استفاده از api ای که خودم تو بک اند نوشتم در vue
سلام دوستان
ببینید من واس سایت خودم یه api لاگین نوشتم و خب توی حالت عادی با postman امتحان کردم کار میکرد
الان که میخوام تو vue ازش استفاده کنم نمی دونم اون متی که برای خروجی تو api نوشتم رو از کجا بیابم

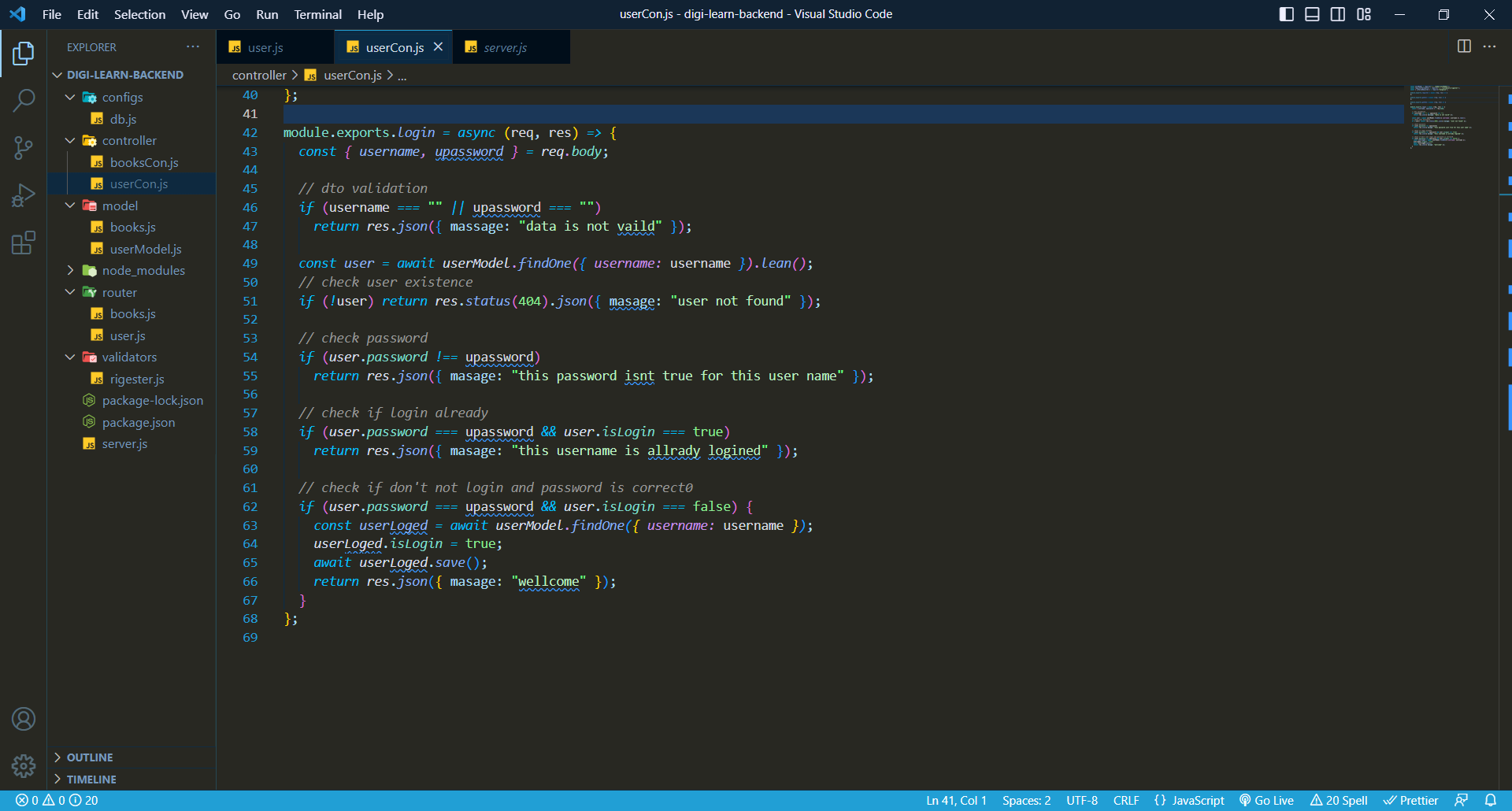
عکس بک اندم

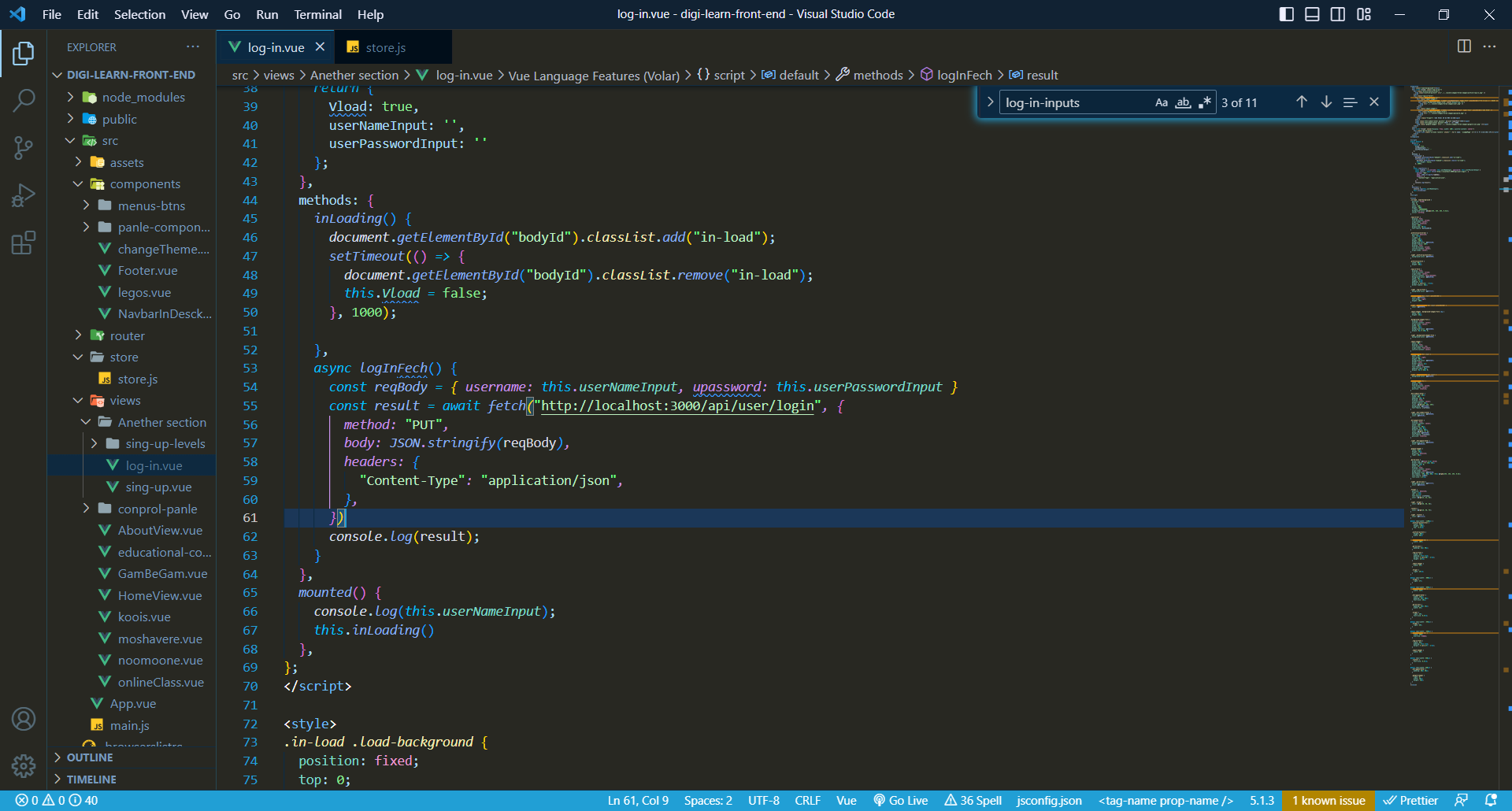
اینم عکس کد فرانتم نمی دونم بعدش چیکار کنم
کمکم کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
بعد اینکه فچ کردی باید پراپرتی json رو صدا بزنی
const { masage } = await result.json()masage همون مسیجیه که به تو بکند میفرستی که ولیوش همون welcome هست
از axios اگه استفاده کنی راحتتری:
const result = await axios.put("http://localhost:3000/api/user/login", reqBody)
const message = result.data.messageاینجا هم message میشه همونی که از بکند داره فرستاده میشه، axios خودش json رو برات درست میکنه و کار باهاش هم از لحاظ امنیتی بهتره و برای ریکوئست هم لازم نیست از JSON.stringify استفاده کنی.
البته اگه nuxt داری استفاده میکنی، خودش یه composable یه نام useFetch داره که اونم خوبه برای این کار.
