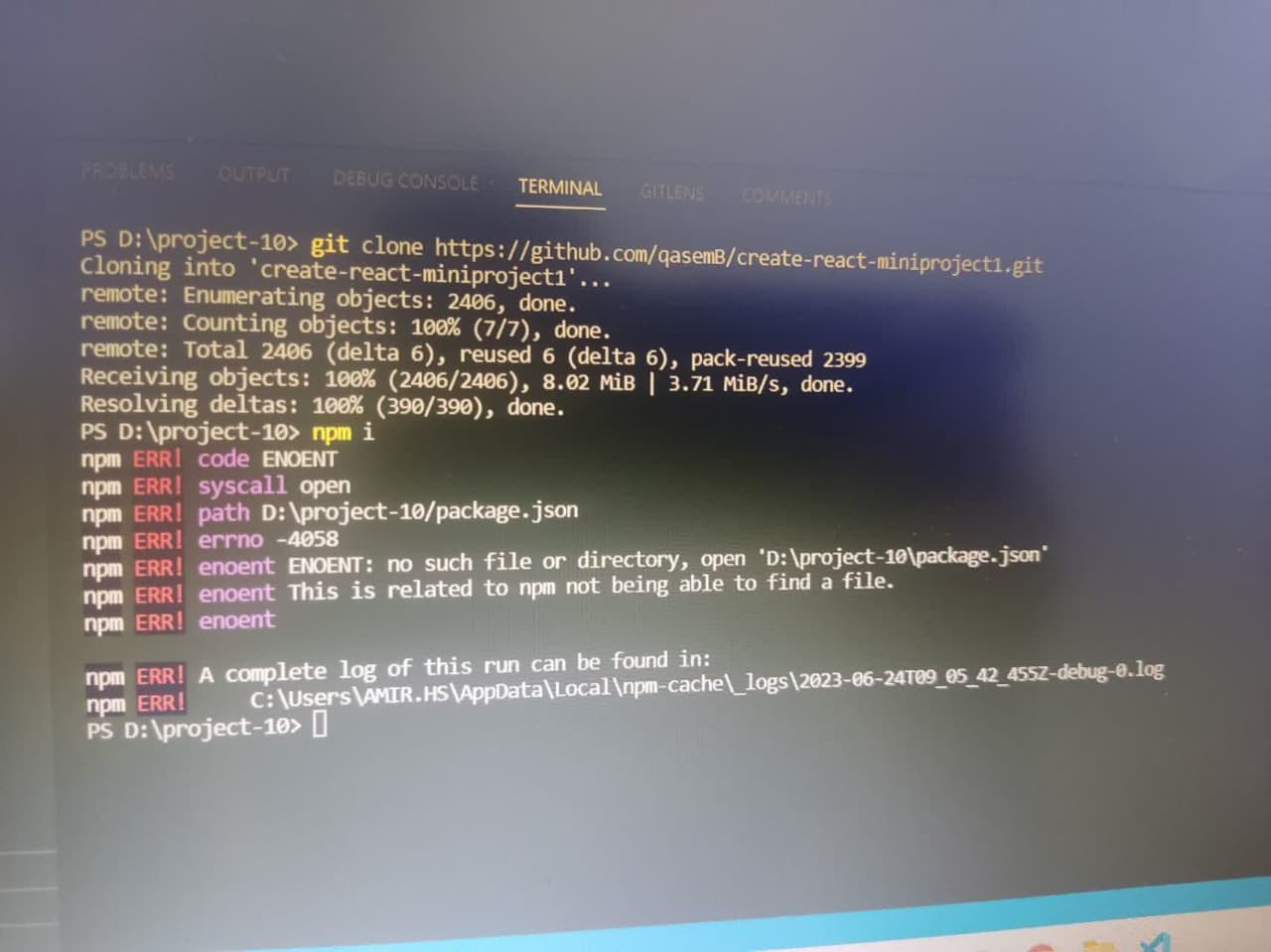
آدرس دهیتون اشتباست. ابتدا وارد پوشه ای که کلون کردید بشید تا به package.json دسترسی داشته باشید
میگه فایل package.json تو این دایرکتوری وجود نداره. احتمالا آدرس دهیتون اشتباهه یا اینکه اون فایل توی پروژه وجود نداشته. یه بار چک کنید هر دو مورد رو
اسکریپت start رو با مورد زیر جایگزین کنید ببینید مشکل حل میشه یا نه
"start": "react-scripts --openssl-legacy-provider start"خدا خیرت بده درست شد === اول پروژه رو نصب کردم وقتی نصب شد قبل از start کردنش اینو جای گذاری کردم و درست شد . دمت خییییلی گرم
فقط میشه لطفا توضیحی بدید این که جای گذاری کردم چی بود و چه کارایی داره ؟ممنون
خواهش میکنم امیرحسین جان.
مشکل در ناسازگاری ارائه دهنده openssl بود. شما با این دستور میگید که به جای ارائه دهنده پیشفرض openssl از ارائه دهنده قدیمی استفاده کن. البته میتونستید نسخه node رو هم downgrade کنید روی 16