علیرضا محمدزاده
3 سال پیش
توسط علیرضا محمدزاده
مطرح شد
مشکل در تب نویگیشن
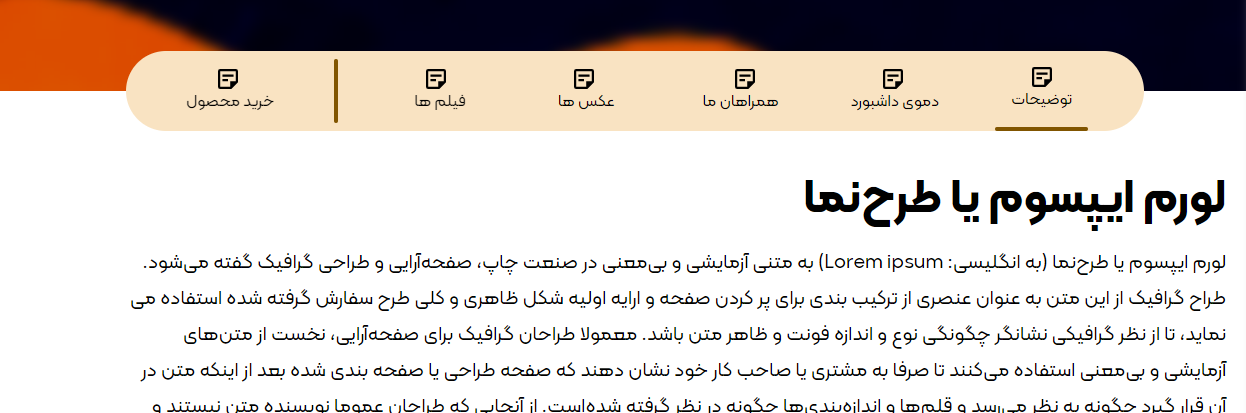
سلام دوستان وقت بخیر من یه تب نویگیشن دارم به شکل زیر:
که این ها کد html و js مربوط بهشه:
<ul class="bg-[#F9E3C2] flex justify-evenly items-center py-2 w-3/4 rounded-full space-x-1"
style="margin-right: 5rem;">
<li class="flex flex-col tab" onclick="openContetnt(event, 'explain')">
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 mr-9 cursor-pointer"
viewBox="0 0 32.466 32.466">
<path id="sticky_note_2"
d="M31.859,6.607V22.841H22.841v9.018H6.607V6.607Zm0-3.607H6.607A3.618,3.618,0,0,0,3,6.607V31.859a3.618,3.618,0,0,0,3.607,3.607H24.644L35.466,24.644V6.607A3.618,3.618,0,0,0,31.859,3ZM19.233,22.841H10.215V19.233h9.018Zm9.018-7.215H10.215V12.018H28.252Z"
transform="translate(-3 -3)" />
</svg>
</div>
<div>
<button class="tablinks mx-4">توضیحات</button>
</div>
<div class="relative top-4 rounded border-b-4 border-[#815500] active"></div>
</li>
<li class="flex flex-col tab" onclick="openContetnt(event, 'demo')">
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 mr-9 cursor-pointer"
viewBox="0 0 32.466 32.466">
<path id="sticky_note_2"
d="M31.859,6.607V22.841H22.841v9.018H6.607V6.607Zm0-3.607H6.607A3.618,3.618,0,0,0,3,6.607V31.859a3.618,3.618,0,0,0,3.607,3.607H24.644L35.466,24.644V6.607A3.618,3.618,0,0,0,31.859,3ZM19.233,22.841H10.215V19.233h9.018Zm9.018-7.215H10.215V12.018H28.252Z"
transform="translate(-3 -3)" />
</svg>
</div>
<div>
<button class="tablinks">دموی داشبورد</button>
</div>
</li>
<li class="flex flex-col tab" onclick="openContetnt(event, 'our-companions')">
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 mr-9 cursor-pointer"
viewBox="0 0 32.466 32.466">
<path id="sticky_note_2"
d="M31.859,6.607V22.841H22.841v9.018H6.607V6.607Zm0-3.607H6.607A3.618,3.618,0,0,0,3,6.607V31.859a3.618,3.618,0,0,0,3.607,3.607H24.644L35.466,24.644V6.607A3.618,3.618,0,0,0,31.859,3ZM19.233,22.841H10.215V19.233h9.018Zm9.018-7.215H10.215V12.018H28.252Z"
transform="translate(-3 -3)" />
</svg>
</div>
<div>
<button class="tablinks mx-3">همراهان ما</button>
</div>
</li>
<li class="flex flex-col tab" onclick="openContetnt(event, 'pics')">
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 mr-9 cursor-pointer"
viewBox="0 0 32.466 32.466">
<path id="sticky_note_2"
