نمایش تب لیست اکتیو در نسخه موبایل
سلام دوستان
من یک بخش تب دارم که میخوام در نسخه موبایل جای اینکه بره اولین تب رو نشون بده تب فعال که وسط لیست هست رو نشون بده ،در نسخه موبایل این لیست ها اسکرول میخورن و تب فعال وسط هستش میخوام وقتی صفحه لود میشه تب فعال دیده بشه
<div class="nav tabs-list" id="trips-tab" role="tablist">
<a id="pills-home-1" data-toggle="pill" href="#home1" role="tab" aria-controls="home1" aria-selected="false">پیمایشی</a>
<a id="pills-home-2" data-toggle="pill" href="#home2" role="tab" aria-controls="home2" aria-selected="false">طبیعت گردی</a>
<a id="pills-home-3" data-toggle="pill" href="#home3" role="tab" aria-controls="home3" aria-selected="false">ماجراجویی</a>
<a class="active" id="pills-home-4" data-toggle="pill" href="#home4" role="tab" aria-controls="home4" aria-selected="true">
<img src="assets/img/campground.svg">
کمپینگ
</a>
<a class="" id="pills-home-5" data-toggle="pill" href="#home5" role="tab" aria-controls="home5" aria-selected="false">کوهنوردی</a>
<a class="" id="pills-home-6" data-toggle="pill" href="#home6" role="tab" aria-controls="home6" aria-selected="false">دوچرخه</a>
<a class="" id="pills-home-7" data-toggle="pill" href="#home7" role="tab" aria-controls="home7" aria-selected="false">تور کودک</a>
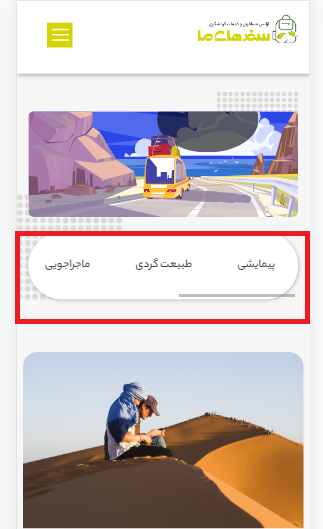
</div>الان این شکلیه

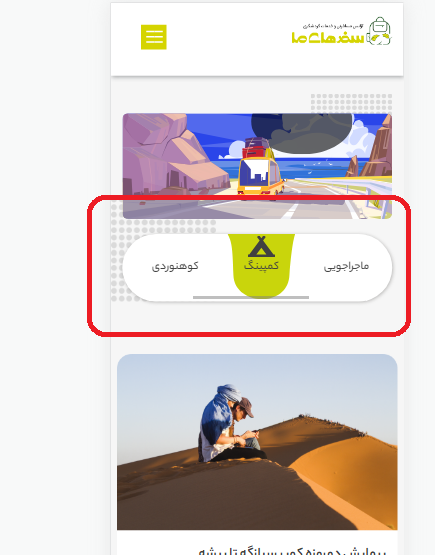
میخوام موقع لود اینجوری نشون بده

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
میتونید از رویداد onload استفاده کنید و بگید وقتی صفحه لود شد بر روی لینکی که کلاس active داره کلیک بشه.
const clickActiveLink = () => {
const activeLink = document.querySelector("a.active");
if (activeLink) {
activeLink.click();
}
};
window.onload = clickActiveLink;اگر امکانش هست کد کاملتری اینجا بزارید تا بهتر بتونم راهنمایی کنم.
گزارش تخلف
کپی کردن
0
درود @bahar عزیز🙂
از این نمونه استفاده کن🤗
در نسخه موبایل هم از قطعه کد زیر در JS استفاده کن👇
HTML
<div class="nav tabs-list" id="trips-tab" role="tablist">
<a id="pills-home-1" data-toggle="pill" href="#home1" role="tab" aria-controls="home1" aria-selected="false">پیمایشی</a>
<a id="pills-home-2" data-toggle="pill" href="#home2" role="tab" aria-controls="home2" aria-selected="false">طبیعت گردی</a>
<a id="pills-home-3" data-toggle="pill" href="#home3" role="tab" aria-controls="home3" aria-selected="false">ماجراجویی</a>
<a class="pills-home-4" id="defaultOpen-mobile" data-toggle="pill" href="#home4" role="tab" aria-controls="home4" aria-selected="true">
<img src="assets/img/campground.svg">
کمپینگ
</a>
<a class="" id="pills-home-5" data-toggle="pill" href="#home5" role="tab" aria-controls="home5" aria-selected="false">کوهنوردی</a>
<a class="" id="pills-home-6" data-toggle="pill" href="#home6" role="tab" aria-controls="home6" aria-selected="false">دوچرخه</a>
<a class="" id="pills-home-7" data-toggle="pill" href="#home7" role="tab" aria-controls="home7" aria-selected="false">تور کودک</a>
</div>JS
function myFunction(x) {
if (x.matches) {
document.getElementById("defaultOpen").click();
} else {
document.getElementById("defaultOpen-mobile").click(); //آِیدی منوی موبایل که نمایش داده میشه
}
}
var x = window.matchMedia("(min-width: 1024px)")
myFunction(x)