d="M31.859,6.607V22.841H22.841v9.018H6.607V6.607Zm0-3.607H6.607A3.618,3.618,0,0,0,3,6.607V31.859a3.618,3.618,0,0,0,3.607,3.607H24.644L35.466,24.644V6.607A3.618,3.618,0,0,0,31.859,3ZM19.233,22.841H10.215V19.233h9.018Zm9.018-7.215H10.215V12.018H28.252Z"
transform="translate(-3 -3)" />
</svg>
</div>
<div>
<button class="tablinks mx-4">عکس ها</button>
</div>
</li>
<li class="flex flex-col tab" onclick="openContetnt(event, 'clips')">
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 mr-9 cursor-pointer"
viewBox="0 0 32.466 32.466">
<path id="sticky_note_2"
d="M31.859,6.607V22.841H22.841v9.018H6.607V6.607Zm0-3.607H6.607A3.618,3.618,0,0,0,3,6.607V31.859a3.618,3.618,0,0,0,3.607,3.607H24.644L35.466,24.644V6.607A3.618,3.618,0,0,0,31.859,3ZM19.233,22.841H10.215V19.233h9.018Zm9.018-7.215H10.215V12.018H28.252Z"
transform="translate(-3 -3)" />
</svg>
</div>
<div>
<button class="tablinks mx-4">فیلم ها</button>
</div>
</li>
<div class="bg-[#815500] w-1 h-16 rounded"></div>
<li class="flex flex-col tab" onclick="openContetnt(event, 'buyProduct')">
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 mr-9 cursor-pointer"
viewBox="0 0 32.466 32.466">
<path id="sticky_note_2"
d="M31.859,6.607V22.841H22.841v9.018H6.607V6.607Zm0-3.607H6.607A3.618,3.618,0,0,0,3,6.607V31.859a3.618,3.618,0,0,0,3.607,3.607H24.644L35.466,24.644V6.607A3.618,3.618,0,0,0,31.859,3ZM19.233,22.841H10.215V19.233h9.018Zm9.018-7.215H10.215V12.018H28.252Z"
transform="translate(-3 -3)" />
</svg>
</div>
<div>
<button class="tablinks">خرید محصول</button>
</div>
</li>
</ul>function openContetnt(evt, options) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(options).style.display = "block";
evt.currentTarget.className += " active";
}این کد به درستی داره کار میکنه و با سوییچ کردن بین تب ها محتوای همون تب نمایش داده میشه اما هرکار میکنم نمیتونم اون border-bottom قهوه ای رنگ که نشونه active بودن یا نبودن تب هست رو بین گزینه ها حرکت بدم!
لطفا اگه ایده ای دارید ممنون میشم مطرح کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
سلام علیرضا جان 🖐️
امیدوارم خوب و روبراه باشی ✨
این کد هارو برای html و js تست کن
Html
<div class="relative top-4 rounded border-b-4 border-[#815500] active"></div>js
function openContetnt(evt, options) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(options).style.display = "block";
evt.currentTarget.getElementsByClassName('active')[0].className += " active";
}
امیدوارم کدها بهت کمک کرده باشه ❤️✨
موفق و پیروز باشی